
 3393
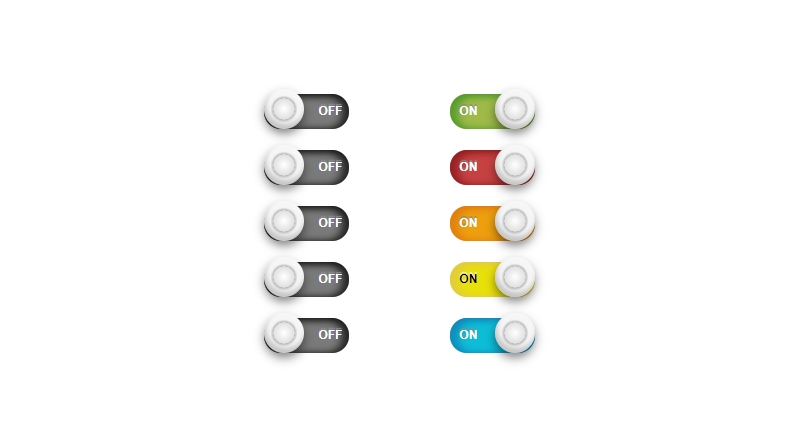
3393Butang pilih suis CSS, suis butang radio tiga dimensi, butang radio, butang suis

 1609
1609Kesan khas animasi butang suis lampu tiga dimensi CSS3

 611
611Kesan khas butang suis tiga dimensi 3D tekstur realistik merah css3

 2396
2396css3 animasi butang tiga dimensi kesan khas apabila tetikus meluncur ke atas butang dengan garisan Apabila tetikus diletakkan pada butang, garisan sempadan hilang dan terdapat kesan tiga dimensi Sama ada kita membangunkan laman web korporat atau a laman web pusat membeli-belah, kita boleh menggunakan butang untuk pendaftaran pengguna atau log masuk Gunakan kesan seperti ini!

 845
845Kesan khas animasi penukaran butang suis tiga dimensi html5 svg+css3 rata

 1578
1578Kod iklan latar belakang skrin penuh yang boleh ditutup jQuery ialah kod iklan yang menyokong butang tutup tersuai.

 1467
1467Kod sepanduk iklan terapung jQuery ialah sepanduk iklan terapung di bahagian bawah halaman web Klik imej butang tutup untuk menyembunyikan kod kesan penukaran imej saiz sepanduk iklan.

 2914
2914CSS3 tulen melukis butang suis tiga dimensi 3D merah dengan kesan khas penukaran butang suis yang realistik.

 6622
6622Tiruan jQuery Pensuisan imej pengiklanan halaman utama Jingdong ialah kod penukaran imej fokus dengan penukaran kawalan butang kiri dan kanan dan kesan penukaran butang indeks.

 1966
1966Kod iklan sepanduk tapak web jQuery ialah muat turun kod imej fokus tapak web jQuery dengan anak panah kiri dan kanan serta butang tukar bawah.

 3175
3175Hari ini saya ingin berkongsi dengan anda pemalam penukaran halaman jQuery yang indah Gayanya berbeza daripada penukaran Tab tradisional Pertama sekali, label Tab menggunakan mod ikon kecil, sama seperti butang. Selain itu, apabila menukar tab, gaya label tab juga sangat tersendiri Ia adalah arka yang dibangkitkan, memberikan kesan visual 3D. Pada masa yang sama, warna latar belakang juga boleh ditukar secara automatik apabila menukar tab.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.



