
 1391
1391PhotoSwipe.js|Pemalam galeri gambar js tulen yang menyokong telefon mudah alih

 4842
4842pemalam galeri gambar js serasi dengan komputer dan telefon mudah alih

 3740
3740pemalam galeri peti cahaya pembesaran imej jQuery

 1514
1514pemalam galeri gambar yang serasi dengan jQuery untuk komputer dan telefon mudah alih

 2159
2159mg-space ialah galeri imej kesan akordion responsif pemalam jQuery yang meniru Galeri Imej Google. Pemalam galeri gambar ini mudah digunakan Anda boleh mengklik pada gambar tema untuk mengembangkan sekumpulan gambar berkaitan dengan cara akordion, atau anda boleh membuat tayangan slaid gambar berkaitan.

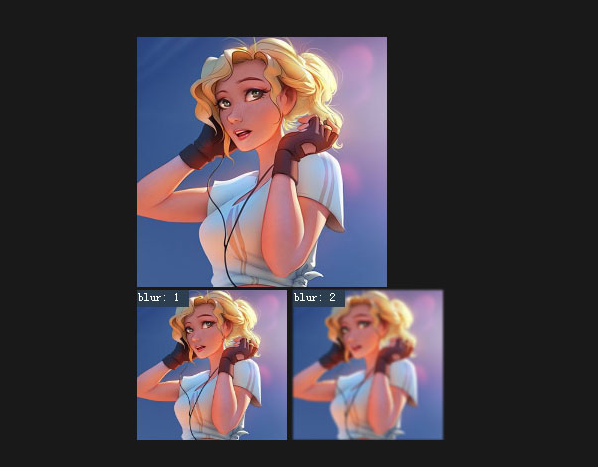
 1242
1242Kod blurify-js pemalam imej halaman web kabur

 1808
1808webuploader-js melaksanakan pemalam muat naik kumpulan imej berbilang

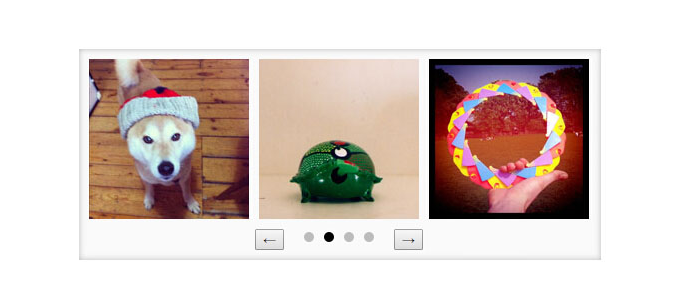
 1398
1398Fungsi pemalam karusel menatal imej Microfiche-js

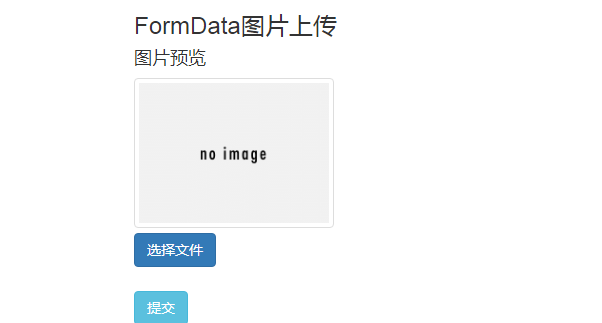
 1763
1763Pemalam muat naik imej FormData dilaksanakan oleh Bootstrap dan fileinput-js

 1300
1300Mudah untuk menggunakan imej js asli pemalam memuatkan malas

 1869
1869Proses animasi lukisan imej jQuery plug-in imagedrawer

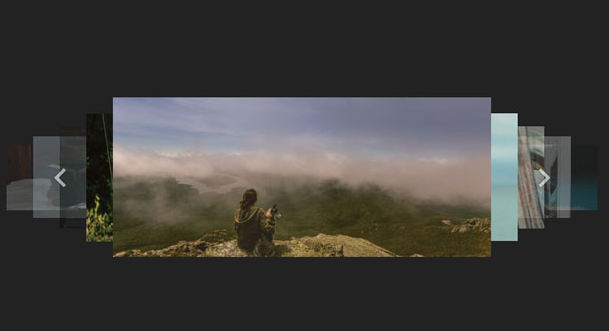
 1585
1585Imej karusel 3D ringan menukar pemalam JS automatik

 4174
4174360 darjah berbilang sudut dan paparan panorama berbilang pandangan js pemalam kesan khas untuk gambar.

 2601
2601Ini ialah album foto akordion kesan khas dengan animasi elastik yang dicipta menggunakan javascript tulen. Apabila tetikus meluncur ke atas album gambar akordion, gambar yang sepadan akan mengembang secara mendatar, dan teks penerangan gambar akan meluncur ke atas secara menegak, mewujudkan rasa perbezaan visual. Arahan Perkenalkan fail slider.js ke dalam halaman

 3144
3144jQuery bulatan rakan tiruan tinggi QQ ruang gambar album paparan js kesan muat turun kod pemalam. Gambar menunjukkan kesan js. Serasi dengan telefon bimbit. ,

 1915
1915nsHover ialah pemalam jQuery yang ringkas dan praktikal untuk menghidupkan tetikus pada lapisan topeng imej. Pemalam ini boleh mencipta kesan animasi lapisan topeng apabila tetikus melancarkan gambar atau elemen peringkat blok Ia boleh menetapkan warna latar depan dan latar belakang lapisan topeng, dan boleh mencipta gambar bulat, dsb., yang sangat praktikal.

 1465
1465Pemalam gambar, adegan animasi, js asli, Halloween, animasi, kesan khas web

 1180
1180lightGallery ialah pemalam galeri gambar jQuery LightBox yang ringan, boleh disesuaikan, responsif dan modular. Ia datang dengan lebih daripada 20 kesan peralihan animasi dan merupakan pemalam LightBox yang sangat baik.

 3753
375324 jam, animasi, kesan khas web, animasi flip, kira detik, pemalam js, pemalam gambar, kira detik cuti, kira detik acara, js, flip