
 693
693Kesan khas animasi kemajuan fail pengimbasan cakera rangkaian HTML5

 734
734Kesan khas animasi teks Halloween yang ringkas dan praktikal

 1795
1795jQuery mencipta kesan animasi sorotan flip teks ringkas berdasarkan atribut css3

 4044
4044animasi peningkatan nombor mudah jQuery, kesan tatal digital, kesan khas animasi balas. ps: Tidak serasi dengan IE6,7,8,

 2669
2669Animasi tuding teks sejuk, kesan animasi hover pautan menu

 2710
2710Tiga menggunakan kanvas untuk mencipta animasi latar belakang berlian sejuk 3D, animasi latar belakang teks yang ringkas dan elegan, dan klik butang untuk memaparkan kesan khas pada latar belakang teks 3D.

 2283
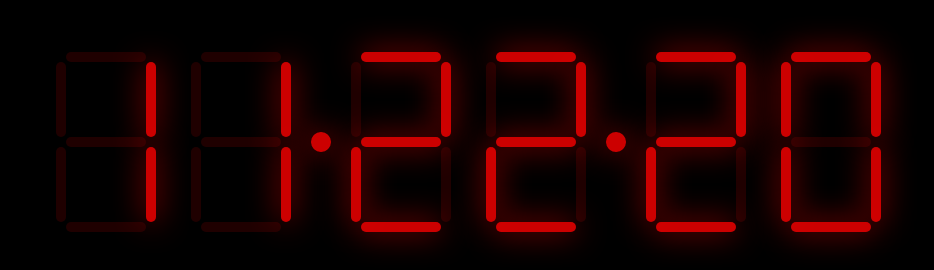
2283Ini ialah kesan khas animasi jam digital LED ringkas yang menyokong mendapatkan waktu tempatan, kod js jam digital LED merah yang sejuk.

 8300
8300Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

 9847
9847Pemalam jQuery boleh mencipta elemen sewenang-wenangnya di atas imej apabila tetikus bergolek ke atas imej, termasuk butang perkongsian dan penerangan teks imej. Butang dan teks ini boleh digantung di mana-mana dalam imej, dan anda juga boleh menentukan kesan animasi anda sendiri apabila elemen di atas imej muncul.

 1349
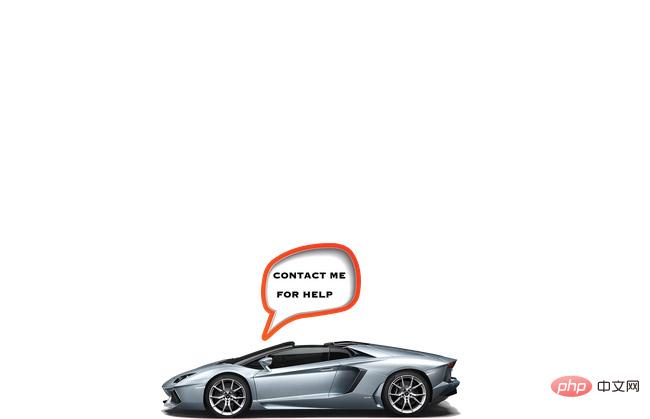
1349Kesan khas animasi kereta dengan WeChat dan QQ ialah kod kesan khas animasi js yang sangat unik Klik pada kereta di bahagian bawah sebelah kanan halaman web dan ia akan memandu secara automatik ke bahagian tengah bahagian bawah halaman web dipindahkan ke kotak teks, kod QR WeChat akan dipaparkan Klik Apabila diklik, kotak dialog dalam talian QQ akan muncul.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.