
 2049
2049kod pemasa bulat html5 dengan butang jeda mula

 1543
1543kod pemasa bulat html5 jquer dengan butang jeda mula

 10531
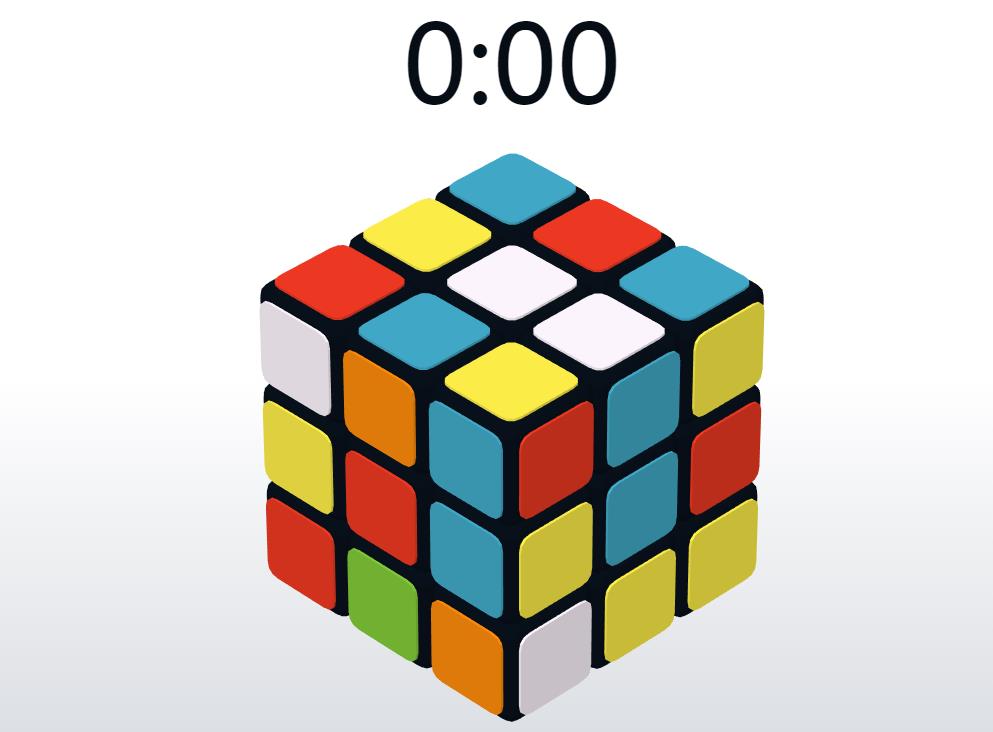
10531HTML5 adalah berdasarkan three.js untuk mencipta permainan Rubik's Cube 3D Klik dua kali untuk memulakan permainan dan lihat berapa lama anda boleh melengkapkan permainan Rubik's Cube. Klik dan seret tetikus untuk melihat satah Rubik's Cube dalam 3D.

 3709
3709Kesan animasi main balik teks diperibadikan html5 svg ialah kesan khas untuk mengklik butang mula untuk menghidupkan paparan trajektori dan penulisan teks.

 3821
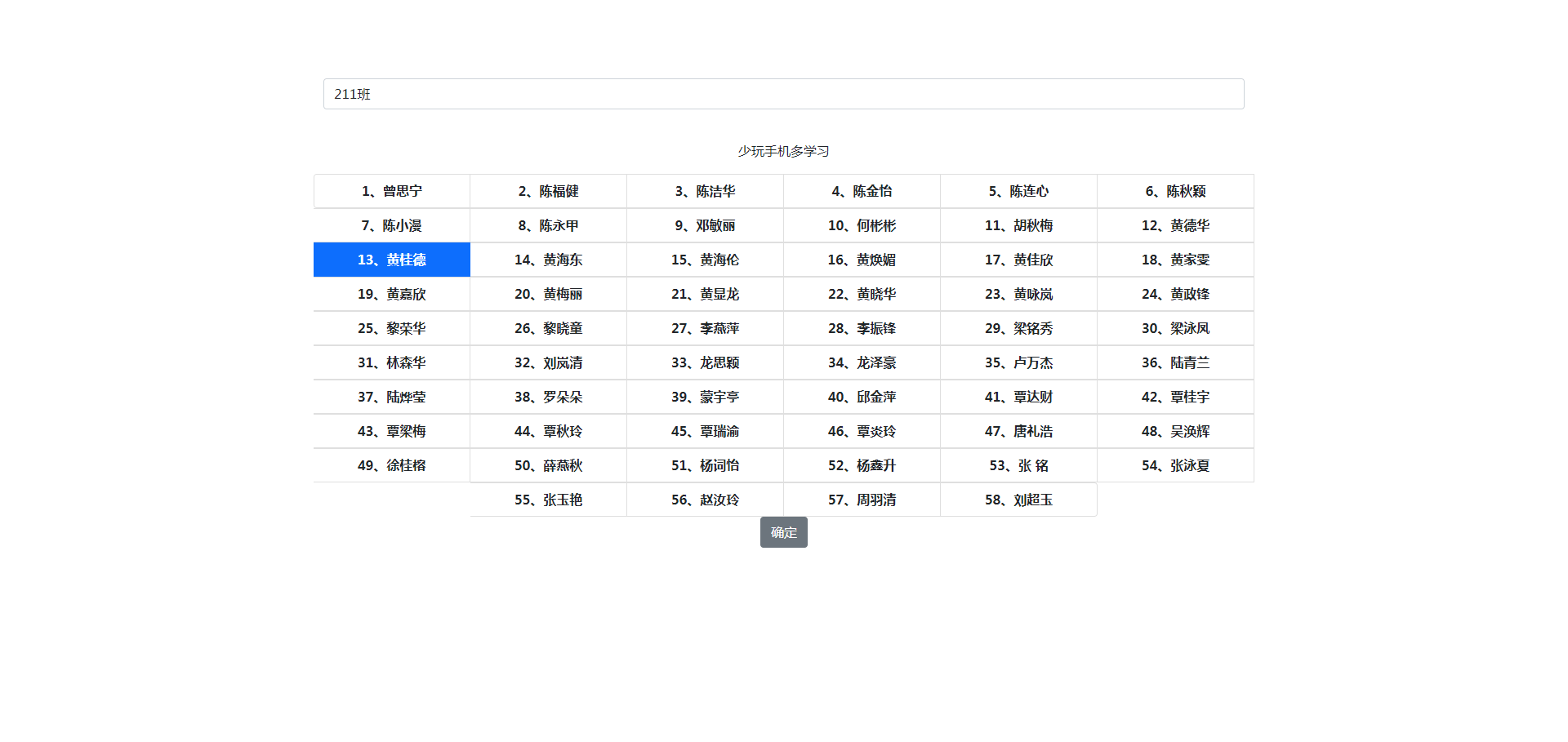
3821Berdasarkan jQuery, kami mencipta peranti panggilan gulung kelas berkumpulan Klik butang mula untuk memilih nama secara rawak dan dinamik, dan pilih nama yang menang selepas pengesahan.

 924
924Kesan pemain muzik MP3 pita jQuery ialah pemain muzik pita hitam retro berdasarkan jQuery dan CSS3 Klik butang mula atau jeda untuk bermain.

 5580
5580Cipta templat halaman loteri gaya Cina klasik berwarna merah berdasarkan jQuery Klik untuk memulakan nombor loteri dan nombor akan tatal di latar belakang Klik butang loteri untuk mendapatkan keputusan yang menang. ,

 1761
1761Ini ialah kod loteri karusel tatal jQuery dengan paparan tatal senarai pemenang di sebelah kiri Klik butang loteri bulat untuk memulakan loteri, dan gesaan pemenang akan muncul di penghujung loteri.

 5370
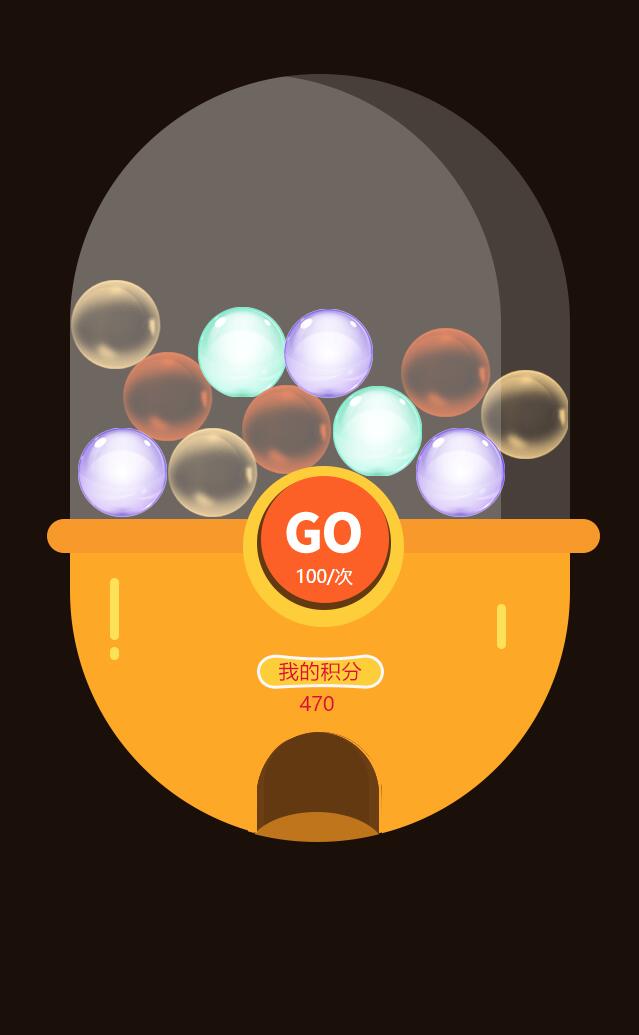
5370muat turun pemalam kod program loteri mesin cabutan bertuah jquery. jQuery + css3 mencipta butang klik untuk memulakan loteri mesin gashapon, dan kod kesan keputusan loteri muncul. Serasi dengan terminal mudah alih WeChat.

 2331
2331Muat turun kod loteri js+html5 adalah berdasarkan kanvas html5 Klik butang putaran mula dan meja putar akan berputar dengan cepat Selepas menghentikan putaran, kawasan itu adalah item yang menang.

 2315
2315jQuery secara automatik menatal kod sepanduk gambar lima skrin, dengan butang kiri dan kanan untuk menukar gambar Apabila tetikus dialihkan ke gambar, gambar diserlahkan akan memaparkan gambar besar dengan bayangan. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Kawasan kepala merujuk kepada fail lrtk.css dan perpustakaan js 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.


