
 1973
1973svg ikon ramalan cuaca, ikon cuaca ui kesan khas animasi

 3376
3376svg melukis animasi ikon cuaca linear putih ringkas, termasuk 6 elemen ikon cuaca biasa seperti guruh, hujan, mendung, cerah, hujan lebat dan salji.

 2053
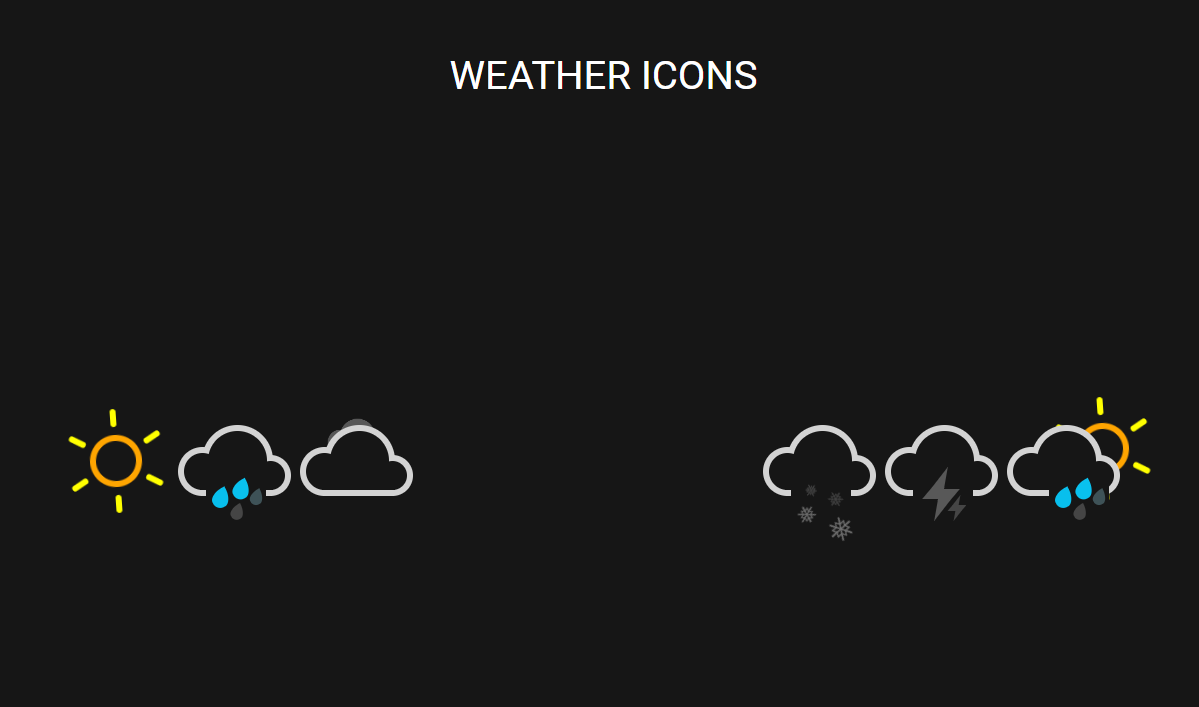
2053Lukis pelbagai ikon ramalan cuaca dinamik berdasarkan atribut css3, termasuk 9 kesan khas animasi ikon cuaca seperti cerah, mendung, ribut petir, hujan, salji, hujan es, mendung dan berkabus.

 784
784Kesan khas animasi kartun ikon cuaca css3 tulen

 1344
1344Kesan khas animasi peluncur gelembung seret tetikus SVG

 1660
1660jQuery+SVG melaksanakan Loading loading butang animasi ikon kesan khas

 1538
1538butang penyelesaian kad kredit jQuery+CSS3+SVG dan kesan khas animasi interaktif ikon

 1407
1407
 2735
2735Kesan animasi ikon pemuatan halaman web CSS3 SVG ialah kesan ikon pemuatan halaman web gaya oren.

 583
583Animasi pemaparan kesan gelombang gambar yang dilaksanakan oleh SVG menggunakan laluan SVG untuk melukis lapisan topeng pada bahagian atas gambar dan melakukan herotan rawak tertentu untuk membentuk kesan animasi berguling.

 661
661Kesan khas H5 meraikan ikon teks Tahun Baru berkelip ialah kesan khas meraikan animasi berkelip Tahun Baru berdasarkan CSS3 SVG.

 4344
4344HTML5 css3 mencipta penukaran animasi tab bar tab praktikal, dengan warna latar belakang dan tab bar ikon menukar kesan khas.

 1838
1838gsap mencipta animasi ikon kopi kasual dan garisan animasi cawan kopi kesan khas berdasarkan svg.

 1634
1634Lukis ikon emotikon qq kartun berdasarkan svg, klik pada ikon untuk mencipta pelbagai kesan animasi emotikon. Berkenaan dengan: ulasan kandungan artikel, ulasan emotikon kesan khas.

 2318
2318Kesan khas animasi 3D yang sedar arah tetikus SVG ialah kesan khas animasi 3D teks yang sedar arah tetikus berdasarkan html5+css3.

 8152
8152Kesan khas animasi css3 gambar tuding tetikus ialah kesan khas animasi CSS3 yang menggunakan peralihan dan transformasi untuk mencipta teks dan ikon penerangan gambar apabila tetikus menuding gambar.

 1962
1962Kesan animasi bar kemajuan pekeliling CSS3 ialah kesan animasi bar kemajuan peratusan bulat yang dilaksanakan oleh CSS3 SVG, yang boleh digunakan untuk menunjukkan penguasaan dan kecekapan kemahiran.

 1905
1905Awan putih CSS3 tulen yang terapung di sekitar kesan khas animasi ialah pelaksanaan CSS3 tulen tanpa menggunakan sebarang kesan khas animasi gambar.

 2463
2463Akordion jQuery untuk penukaran tetikus ialah kod mudah dan praktikal untuk menukar kesan khas secara automatik apabila gambar alih tetikus.

 2255
2255Kesan khas peti cahaya lapisan topeng animasi imej jQuery ialah kod kesan khas Peti Cahaya yang menggunakan CSS3 untuk mencipta kesan animasi lapisan topeng yang cantik apabila tetikus meluncur ke atas imej dan tetikus mengklik untuk membesarkan imej.

