
 1088
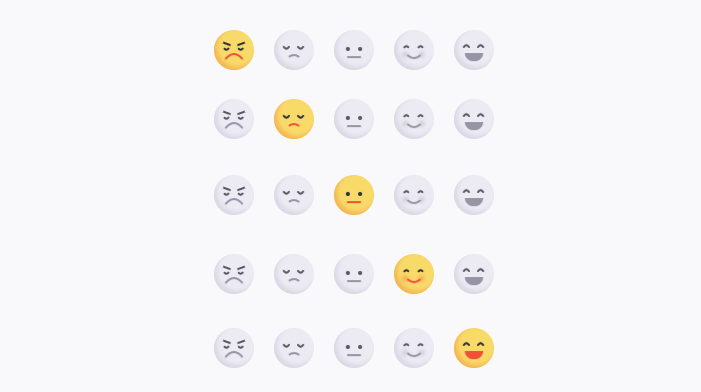
1088Kesan animasi alih tetikus emotikon smiley css

 1634
1634Lukis ikon emotikon qq kartun berdasarkan svg, klik pada ikon untuk mencipta pelbagai kesan animasi emotikon. Berkenaan dengan: ulasan kandungan artikel, ulasan emotikon kesan khas.

 702
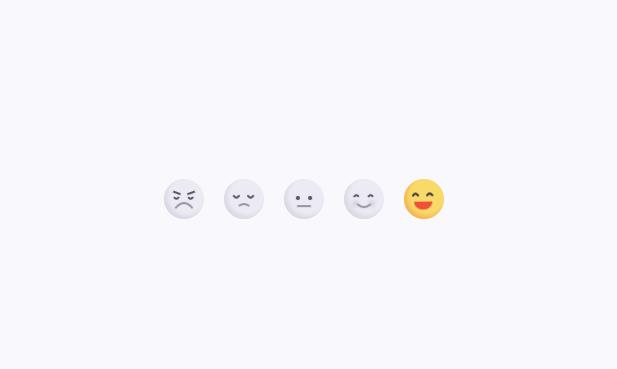
702A js+css3 svg klik ikon emotikon komen kesan khas animasi interaktif

 4401
4401Kod paparan butiran senarai grafik tetikus digunakan untuk memaparkan senarai wayang gambar.

 2318
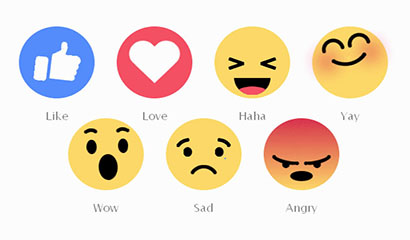
2318Kesan emotikon dinamik CSS3 yang sangat comel ialah kesan khas yang meniru animasi ikon emotikon Facebook.

 1715
1715Menyeret, memutar, mengezum masuk dan mengezum keluar gambar pada terminal mudah alih adalah sama seperti menambahkan emotikon dalam Douyin.

 1146
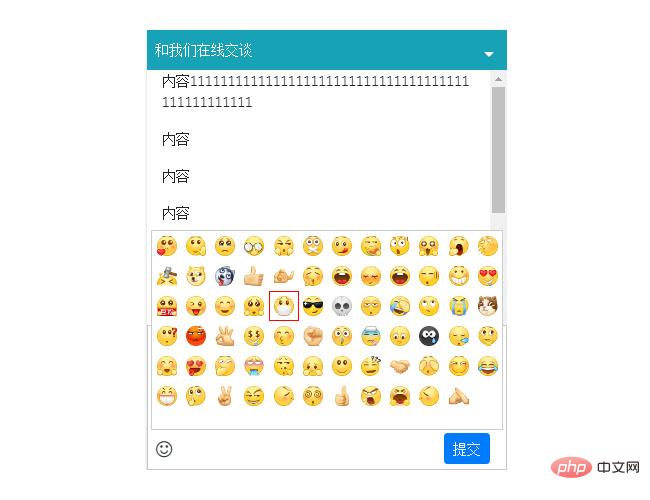
1146Kod perkhidmatan pelanggan terapung jQuery di sudut kanan bawah ialah kod perkhidmatan pelanggan terapung di sudut kanan bawah halaman web Ia menggunakan json untuk mendapatkan emotikon dan menyokong fungsi lipatan dan mengecil.

 1729
1729Tayangan slaid ini terbahagi kepada 2 bahagian Sebelah kiri ialah gambar tayangan slaid. Di sebelah kanan ialah senarai. Senarai itu bukan lakaran kecil, tetapi ikon kecil dengan teks, dengan kesan penukaran fade-in dan fade-out. Masih tayangan slaid JQuery yang bagus

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

 1008
1008Kesan khas halaman web karusel album foto 3D JS ialah kesan khas halaman web karusel album foto 3D yang hebat.

 939
939Menu terapung gelembung 3D html5 yang sejuk Setiap item menu ialah gelembung terapung gaya 3D. Selepas memilih item menu, ia akan berputar dan bertukar warna, dan menu semasa akan diaktifkan serta-merta.

 949
9498 kesan gaya bar navigasi atas tapak web ialah gaya bar navigasi teratas yang klasik dan cantik.

