
 1317
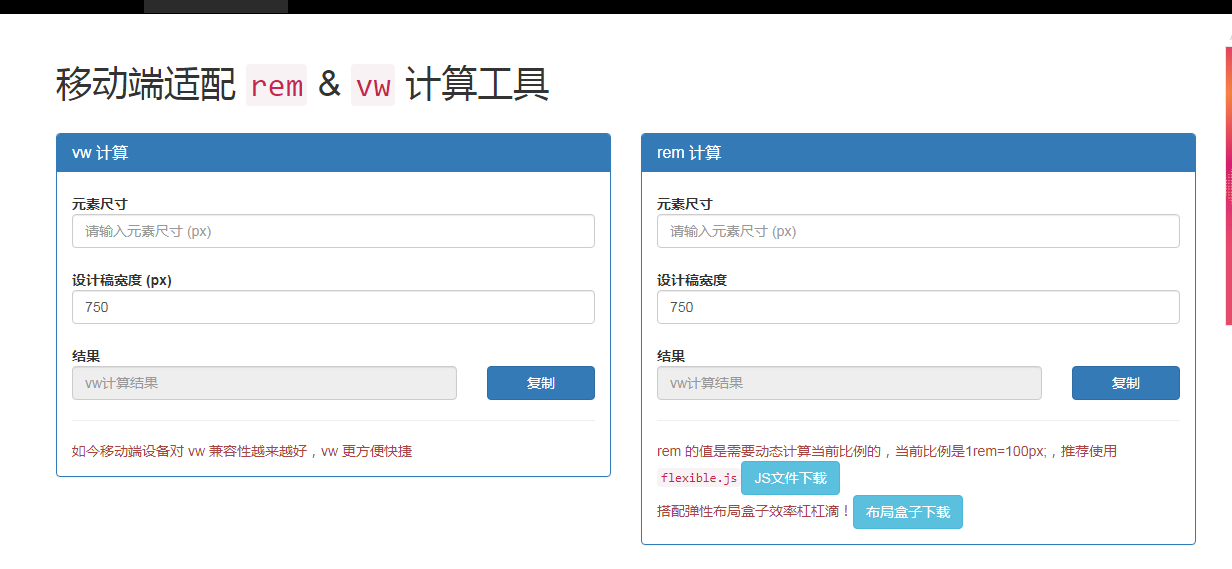
1317Alat pengiraan rem&vw penyesuaian terminal mudah alih

 1349
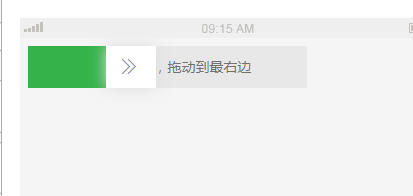
1349Slaid untuk membuka kunci - disesuaikan dengan mudah alih dan PC

 1015
1015Menu lungsur pilihan bank mesra mudah alih

 1750
1750Pemalam untuk memuat naik gambar yang dipangkas pada halaman web mudah alih

 1047
1047kotak perbualan gesaan jquery, digunakan untuk menggesa maklumat, mempunyai enam kesan gesaan

 1343
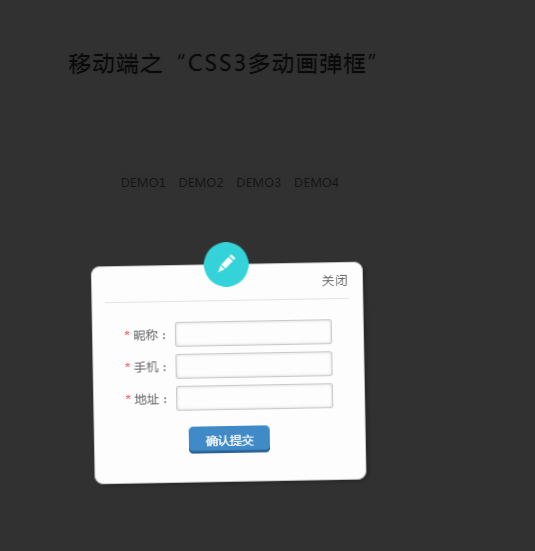
1343Ia menyepadukan beberapa fungsi kotak modal sisi h5 biasa, seperti meluncur keluar dari bawah ke atas, meluncur keluar dari kanan ke kiri, kotak pop timbul, lapisan terapung segera, dsb. Dan kawasan bertopeng tidak boleh meluncur.

 1789
1789Pemalam slaid keluar sisi sesuai untuk terminal mudah alih

 1542
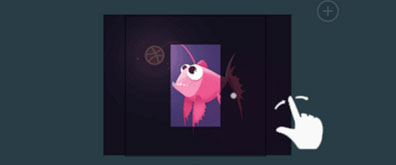
1542Klik pada gambar untuk membesarkan pratonton skrin penuh Ia sesuai untuk PC dan terminal mudah alih.

 909
909Pemalam Happy Scratch HTML5 mudah alih ialah pemalam H5 Scratch mudah alih yang sesuai untuk aktiviti Double 12.

 1219
1219Kotak modal yang ringkas dan responsif dengan kesan pop timbul yang baik, sesuai untuk terminal mudah alih

 1085
1085Pemalam jQuery flat dialog gDialog sesuai untuk terminal mudah alih dan serasi dengan lancar dengan pelayar IE.

 3850
3850Menu gelongsor di sebelah kiri telefon mudah alih adalah berdasarkan jquery-2.1.1.min.js dan slideout.min.js Klik butang untuk meluncur ke sebelah kiri halaman web untuk memaparkan menu navigasi, yang sesuai digunakan pada telefon bimbit.

 5230
5230jQuery tiga baris ikon menatal ke atas dan ke bawah kod loteri konsol permainan. Sesuai untuk persembahan loteri mudah alih.

 1712
1712Tetikus CSS3 melalui kod lapisan topeng imej berdasarkan Bootstrap3.3.5, resolusi penyesuaian, serasi dengan terminal PC dan mudah alih, lapisan topeng kesan animasi hover tetikus CSS3.

 7933
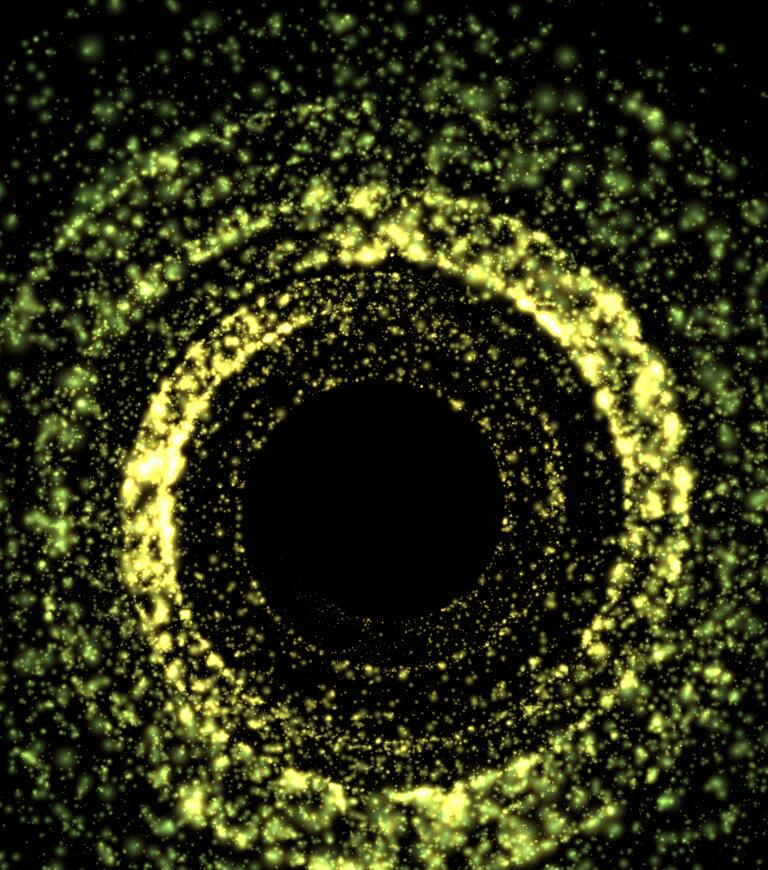
7933HTML5 canvas universe black hole animasi zarah sejuk muat turun kod kesan khas, menggunakan reka bentuk responsif, menyesuaikan diri dengan telefon mudah alih.

 1068
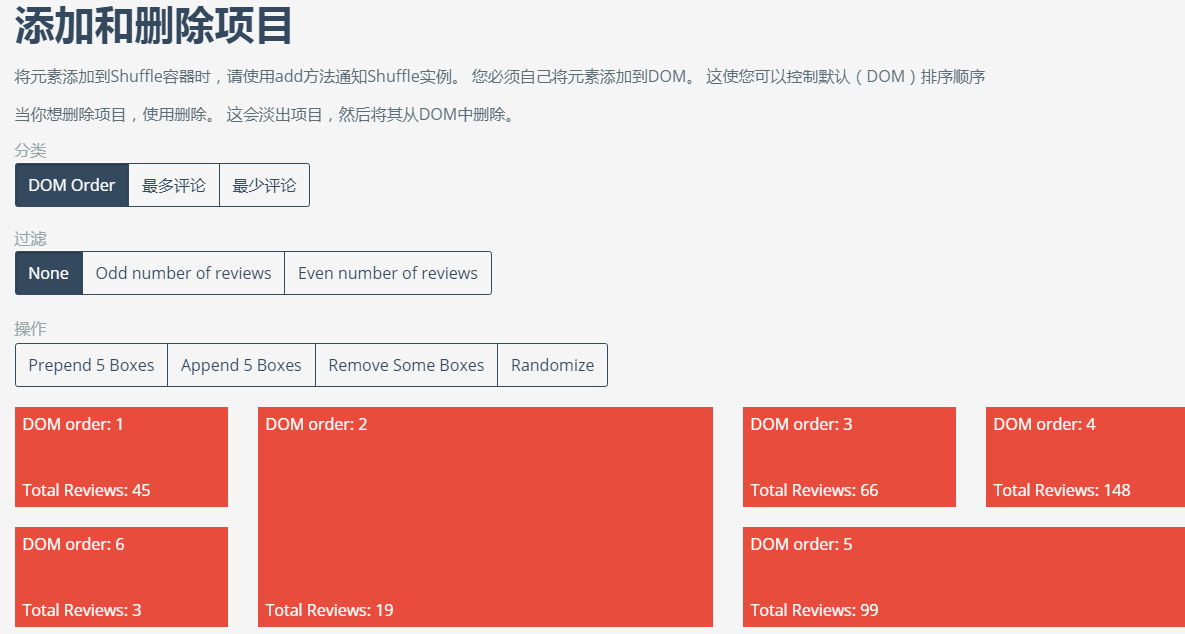
1068Album foto shuffle asing yang sangat terkenal, animasi adalah adaptif, susun atur yang sempurna direalisasikan, perubahan sempurna dari terminal mudah alih ke terminal PC, dan ia juga boleh mencari, menapis dan fungsi lain.

 5394
5394Zarah reben langit berbintang bergerak merentasi animasi seperti meteor dengan kesan paralaks js kesan khas muat turun pemalam. Animasi latar belakang kesan khas reben tiga dimensi 3D, menyesuaikan diri dengan telefon mudah alih.

 2178
2178Muat turun kod animasi kesan khas kanvas paparan bunga api berwarna-warni. Terminal mudah alih adaptif bunga api terang memaparkan kod animasi kanvas.

 2934
2934Kesan pembesaran imej klik dua kali mudah alih jQuery ialah kod yang sesuai untuk imej produk pusat membeli-belah mudah alih untuk membesarkan dan melihat butiran.

 1350
1350Tayangan slaid jQuery skrin penuh dan didayakan sentuhan ialah pemalam karusel skrin penuh yang boleh dizum masuk dan keluar, menyokong sentuhan dan sesuai untuk kegunaan mudah alih.

