
 1075
1075Kesan penutupan teks, teks menjulang sambil sentiasa terbalik, membentuk kesan 3D.

 4852
4852Kesan tetikus atas ditulis dalam JS

 6348
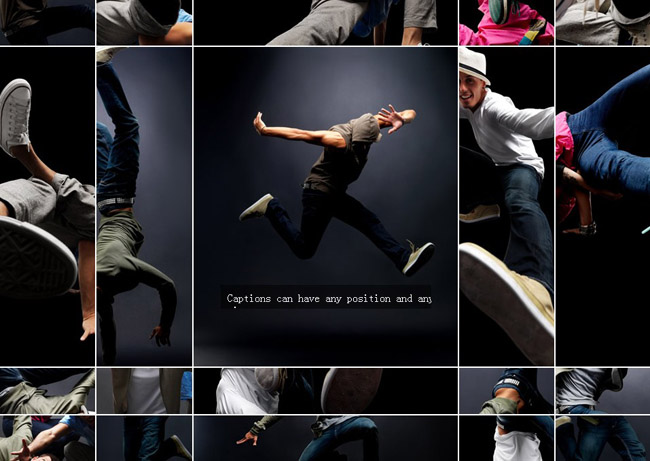
6348Kesan penutup imej tetikus Bootstrap ialah pelaksanaan berasaskan CSS3 yang memaparkan maklumat teks bertopeng apabila tetikus bergerak ke atas imej.

 2028
2028JQuery yang sejuk mengikuti pergerakan lapisan topeng tetikus Apabila tetikus melayang dalam senarai gambar, lapisan topeng bergerak ke arah untuk memaparkan kesan kandungan teks.

 2242
2242Kod kesan JS topeng tuding imej dengan kesan animasi, bertukar kepada imej lain dengan kesan putaran animasi, masih merupakan kesan topeng imej yang sangat baik, dan juga merupakan kod kesan JS biasa, yang biasanya digunakan untuk memaparkan teks perihalan gambar .

 4765
4765Ini ialah Kanvas html5 yang melaksanakan kesan animasi awan teks sfera 3D yang sejuk dan kesan pergerakan putaran teks 3D.

 1915
1915nsHover ialah pemalam jQuery yang ringkas dan praktikal untuk menghidupkan tetikus pada lapisan topeng imej. Pemalam ini boleh mencipta kesan animasi lapisan topeng apabila tetikus melancarkan gambar atau elemen peringkat blok Ia boleh menetapkan warna latar depan dan latar belakang lapisan topeng, dan boleh mencipta gambar bulat, dsb., yang sangat praktikal.

 2069
2069Pelaksanaan jquery bagi kesan teks 3D tindanan adalah sangat keren, dan kod pelaksanaannya juga sangat mudah Ia tidak menggunakan elemen HTML5 dan CSS3, dan dilaksanakan menggunakan kod Jquery.

 4333
4333Pemalam pratonton imej jQuery, klik pada topeng lakaran kecil untuk muncul pratonton imej yang besar, menyokong imej tunggal, berbilang imej, pratonton imej pencetus teks untuk melihat kod kesan.

 2945
2945Kesan animasi membalik teks HTML5+css3 boleh mencapai kesan menyelak teks Ia akan digunakan lebih banyak dalam laman web korporat dan boleh digunakan untuk membuat beberapa tajuk dinamik.

 1734
1734jQuery mempunyai kesan melayang tetikus di atas imej Selepas tetikus dilegar, kesan topeng akan muncul, dan teks akan pudar masuk dan keluar. Arahan: 1. Kawasan kepala merujuk kepada fail lrtk.css dan perpustakaan js <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1606
16068 kesan tetikus imej jQuery, menyokong berbilang kesan hover (topeng, gambar flyout, dll.), serasi dengan penyemak imbas arus perdana. Arahan: 1. Fail rujukan kawasan kepala jquery.min.js, lrtk.css, mozek.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan

 5311
5311Kesan khas animasi teks cinta 3D HTML5 yang sejuk, kesan ini masih sangat sejuk, ia sepatutnya bagus untuk pengakuan, kesan khas seperti ini masih jarang digunakan dalam laman web, tetapi ia boleh dikumpulkan, laman web PHP Cina mengesyorkan muat turun!

 1546
1546Ini ialah satu set 4 CSS3 telefon mudah alih gelongsor dan menyembunyikan kesan menu bar sisi. Empat kesan ini ialah: kesan menu bar sisi gelongsor klik lalai, kesan bar sisi gelongsor dengan transformasi 3D, kesan bar sisi gelongsor penskalaan teks dan kesan fade-in dan fade-out, dan penggunaan terjemah untuk mencapai kesan sidebar gelongsor.

 2876
2876Akordion dinding gambar jquery, kesan ini sebenarnya bagus untuk membuat album foto peribadi Apabila tetikus diletakkan pada gambar, kita juga boleh menambah beberapa maklumat teks Jika ia adalah pusat membeli-belah atau laman web korporat, kesan ini juga boleh digunakan . Laman web PHP Cina mengesyorkan muat turun!

 1790
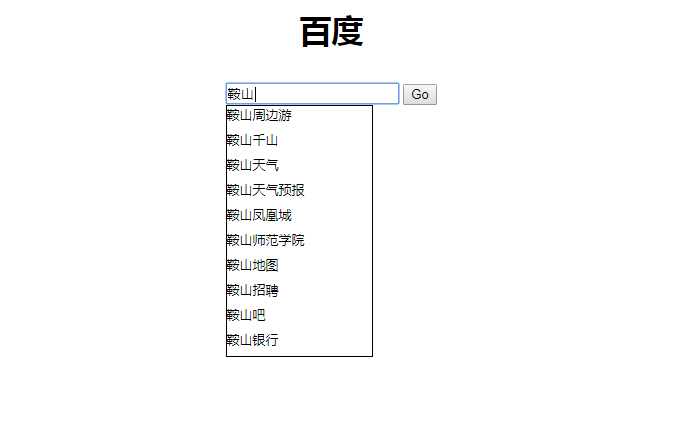
1790teks input kotak carian jQuery+Ajax untuk melengkapkan kod secara automatik, kotak lungsur penyiapan automatik carian Baidu tiruan dilaksanakan menggunakan Ajax untuk memaparkan pilihan senarai yang berkaitan.

 4552
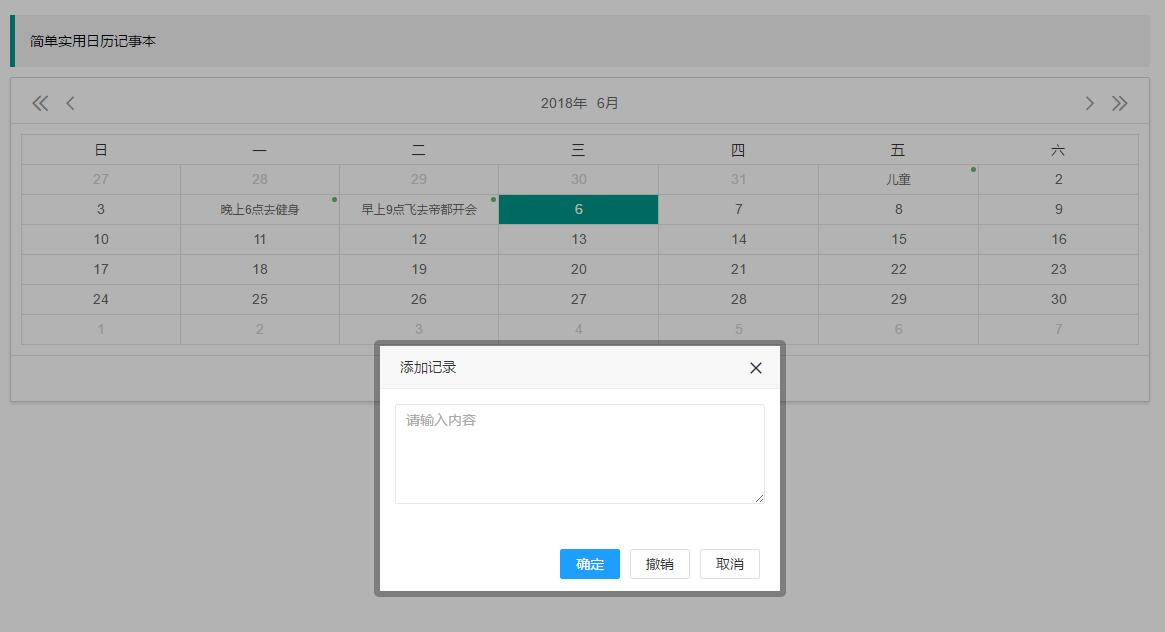
4552Muat turun kod pemalam js jadual kalendar responsif yang ringkas dan praktikal. Kalendar yang mudah digunakan untuk merakam acara harian, kod notepad kalendar elektronik yang ringkas. Menyokong membuat asal, menambah dan mengubah suai kod kesan rekod teks.

 8300
8300Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

