
 1494
1494
 1879
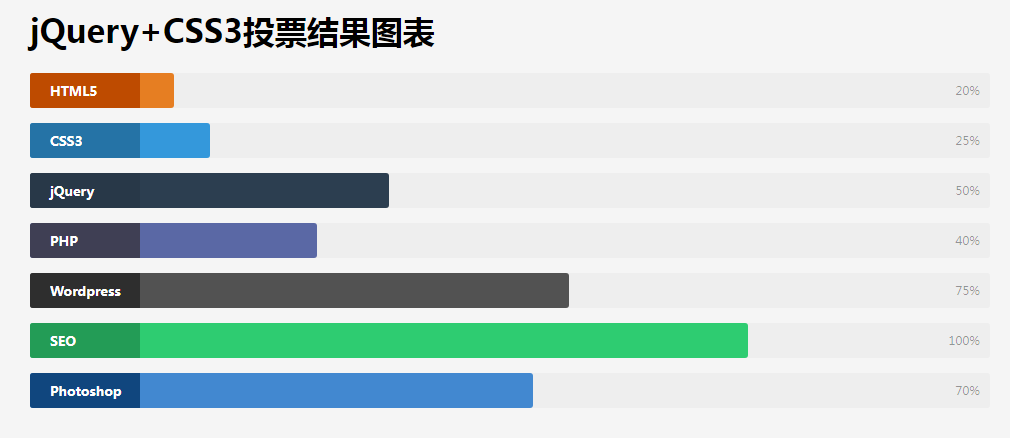
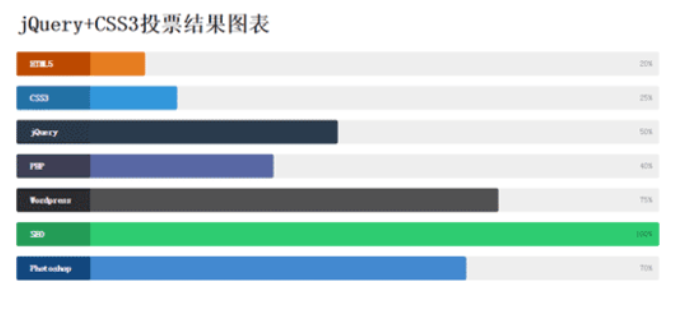
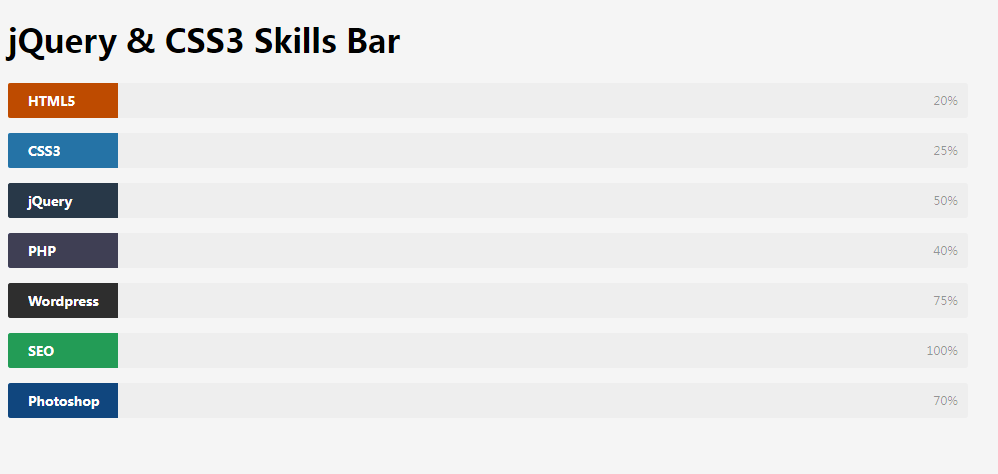
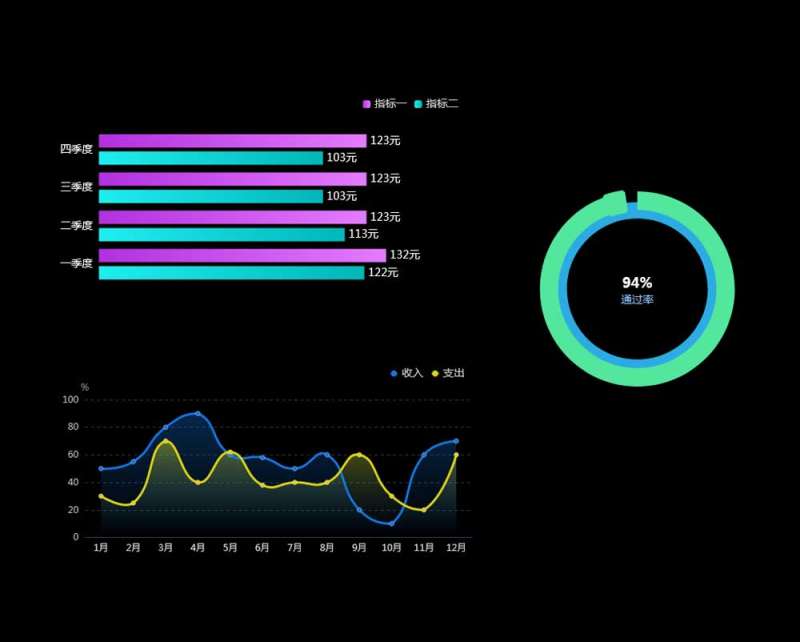
1879H5 adalah berdasarkan echarts untuk mencipta tiga kod contoh carta statistik jualan biasa: carta pendapatan suku tahunan kolumnar mendatar, carta lengkung setahun dan carta kadar undian bulat.

 1887
1887Kesan paparan animasi senarai imej jQuery, gerakkan tetikus ke atas imej dan penerangan teks akan muncul. Ia sangat sesuai untuk senarai imej bahan dan tema templat laman web Ia serasi dengan pelayar utama yang dicadangkan untuk dimuat turun. Arahan: 1. Perkenalkan fail helaian gaya lrtk.css ke dalam kawasan kepala 2. Perkenalkan jquery.1.4.2.min.js dan lrtk.js ke dalam kawasan kepala 3. Tambahkan <!-- kod mula --><!-- kod tamat --> kawasan ulasan pada halaman web anda

 2268
2268Tiru kesan pembesaran imej Baidu (jQuery), gerakkan tetikus ke atas imej untuk membesarkannya secara automatik, serasi dengan penyemak imbas arus perdana. Arahan: 1. Kawasan kepala merujuk kepada fail helaian gaya lrtk.css 2. Kawasan kepala merujuk kepada kod jquery.js dan js 3. Tambahkan <!-- kod mula --><!-- kod akhir -->kod wilayah pada fail anda

 2050
2050Kesan penggelapan imej Tmall Mall (jQuery), selepas menggerakkan tetikus ke atas imej, imej lain akan menjadi gelap untuk menyerlahkan imej utama semasa, serasi dengan penyemak imbas arus perdana. Arahan: 1. Kawasan kepala merujuk kepada fail helaian gaya lrtk.css 2. Kawasan kepala merujuk kepada kod jquery.js dan js 3. Tambahkan <!-- kod mula --><!-- kod akhir -->kod wilayah pada fail anda

 1595
1595easyDialog tidak mempunyai mekanisme templat dan hanya bertanggungjawab untuk kesan pop timbul lapisan logik Bagi bagaimana kandungan (kotak mesej, borang, gambar, dll.) harus dibentangkan, easyDialog tidak peduli lapisan perniagaan, dan keperluan perniagaan sentiasa berubah Jika logik dan perniagaan digabungkan Sangat ketat, kemudahalihan dan kebolehskalaan akan berkurangan.

 1699
1699Imej pekeliling CSS3 mempunyai kesan putaran selepas tetikus Terdapat tajuk dan penerangan ringkas pada imej Ia serasi dengan pelayar web PHP Cina mengesyorkan muat turun. Arahan: 1. Perkenalkan fail helaian gaya lrtk.css ke dalam kawasan kepala 2. Tambah <!-- kod mula --><!-- kod tamat --> komen kod kawasan ke halaman web anda. 3. Gambar hendaklah segi empat sama, dengan lebar dan ketinggian lebih daripada 220 piksel, dan jidar kosong tertentu untuk hasil yang lebih baik.

 1903
1903Dua jenis kesan paparan imej HTML5, kesan animasi yang lancar, serasi dengan penyemak imbas arus perdana, disyorkan muat turun di laman web PHP Cina! Arahan: 1. Perkenalkan fail helaian gaya app.css, index.css dan fonts.css di kawasan kepala 2. Tambahkan <!-- kod mula --><!-- kod tamat --> komen kod kawasan ke halaman web anda. 3. Semua ikon menggunakan fon terbuka Web Sila lihat direktori css untuk fail tertentu.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

 1008
1008Kesan khas halaman web karusel album foto 3D JS ialah kesan khas halaman web karusel album foto 3D yang hebat.