
 2039
2039Berdasarkan pemalam muat naik berbilang fail layui

 1293
1293pemalam muat naik fail jquery berdasarkan HTML5

 2111
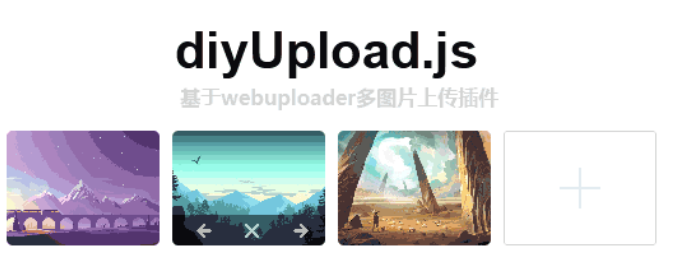
2111Berdasarkan pemalam muat naik berbilang imej webuploader diyUpload.js

 1371
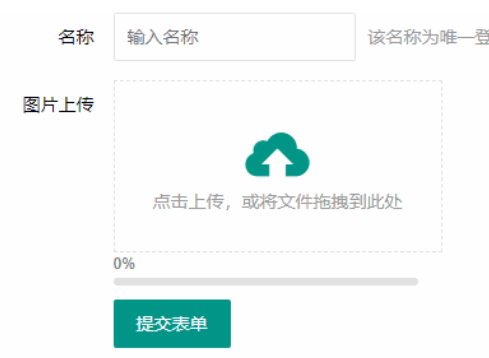
1371Pemalam muat naik fail HTML5 boleh pratonton berdasarkan Bootstrap 3

 1258
1258Pemalam yang menyokong muat naik tak segerak IE8 bagi berbilang fail dan imej dan keupayaan untuk melihatnya

 2423
2423Pemalam muat naik kumpulan imej vue.js ialah kawalan muat naik imej berdasarkan rangka kerja vue.js Ia sesuai untuk kod muat naik imej pada telefon mudah alih Ia menyokong muat naik berkelompok, seret dan lepaskan muat naik imej nombor dan saiz fail, dsb.

 2589
2589Berdasarkan pauseresume, muat naik dengan bar kemajuan svg memainkan animasi jeda dan muat naik memaparkan nombor fail dan kesan kemajuan.

 2234
2234Pelbagai pemalam animasi teks jQuery+CSS3 yang hebat berdasarkan animate.css dan kod kesan teks dinamik halaman web CSS3.

 3352
3352Kod jQuery+echarts yang sangat jarang untuk memuat naik imej untuk menjana awan tag teks Berdasarkan pemalam carta echarts dan jQuery, ia menjana kesan khas awan tag teks berwarna berdasarkan gaya imej teg kata kunci.

 2284
2284path-slider.js ialah pemalam karusel js berdasarkan pergerakan laluan SVG. Pemalam karusel js ini boleh mengedarkan dan mengatur berbilang elemen DOM mengikut laluan SVG yang ditentukan, dan kemudian menjadikan elemen DOM ini melakukan animasi karusel pada laluan SVG.

 2022
2022SlipHover ialah pemalam berasaskan jQuery yang boleh mengesan arah pergerakan tetikus dan menghidupkan lapisan topeng dalam arah yang sepadan (atau arah bertentangan) untuk memaparkan tajuk atau penerangan dan menggunakannya pada slaid atau album adalah pilihan yang baik. SlipHover juga menyokong ketinggian topeng tersuai, masa animasi, warna fon, warna latar belakang, reka letak teks dan banyak lagi. Gabungan yang munasabah pasti akan menjadikan tayangan slaid atau album foto anda lebih mewah.

 3719
3719HTML5 adalah berdasarkan TweenMax untuk mencipta kesan animasi pratonton imej seret dan lepas. Kesan seretan menggunakan pemalam Draggabilly. Ini ialah susun atur pratonton imej mendatar html5 dan CSS3 yang boleh diseret. Reka letak ini menyusun semua gambar secara mendatar di tengah-tengah skrin, dan anda boleh menyeret gambar ke sana ke mari dengan tetikus. Apabila anda mengklik pada nombor gambar, semua lakaran kecil akan disembunyikan, dan gambar yang sedang diklik akan dipaparkan pada skrin untuk membesarkan dan memaparkan kandungan teks.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.