5575
5575Teks jQuery muat turun kod kesan tatal lancar.

 1994
1994Teks CSS3 menatal ke atas baris demi baris kesan khas animasi putaran

 3557
3557Muat turun kod kesan js untuk menukar karusel gambar apabila tetikus melepasi tajuk teks, membutakan gaya kesan khas animasi.

 1760
1760Pelbagai pemalam jquery kesan penatalan yang biasa digunakan, pemalam kxbdSuperMarquee menyokong penatalan imej dan teks yang lancar, imej jatuh dan pengeluaran sepanduk, dsb.

 2175
2175Ini ialah teks iklan css3 yang mudah menatal kod penukaran ke bawah, kesan karusel menatal teks css dan gaya teks dan warna latar belakang yang boleh disesuaikan.

 1749
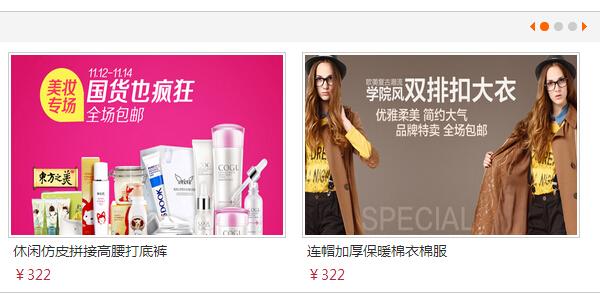
1749Kesan tatal pensuisan karusel produk SuperSlide biasanya digunakan dalam tapak web pusat beli-belah untuk memaparkan tawaran terbaharu atau tawaran istimewa yang disyorkan untuk dimuat turun.

 2330
2330bootstrap-carousel-touch-slider ialah kesan karusel responsif berdasarkan Bootstrap yang menyokong terminal mudah alih. Kesan karusel boleh ditukar dengan meluncur menggunakan jari anda. Dan apabila digabungkan dengan animate.css, ia boleh mencipta pelbagai kesan animasi teks yang hebat. Arahan Perkenalkan fail berkaitan bootstrap, fail ikon font font-awesome.css, fail animasi animate.min.css dan jquery.touchS ke dalam halaman

 2538
2538jQuery mempunyai kod skrol teks baris tunggal ke atas dan ke bawah Kami boleh menggunakan kesan ini pada laman web korporat atau tapak web pusat beli-belah.

 4518
4518Imej jQuery dan kesan penukaran animasi teks yang sangat keren Ia digunakan sebagai kesan karusel sepanduk laman web Terdapat butang indeks di bahagian tengah dan bawah untuk mengawal pensuisan.

 4021
4021Klasifikasi label imej dan teks Tab gelongsor karusel pensuisan js kesan khas muat turun pemalam. Kesan khas gambar jquery yang menghasilkan animasi menatal gambar jquery dengan tab gelongsor tab Gambar dalam tab dibesarkan untuk menunjukkan butiran Secara lalai, gambar tengah dibesarkan untuk menunjukkan kesan khas jQuery.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.