
 2079
2079Kesan kotak modal berdasarkan bootstrap dan animate.css, anda boleh menyesuaikan kesan dinamik paparan dan penyembunyian, menambah kaedah panggil balik apabila memaparkan dan menyembunyikan serta mengisi data

 2186
2186Kesan animasi tatal tetikus direalisasikan berdasarkan animate.css dan JS asli Ia adalah kesan animasi CSS3 yang sangat baik Ia direalisasikan berdasarkan pemalam animasi CSS animate.css mempunyai banyak kesan khas animasi sumber terbuka Sila pergi ke laman web rasmi untuk melihat.

 1015
1015Ini ialah tetingkap modal Bootstrap dan Popover berdasarkan kesan animasi peralihan velocity.js. Kesan ini berdasarkan tetingkap modal Bootstrap dan Popover, menggunakan velocity.js untuk mencipta kesan peralihan animasi apabila tetingkap modal dan Popover dibuka.

 1946
1946Kesan animasi pembukaan tetingkap modal jQuery adalah berdasarkan tetingkap modal Bootstrap dan Popover, menggunakan velocity.js untuk mencipta kesan peralihan animasi apabila tetingkap modal dan Popover dibuka.

 982
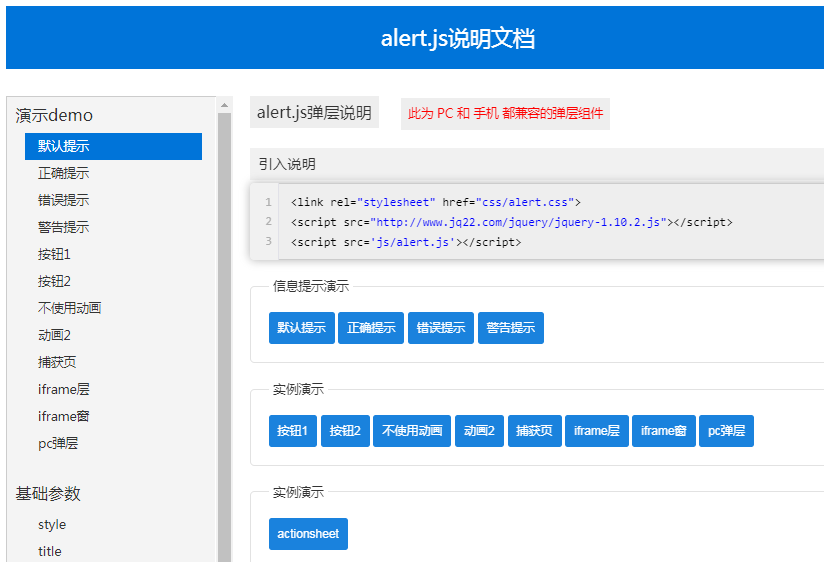
982Kotak modal, kotak gesaan maklumat, dsb. dibangunkan berdasarkan jquery dan serasi dengan PC dan terminal mudah alih

 2085
2085Ini ialah galeri gambar dan templat kesan peti cahaya berdasarkan Bootstrap. Set templat ini mempunyai 4 kesan reka letak yang berbeza.

 2234
2234Pelbagai pemalam animasi teks jQuery+CSS3 yang hebat berdasarkan animate.css dan kod kesan teks dinamik halaman web CSS3.

 3609
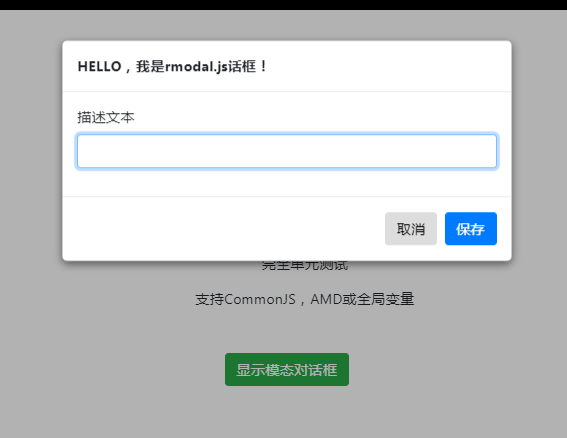
3609rmodal.js ialah pemalam dialog modal js dengan kesan animasi. Versi termampat pemalam dialog mod rmodal.js hanya 1.2kb Ia tidak mempunyai sebarang kebergantungan luaran dan boleh mencipta kesan dialog modal dengan kesan animasi. Ciri-cirinya juga termasuk: penggunaan mudah dan kecekapan pelaksanaan yang tinggi. Ditulis dalam js tulen tanpa sebarang kebergantungan luaran. Menyokong semua pelayar moden termasuk IE9+. Boleh digunakan bersama dengan bootstrap dan animate.css. Menyokong CommonJS AMD atau global.

 2337
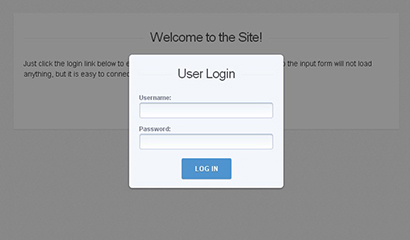
2337Kesan log masuk tetingkap modal jQuery ialah kod kesan khas pop timbul kotak log masuk laman web yang dilaksanakan berdasarkan jquery.

 1641
1641Kesan khas tetingkap modal animasi peralihan jQuery+CSS3 dihasilkan berdasarkan ModalWindowEffects of Codrops Ia menggunakan pemalam jQuery untuk mengurus secara seragam kesan pelbagai tetingkap modal terbuka.

 2330
2330bootstrap-carousel-touch-slider ialah kesan karusel responsif berdasarkan Bootstrap yang menyokong terminal mudah alih. Kesan karusel boleh ditukar dengan meluncur menggunakan jari anda. Dan apabila digabungkan dengan animate.css, ia boleh mencipta pelbagai kesan animasi teks yang hebat. Arahan Perkenalkan fail berkaitan bootstrap, fail ikon font font-awesome.css, fail animasi animate.min.css dan jquery.touchS ke dalam halaman

 1495
1495Ini ialah kesan tab yang mudah dan praktikal berdasarkan Bootstrap. Tab ini telah dicantikkan berdasarkan tab boostrap asli, dan kesannya bergaya dan murah hati, yang sangat bagus. Arahan Memperkenalkan fail berkaitan jquery dan bootstrap ke dalam halaman.

 2076
2076Pemalam pemangkasan imej berdasarkan HTML5, kaedah pemangkasan WYSIWYG, boleh menjana berbilang imej saiz lakaran kecil, berdasarkan kanvas HTML5 Pelaksanaan lukisan menyokong pemangkasan dengan pelbagai kesan Sudah tentu, jika anda perlu menyimpan imej, anda masih memerlukan program perkhidmatan bahagian belakang untuk memangkas imej Halaman pemangkasan dilaksanakan berdasarkan rangka kerja Bootstrap.

 1792
1792Berdasarkan pratonton imej bingkai foto jquery plus css, klik pada lakaran kecil sisi untuk memaparkan kesan imej besar yang sepadan. Ini ialah kesan pratonton yang biasa digunakan yang menggabungkan pertukaran antara lakaran kenit dan imej besar.

 1963
1963Ini ialah pemalam jquery yang boleh mencipta tetingkap jitter kesan melekit. Tetingkap jitter effect gooey dibuat berdasarkan kanvas HTML5 Apabila tetikus bergerak masuk dan keluar dari elemen HTML, ia boleh mencipta kesan jitter beralun untuk jidar.

 6330
6330Kesan ubah bentuk jitter masuk tetikus jQuery adalah berdasarkan kanvas HTML5 Ia boleh mencipta kesan jitter bergelombang untuk sempadan elemen HTML apabila tetikus bergerak masuk dan keluar.

 1595
1595easyDialog tidak mempunyai mekanisme templat dan hanya bertanggungjawab untuk kesan pop timbul lapisan logik Bagi bagaimana kandungan (kotak mesej, borang, gambar, dll.) harus dibentangkan, easyDialog tidak peduli lapisan perniagaan, dan keperluan perniagaan sentiasa berubah Jika logik dan perniagaan digabungkan Sangat ketat, kemudahalihan dan kebolehskalaan akan berkurangan.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

