
 2305
2305Anak panah tetikus Kanvas yang cantik berikutan kesan khas animasi

 21864
21864Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

 2841
2841HTML5+tetikus kanvas mengikut kesan khas animasi baris

 664
664Tetikus kanvas html5 mengikuti kesan khas animasi baris

 726
726Bintang kursor tetikus Kanvas HTML5 berikutan kesan khas animasi

 1041
1041Zarah bergerak tetikus kanvas h5 berikutan kesan khas animasi

 958
958Putaran zarah kanvas html5 mengikuti kesan khas animasi kursor tetikus

 13903
13903js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi

 504
504Pergerakan tetikus Kanvas HTML5 mengikuti kesan khas animasi paralaks titik

 1357
1357Tikus kalungan yang indah berikutan kesan khas animasi

 5691
5691Muat turun kod animasi kanvas api 3D dengan kesan paralaks mengikut pergerakan tetikus.

 1353
13537 kesan animasi gambar hover tetikus CSS3 yang sangat cantik

 1457
1457Satu set kesan animasi butang hover tetikus yang ringkas dan cantik menggunakan jQuery

 4584
4584Berdasarkan kanvas, tetikus mengikut kesan khas animasi kursor serpihan segitiga.

 7779
7779Berdasarkan kanvas, cipta kesan animasi penyebaran zarah titik berwarna-warni yang mengikut pergerakan tetikus.

 2950
2950Berdasarkan kanvas mengikuti pergerakan tetikus grafik dakwat untuk menjana kesan khas, kesan khas animasi cawangan gaya dakwat.

 2244
2244HoverSlippery ialah pemalam jQuery yang boleh mencipta kesan khas untuk hiperpautan navigasi tetikus atas. Pemalam ini boleh mencipta 4 kesan alih tetikus, iaitu: kesan berikutan kapsul, kesan berikut garisan berganda, kesan berikut garis bawah dan kesan berikut garis atas.

 2560
2560Kesan pencahayaan lampu suluh simulasi HTML5 yang sangat realistik HTML5 SVG menyedari kesan khas menyalakan lampu suluh di atas tanah, dan cahaya mengikuti pergerakan penunjuk tetikus.

 1760
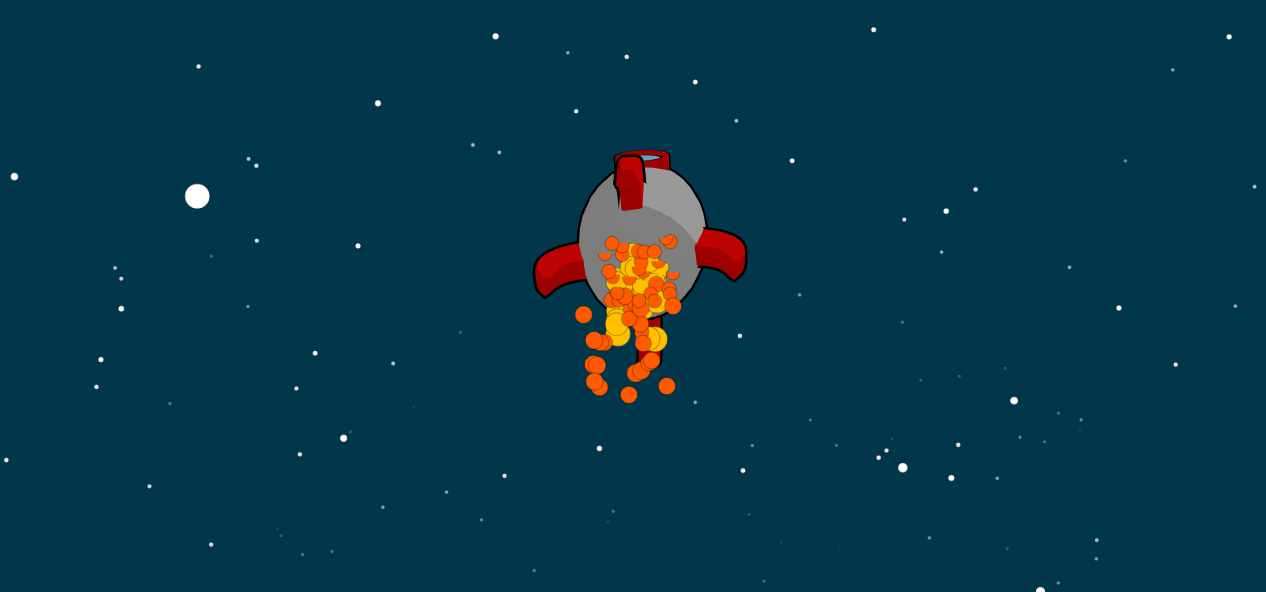
1760Ini adalah kesan khas animasi penerbangan roket kawalan pergerakan tetikus Kanvas Anda boleh mengawal trajektori penerbangan roket dengan menggerakkan tetikus Klik dan tahan tetikus untuk meningkatkan kelajuan penerbangan roket.

 4579
4579Kesan khas paralaks latar belakang zarah skrin penuh HTML5 ialah zarah jejaring skrin penuh berikutan kesan khas animasi latar belakang paralaks tetikus yang dihasilkan berdasarkan Kanvas HTML5.

