
 3371
3371
 924
924Navigasi ikon terapung jQuery kembali ke kod teratas, klik fungsi pintasan dan halaman kembali ke kod kesan teratas.

 2729
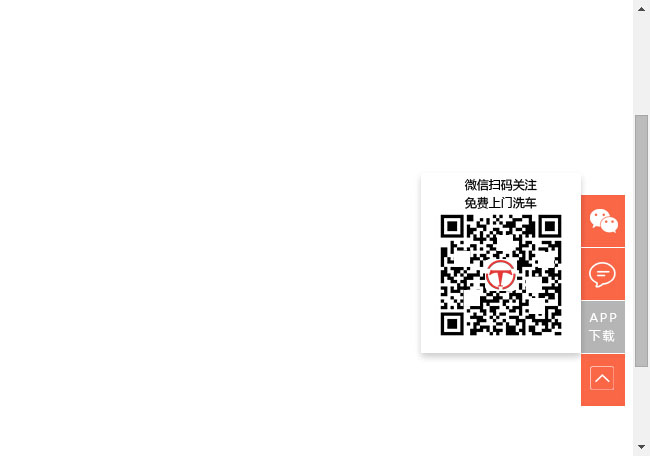
2729jquery kembali ke kod atas dengan kod QR Ia memaparkan butang kembali ke atas apabila menatal bar skrol halaman web Mengklik butang kembali ke atas dengan lancar Imej kod QR akan dipaparkan apabila tetikus bergerak ke atas ikon WeChat Imej kod QR akan muncul apabila tetikus bergerak ke atas ikon telefon perkhidmatan pelanggan.

 2421
2421Roket comel jQuery kembali ke kod kesan atas Apabila anda meluncurkan halaman web ke bahagian bawah, roket kecil akan muncul apabila anda mencapai bahagian atas, roket kecil akan hilang . Secara umumnya, kami sering menggunakannya di tapak web pusat beli-belah atau tapak web korporat Untuk mencapai kesan ini, laman web PHP Cina mengesyorkan muat turun!

 3198
3198js kembali ke atas kesan khas dengan kesan melicinkan, mula-mula tatal halaman ke bawah atau seret bar skrol, kemudian lihat roket kecil di sudut kanan bawah, dan klik untuk mencuba

 1796
1796roket kartun jquery kembali ke atas, anda hanya perlu tatal skrin dan klik pada roket kartun di sudut kanan bawah untuk melihat kesannya.

 1865
1865Bahagian kanan jQuery menangguhkan kod untuk kembali ke atas Kesan terapung ini masih bagus. Anda boleh menambah perkhidmatan pelanggan dalam talian padanya . Laman web PHP Cina mengesyorkan muat turun!

 3328
3328Imbas kod QR WeChat untuk kembali ke atas dengan jQuery, iaitu alat yang akan mengezum dan memunculkan imej kod QR apabila tetikus bergerak ke atas ikon kod QR Ia juga mempunyai pautan maklum balas dan kembali ke bahagian atas web halaman. Kesannya praktikal dan serasi dengan penyemak imbas arus perdana.

 4611
4611Kesan pembesaran separa imej jQuery ialah kesan pembesaran imej separa Gerakkan tetikus ke atas imej produk untuk membesarkan sebahagiannya . Ia serasi dengan penyemak imbas arus perdana.

 3393
3393Kod kembali ke atas jQuery yang mudah dan praktikal ialah imej kod QR yang akan mengezum dan muncul apabila tetikus dialihkan ke atas ikon kod QR Kesannya praktikal dan kodnya mudah.

 1556
1556Ini ialah kesan khas yang bertukar secara automatik ke gambar seterusnya apabila anda mengklik tetikus Klik jQuery yang cantik pada album gambar membuka kesan penukaran.

 1707
1707Kesan penukaran tapak web skrin penuh yang sangat atmosfera Klik pautan menu navigasi tetap di bahagian atas untuk beralih secara automatik ke kesan penukaran navigasi tatal halaman skrin penuh jQuery bagi kandungan yang sepadan.

 2012
2012Imej fokus berlangkah yang sangat keren menukar kod kesan khas JS, dilaksanakan berdasarkan kod JS asli, serupa dengan kesan khas akordion Klik tetikus pada gambar untuk membesarkan gambar.

 2846
2846previewSlider ialah pemalam karusel js yang hebat dengan kesan pratonton. Apabila tetikus melayang di atas butang navigasi hadapan dan belakang imej karusel ini, butang lakaran kecil paparan akan muncul dan semua imej boleh dipaparkan selepas mengkliknya. Klik pada mana-mana lakaran kenit untuk membesarkannya kepada paparan skrin penuh.

 2203
2203Kesan pembesaran separa imej produk JS Gerakkan tetikus ke atas imej produk untuk membesarkannya separa pelayar arus perdana. Arahan: 1. Fail rujukan kawasan kepala mzp-packed.js, lrtk.css, magiczoomplus.css 2. Tambahkan <!-- kod mula --><!-- kod akhir -->kod wilayah pada fail anda 3. lrtk.js

 6126
6126Berdasarkan css3 (peralihan) dan pemilih css3 (bentuk), kesan drop-down menu ikon dinamik ditulis menggunakan css3 tanpa sebarang js dalam bentuk animasi.

 1977
1977Kod putaran imej ala kad jQuery Anda boleh menukar imej ke kiri dan ke kanan selepas mengklik Kesan navigasi pelangi di bahagian atas juga sesuai dengan pelayar utama PHP. Arahan: 1. Perkenalkan reset.css dan style.css di kawasan kepala 2. Perkenalkan jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js dalam kawasan kepala 3. Tambah komen kod di kawasan badan

 1950
1950Kod kesan zum imej produk jQuery, klik pada lakaran kecil untuk membesarkan imej asal, anda boleh menyeret tetikus untuk membesarkan imej, serasi dengan pelayar arus perdana. Arahan: 1. Fail rujukan kawasan kepala jquery.js, lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan 4. Perkenalkan imagezoom.js, product_img.js

 2784
2784menu navigasi css3 tetikus ke atas kesan animasi lungsur turun Navigasi adalah bahagian penting dalam laman web kami. Kami boleh membuat banyak kesan untuk navigasi, kami boleh melihat beberapa kandungan yang kami mahukan adalah perniagaan Tapak web atau tapak web pusat beli-belah memerlukan navigasi, seperti menghubungi syarikat, tawaran istimewa, dll. Ini semua dipaparkan dalam navigasi. Laman web PHP Cina mengesyorkan muat turun!

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

