2041
2041Kesan jam jQuery.clock-canvas yang ringkas dan mudah digunakan berdasarkan kanvas

 4425
4425
 2216
2216Jam elektronik digital bulat yang ringkas dan segar dengan kod kesan khas tarikh js

 2920
2920Kesan khas animasi jam digital diperibadikan kreatif CSS3 ialah kesan khas jam cakera yang serupa dengan kesan gosip.

 1855
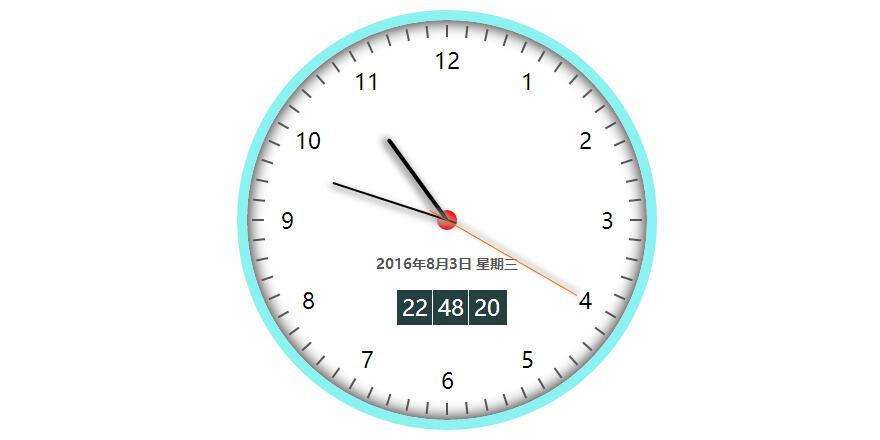
1855jQuery membuat jam bulat yang cantik berdasarkan atribut css3, dengan paparan tarikh semasa, dan anda juga boleh menyesuaikan logo jam dan fungsi lain di tengah. Ini ialah pemalam jam yang ringkas dan praktikal. Kaedah panggilan: $(".clock-place").CodehimClock({});

 2283
2283Ini ialah kesan khas animasi jam digital LED ringkas yang menyokong mendapatkan waktu tempatan, kod js jam digital LED merah yang sejuk.

 2920
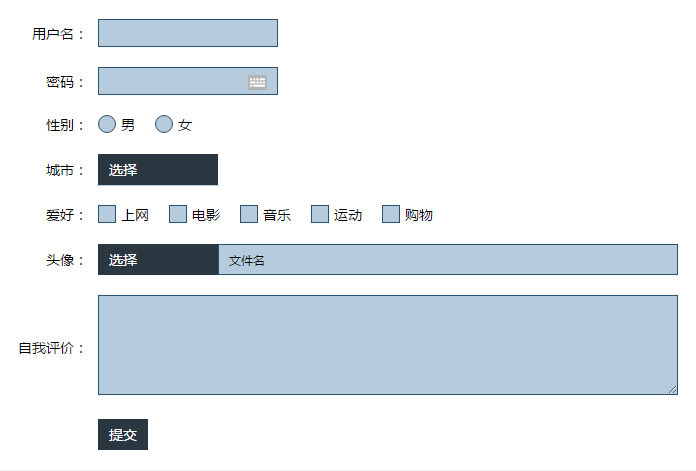
2920Borang semak pilihan radio yang biasa digunakan menyerahkan kod kesan khas js, yang boleh merealisasikan kotak semak butang radio asal yang dipilih, tidak dipilih dan dilumpuhkan Ia juga boleh menetapkan maklumat teks yang dipilih dan tidak dipilih, lebar minimum label, dsb mudah, praktikal dan mudah digunakan.

 517
517js mouse slaid gambar paparan kesan khas sempadan, yang boleh digunakan dalam reka bentuk web harian Ia adalah pemalam jQuery yang mudah.

 1499
1499Satu set kesan animasi latar belakang butang atas tetikus yang sangat keren. Dalam kesan khas ini, apabila tetikus meluncur ke atas butang, animasi CSS3 digunakan untuk menganimasikan saiz latar belakang dan sifat kedudukan latar belakang untuk mencipta pelbagai kesan animasi latar belakang.

 1983
1983Laman web bebas imej jQuery kembali ke kesan istimewa teratas Gaya ini sangat mudah dan sesuai untuk laman web korporat Apabila beberapa produk syarikat dilihat banyak, anda boleh kembali ke atas tapak web PHP Cina mengesyorkan muat turun.

 2240
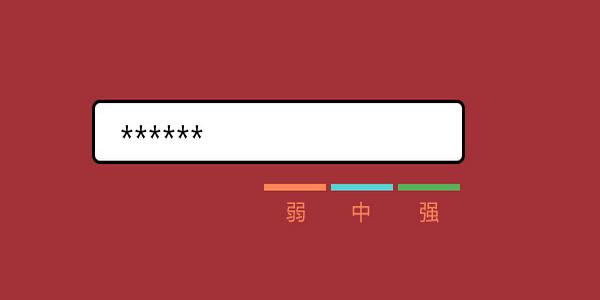
2240jQuery menyedari kesan pertimbangan pintar kekuatan kata laluan Kesan ini biasanya digunakan semasa pendaftaran untuk memberitahu pengguna sama ada kata laluan yang dimasukkan oleh pengguna adalah terlalu mudah untuk dimuat turun.

 1734
1734Kesan pengiklanan jquery yang kodnya sangat mudah difahami Ia boleh dilipat atau dikecilkan dengan mengklik padanya. Pemboleh ubah $('.main').css('left','-262px'); Ianya mudah dan selesa.

 8300
8300Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

 2601
2601Ini ialah album foto akordion kesan khas dengan animasi elastik yang dicipta menggunakan javascript tulen. Apabila tetikus meluncur ke atas album gambar akordion, gambar yang sepadan akan mengembang secara mendatar, dan teks penerangan gambar akan meluncur ke atas secara menegak, mewujudkan rasa perbezaan visual. Arahan Perkenalkan fail slider.js ke dalam halaman

 2104
2104myFocus ialah perpustakaan JS yang memfokuskan pada carta fokus/carta putaran pada bahagian WEB. Pemalam peta fokus ini menyepadukan lebih daripada 30 gaya kesan penukaran gambar Ia bersaiz kecil, mudah digunakan dan serasi dengan IE6+ dan semua penyemak imbas arus perdana. Ciri-ciri pemalam peta fokus myFocus termasuk: Ditulis dalam JS asli, bebas dan tanpa kebergantungan Prestasi cemerlang, kesan yang sama adalah lebih lancar daripada jQuery Mudah digunakan, API kalis bodoh dan struktur HTML standard Kesan cantik, setanding dengan imej fokus Flash Fungsi berkuasa, lebih daripada 30 pensuisan gaya, menyokong N jenis tetapan yang biasa digunakan Saiz kecil sahaja

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.