
 1711
1711Gambar dengan tatal anak panah kiri dan kanan + klik tetikus untuk membesarkan kesan

 4262
4262Kesan pembesaran separa imej jQuery ialah kesan pembesaran imej separa Gerakkan tetikus ke atas imej produk untuk membesarkan sebahagiannya . Ia serasi dengan penyemak imbas arus perdana.

 399
399Kesan slaid lakaran kecil responsif JS ialah kesan pensuisan gelongsor untuk tajuk, lakaran kecil dan gambar besar dengan mengklik pada butang anak panah kiri dan kanan.

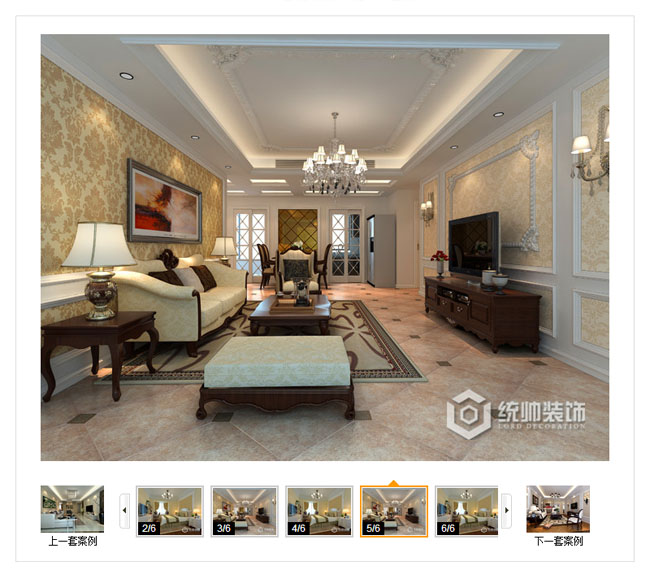
 1526
1526Kod kesan penukaran karusel imej jQuery adalah berdasarkan jquery-1.7.2.min.js Klik anak panah kiri dan kanan untuk menukar paparan imej secara automatik apabila tetikus keluar pengubahsuaian.

 2076
2076js kesan tatal bulat berbilang gambar ialah kod kesan khas gambar js yang menyokong paparan tatal bulat berbilang gambar Ia mempunyai butang anak panah kiri dan kanan, yang boleh membuat gambar tatal ke kiri dan kanan tanpa had Ia menyokong tetapan paparan tajuk gambar dan serasi dengan IE6/7/8/9 dan penyemak imbas arus perdana.

 3724
3724Kesan kaca pembesar imej produk laman web jQuery ialah kesan kaca pembesar yang meniru kaca pembesar imej produk tapak web Fancl Eslite Lakaran kecil boleh ditatal ke kiri dan ke kanan Tetikus bergerak ke atas lakaran kecil untuk bertukar untuk memaparkan gambar bersaiz sederhana bergerak ke atas gambar bersaiz sederhana untuk memaparkan imej besar dan menyokong pembesaran separa .

 1883
1883JQuery filem skrin lebar besar gambar tayangan slaid karusel pensuisan, kesan gambar karusel, klik anak panah kiri dan kanan untuk mencapai penukaran gambar, sangat sesuai untuk laman web korporat kami dan permulaan pusat membeli-belah untuk mencapai kesan gambar karusel. Laman web PHP Cina mengesyorkan muat turun!

 1983
1983Kesan pembesaran separa imej produk JS Gerakkan tetikus ke atas imej produk untuk membesarkannya separa pelayar arus perdana. Arahan: 1. Fail rujukan kawasan kepala mzp-packed.js, lrtk.css, magiczoomplus.css 2. Tambahkan <!-- kod mula --><!-- kod akhir -->kod wilayah pada fail anda 3. lrtk.js

 2414
2414jQuery meluncurkan tiga gambar bersama-sama untuk meluncur bersama-sama Ia menyokong fungsi animasi dan kesannya cukup bagus Ia menyokong penukaran butang anak panah kiri dan kanan dan penukaran titik fokus Ia masih merupakan kesan khas penukaran fokus JS.

 1624
1624Ini ialah kesan slaid atmosfera format lebar pada halaman utama "Pengilangan Pintar NetEase" yang dihasilkan menggunakan pemalam Swiper Terdapat 6 slaid secara keseluruhan, reka bentuk responsif dan mod pensuisan adalah fade-in dan fade-out tetikus ke dalam kawasan slaid untuk memaparkan anak panah kiri dan kanan, dan alih keluar anak panah tersembunyi Pada masa yang sama Sediakan main balik automatik dan pemuatan tertunda imej.

 2073
2073jquery mempunyai kotak dialog untuk menggesa album gambar Kesan ini sedikit seperti ruang QQ Apabila tetikus diletakkan pada gambar, akan ada butang kiri atau kanan , gesaan akan diberikan Yang terakhir Zhang tidak dapat melihat ke belakangnya, akan ada gesaan apabila dia mengklik! Laman web PHP Cina mengesyorkan muat turun!

 2229
2229jQuery+CSS3 kesan album bercahaya dinamik Klik gambar di sebelah kanan dengan tetikus, ia akan bersinar, tetapi ia akan hilang dengan cepat sebelah kiri juga akan berubah. Laman web PHP Cina mengesyorkan muat turun !

 2042
2042Kesan khas peti cahaya lapisan topeng animasi imej jQuery ialah kod kesan khas Peti Cahaya yang menggunakan CSS3 untuk mencipta kesan animasi lapisan topeng yang cantik apabila tetikus meluncur ke atas imej dan tetikus mengklik untuk membesarkan imej.

 3303
3303Pemalam kaca pembesar gambar jquery ialah kesan kaca pembesar gambar jQuery yang mudah dan praktikal kawasan untuk melihat butiran gambar Ia serupa dengan kod kaca pembesar Taobao dan sesuai untuk Penggunaan Laman Web e-dagang.

 3257
3257Kod paparan album imej responsif dengan lakaran kecil Klik imej di sebelah kiri dengan tetikus, dan imej kandungan di sebelah kanan juga akan berubah. Ia biasanya digunakan pada tapak web korporat atau laman web peribadi produk syarikat atau gambar peribadi. Laman web PHP Cina mengesyorkan muat turun!

 2504
2504kod kesan khas carta fokus menegak jQuery Untuk menukar fokus navigasi di sebelah kanan, anda perlu mengklik titik atau anak panah atas dan bawah untuk menukarnya, anda boleh mengoptimumkannya dan menyokong penukaran tatal tetikus menjadi lebih baik jika anda berminat, anda boleh mengubahnya.

 2007
2007navigasi ikon jquery mengawal pintu gelangsar untuk menatal ke atas dan ke bawah Klik atau letakkan tetikus pada gambar di sebelah kiri, dan kandungan di sebelah kanan akan berubah untuk laman web korporat atau tapak web pusat beli-belah , laman web PHP Cina mengesyorkan muat turun!

 2640
2640previewSlider ialah pemalam karusel js yang hebat dengan kesan pratonton. Apabila tetikus melayang di atas butang navigasi hadapan dan belakang imej karusel ini, butang lakaran kecil paparan akan muncul dan semua imej boleh dipaparkan selepas mengkliknya. Klik pada mana-mana lakaran kenit untuk membesarkannya kepada paparan skrin penuh.

 2078
2078jQuery secara automatik menatal kod sepanduk gambar lima skrin, dengan butang kiri dan kanan untuk menukar gambar Apabila tetikus dialihkan ke gambar, gambar diserlahkan akan memaparkan gambar besar dengan bayangan. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Kawasan kepala merujuk kepada fail lrtk.css dan perpustakaan js 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan

 2091
2091Berdasarkan swiper.js, kod kesan khas gelongsor skrin sentuh telefon bimbit dilaksanakan Ia juga menyokong tatal tetikus PC untuk menukar kesan khas gambar secara automatik. Ia menyokong gambar yang dilukis ke atas atau ke bawah. Jika anda menambah Anak Panah ke bawah akan menjadi lebih berperikemanusiaan Pada masa ini, aplikasi senario HTML5 sangat popular. Anda boleh mengkajinya dan melihatnya.

