
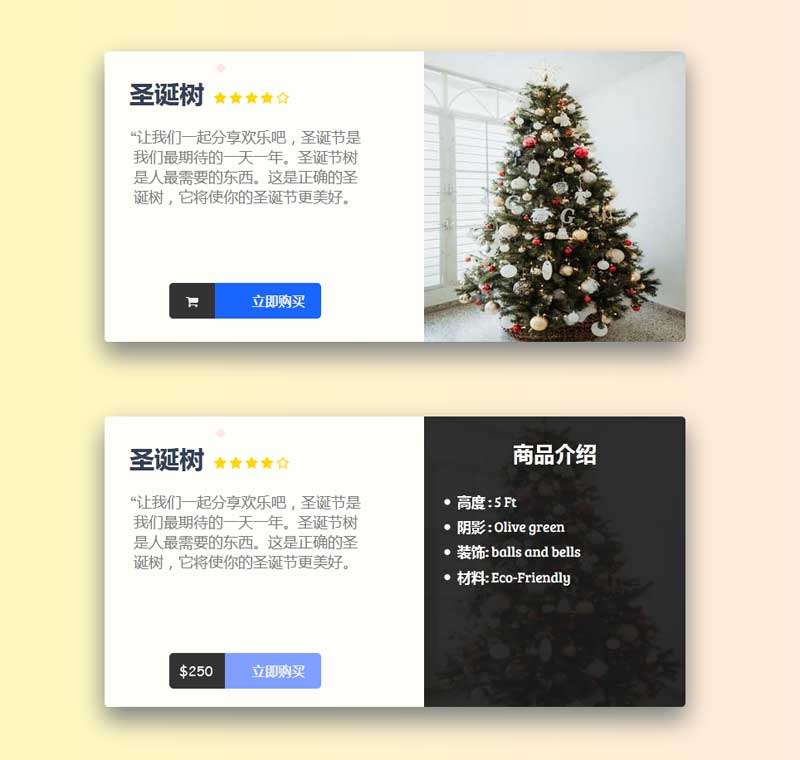
 908
908Topeng hover kad responsif menukar kesan khas

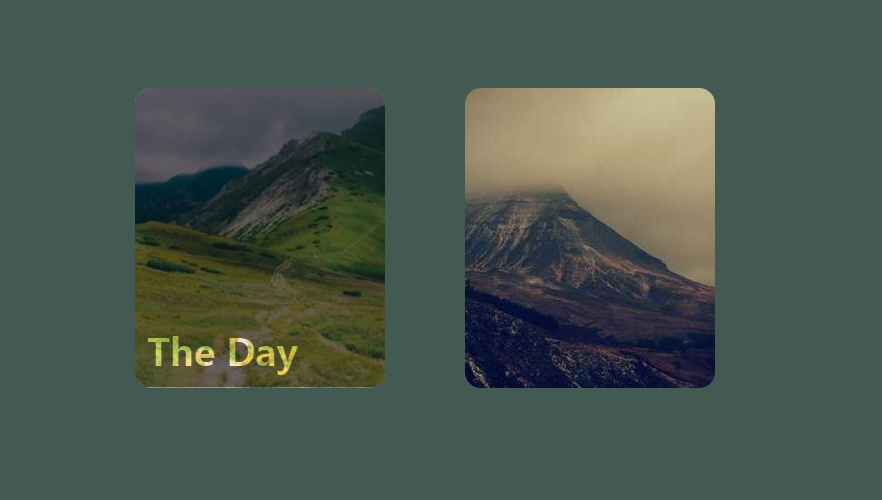
 1744
1744Cipta reka letak imej grid dengan css3 dan cipta pelbagai kesan animasi grafik dan teks apabila tetikus melayang. Sesuai untuk grafik web responsif dan kesan susun atur teks.

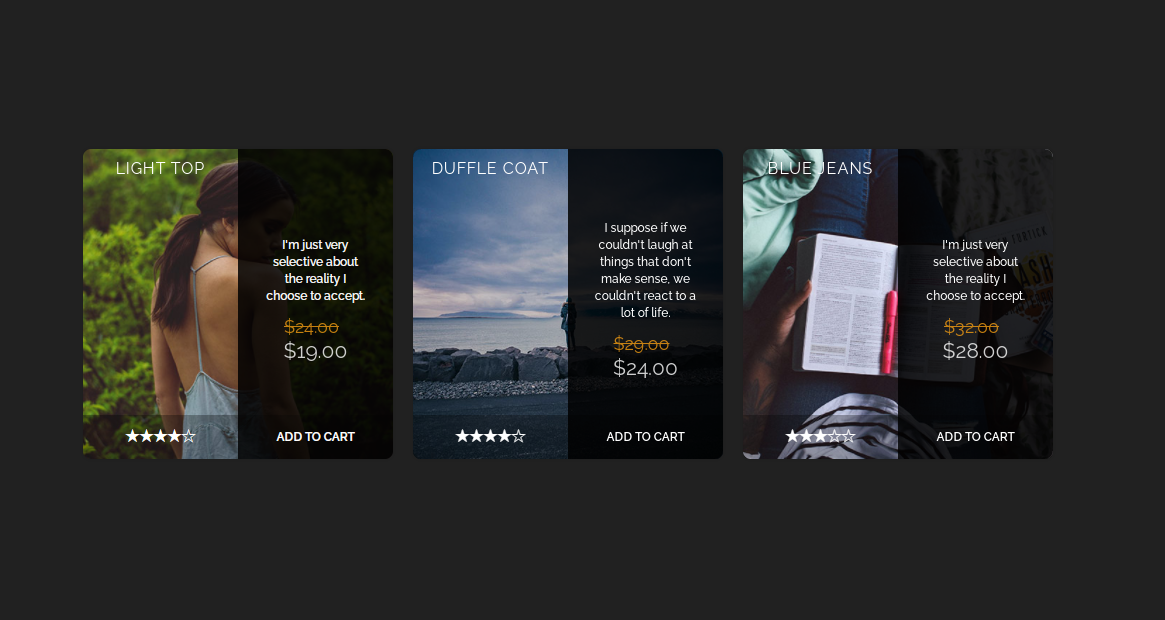
 1674
1674imej produk css3 dan kad teks, paparan butiran imej atas tetikus, kesan khas UI kad beli-belah produk.

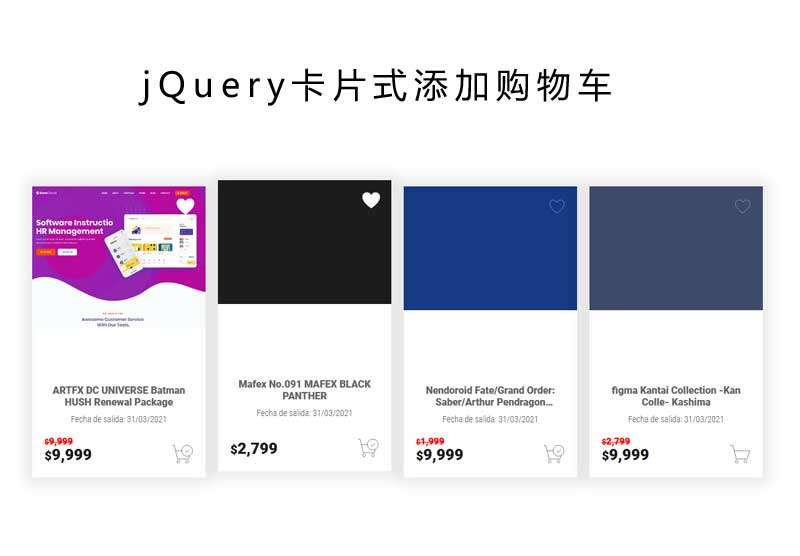
 1786
1786jQuery css3 mencipta susun atur senarai produk responsif, klik senarai produk gaya kad untuk menambah troli beli-belah dan kesan khas fungsi koleksi.

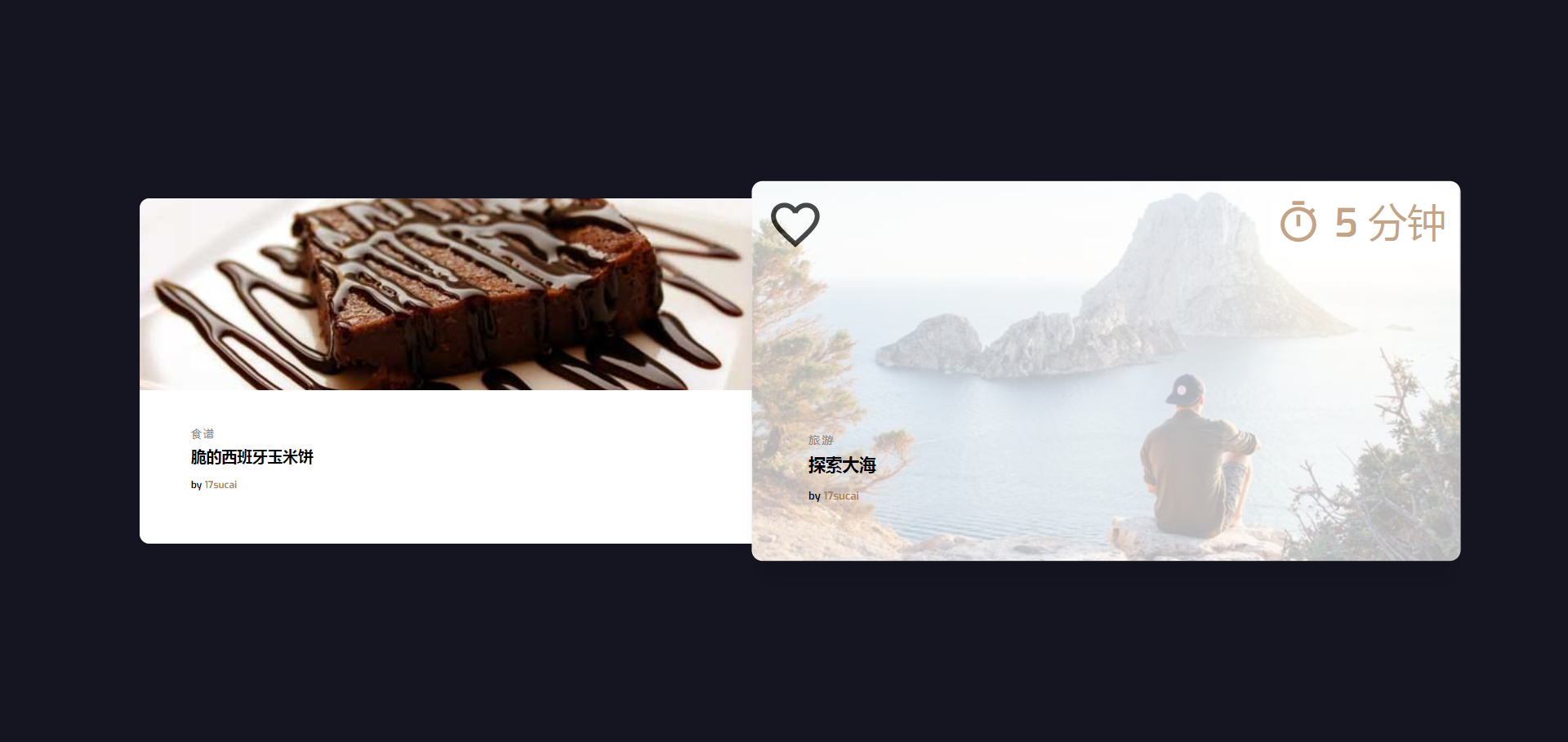
 2224
2224Reka letak imej responsif CSS3 dan kad teks, topeng imej atas tetikus memaparkan kesan khas kandungan teks.

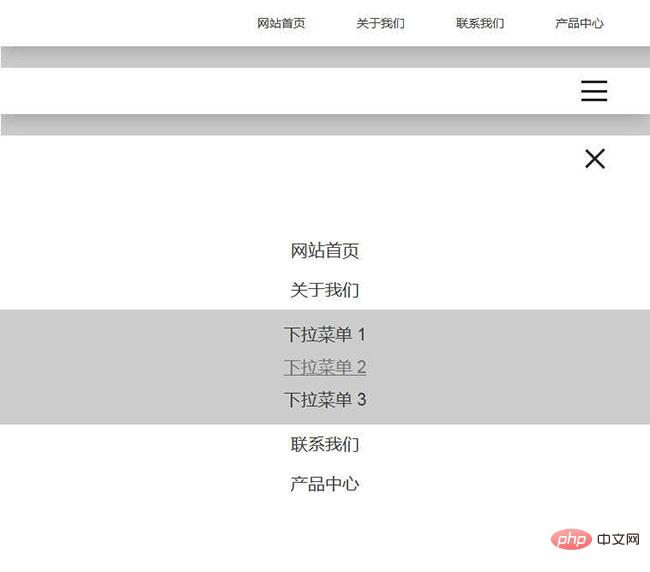
 695
695Kesan menu lungsur navigasi responsif jQuery ialah bar navigasi responsif yang memaparkan menu lungsur apabila tetikus melayang.

 1375
1375Kesan reka letak gaya aliran air terjun CSS3 ialah reka letak senarai aliran air terjun imej responsif berdasarkan perpustakaan gaya bootstrap Tuding tetikus pada lapisan topeng kad untuk memaparkan kesan teks.

 1724
1724Susun atur senarai gambar dan teks responsif yang sesuai untuk telefon mudah alih Tetikus melayang di atas gambar untuk memaparkan kesan khas gambar penuh.

 2042
2042Kesan akordion responsif tetikus jQuery ialah kod kesan akordion berdasarkan jquery+css3 yang membolehkan tetikus meluncur ke atas, melayang dan meregangkan untuk memaparkan keseluruhan imej.

 667
667Senarai paparan tuding album perabot CSS3 tulen ialah paparan album gambar perabot responsif, dengan tetikus melepasi lapisan topeng gambar dan kesan khas animasi garis foto.

 1891
1891Reka letak UI imej muka depan imej grid berlian berwarna-warni CSS3 responsif, menyokong kesan flip hover imej yang dilanjutkan tanpa had. Ini ialah kesan susun atur grid gambar yang sangat kreatif.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.