
 2466
2466animasi latar belakang zarah css3 jQuery, animasi latar belakang teks css3. Kesan khas animasi cinta, garis, zarah.

 2058
2058HTML5+kanvas kesan khas animasi latar belakang bergerak zarah bulat kanvas

 2958
2958Muat turun kod animasi latar belakang kesan khas kanvas bunga api berwarna-warni.

 811
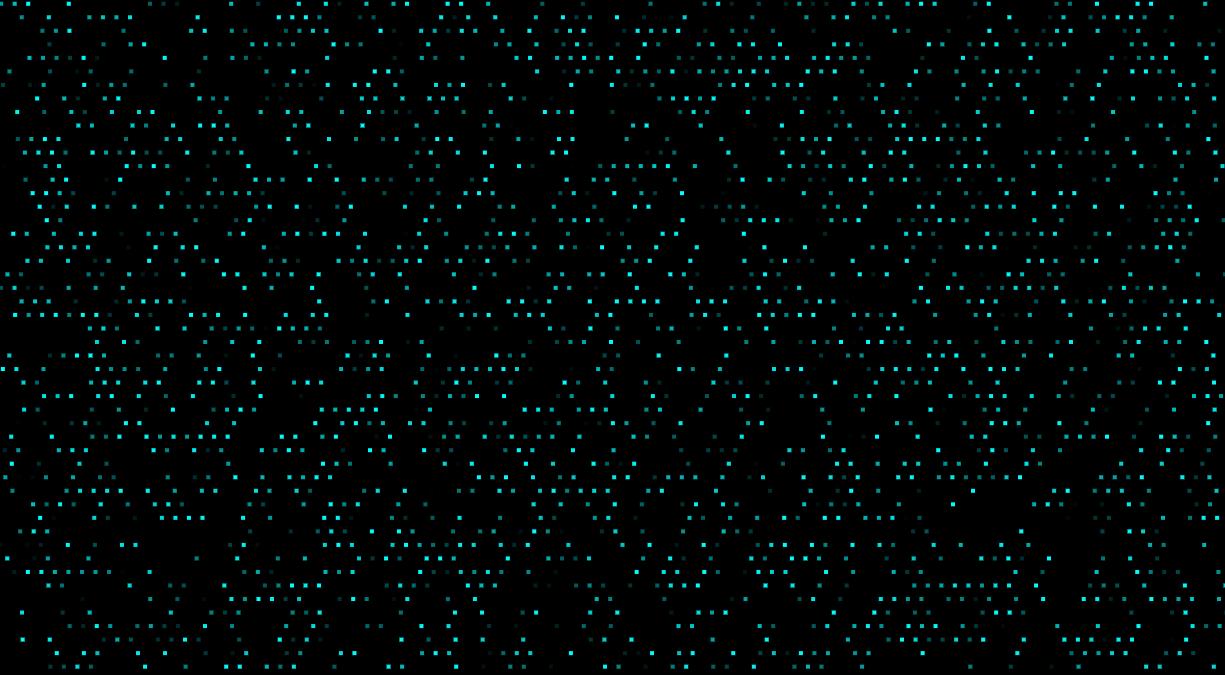
811Kesan khas animasi latar belakang zarah titik kabur Kanvas HTML5

 1310
1310Kesan khas animasi latar belakang bergerak zarah bulat kanvas html5

 718
718Kesan khas animasi latar belakang zarah warna terapung HTML5 Kanvas

 887
887Kesan khas animasi latar belakang bergerak zarah ruang kanvas html5

 811
811Kesan khas animasi latar belakang zarah jejaring telus html5 kanvas

 3143
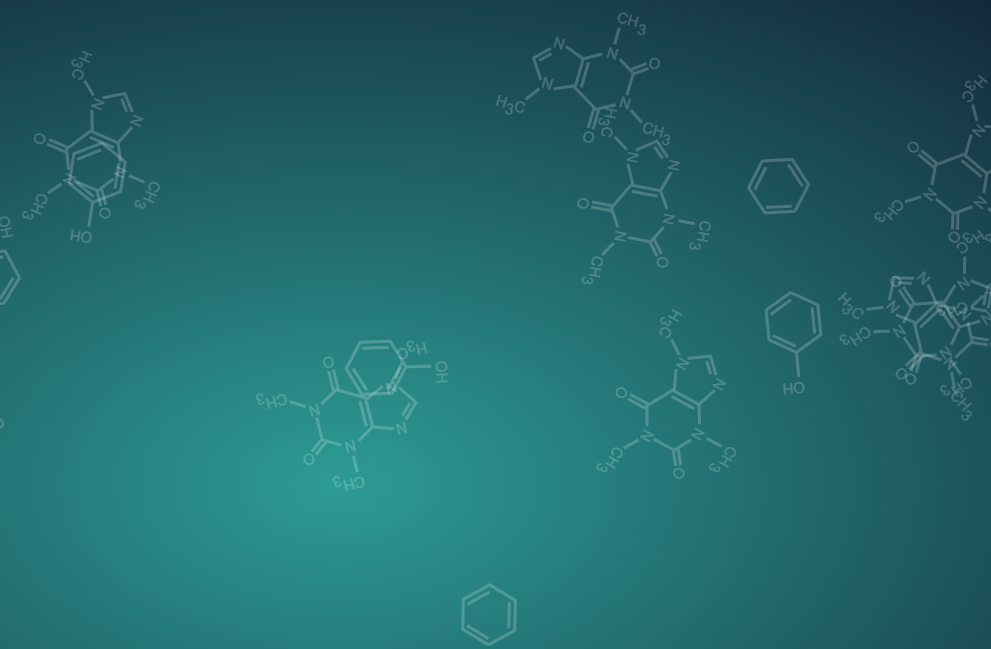
3143Kesan khas animasi latar belakang halaman web struktur molekul kimia H5

 2982
2982Kesan khas animasi latar belakang halaman web struktur molekul kimia HTML5

 628
628Kesan khas animasi latar belakang sejuk zarah titik kabur kanvas html5

 1024
1024Kesan khas animasi latar belakang yang berkelip zarah fiksyen sains kanvas html5

 2112
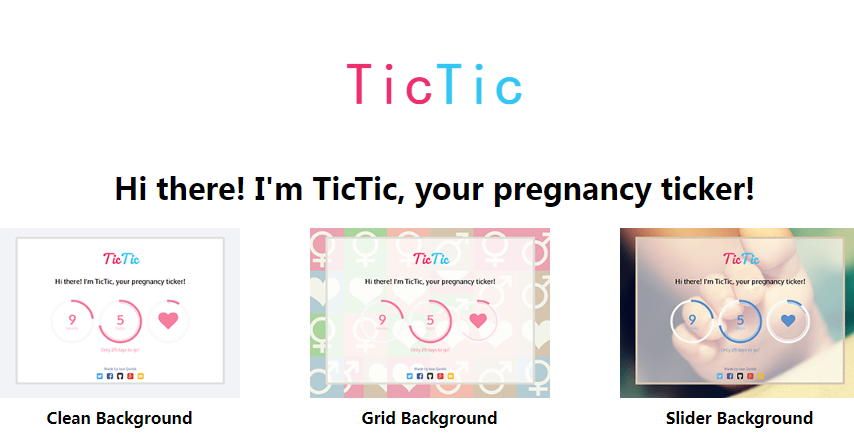
2112tictic ialah pemalam jQuery untuk mencipta tag subkelas. Juga boleh digunakan untuk latar belakang grid atau latar belakang gelangsar.

 4763
4763Kesan khas paralaks latar belakang zarah skrin penuh HTML5 ialah zarah jejaring skrin penuh berikutan kesan khas animasi latar belakang paralaks tetikus yang dihasilkan berdasarkan Kanvas HTML5.

 2969
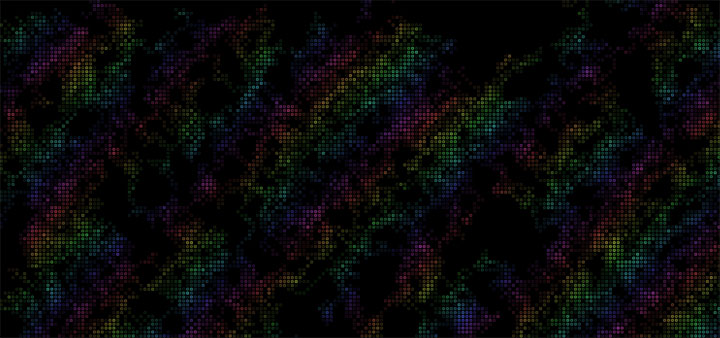
2969Kesan khas animasi blok piksel berwarna-warni html5 kanvas bergerak berbentuk ular yang sangat cantik, yang akhirnya akan membentuk latar belakang pelangi blok piksel.

 3196
3196Ini ialah animasi menu grid sembilan segi empat sama HTML5 mengembangkan menu susun atur grid dalam skrin penuh dan mengklik pada latar belakang skrin penuh untuk menukar paparan.

 2259
2259CSS3 halaman web animasi unsur salji, zarah kepingan salji jatuh kesan khas animasi latar belakang. Muat semula halaman web untuk menjana kesan animasi kepingan salji secara rawak.

 2384
2384Tiga menggunakan kanvas untuk mencipta ikan koi gaya klasik Cina dan tanglung untuk mengucapkan Selamat Tahun Baru kesan khas animasi latar belakang.

 5047
5047tiga melukis animasi struktur mesh berputar bumi 3D yang sejuk berdasarkan kanvas, dengan latar belakang dinamik skrin penuh zarah mengembara. Ini ialah kesan khas animasi 3D bumi abstrak.

 12839
12839klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.

