17948
17948templat antara muka log masuk animasi responsif layui

 2626
2626Ikon tapak web responsif, kesan transformasi hover

 2992
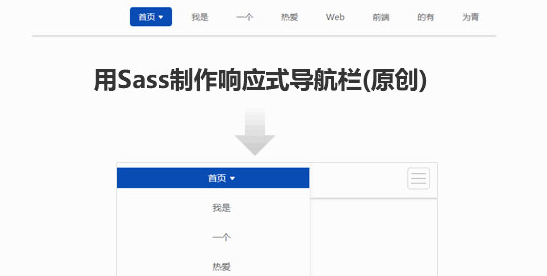
2992jQuery+sass kod bar navigasi tapak web responsif

 1932
1932Kotak modal responsif HTML5 (kotak dialog modal)

 1219
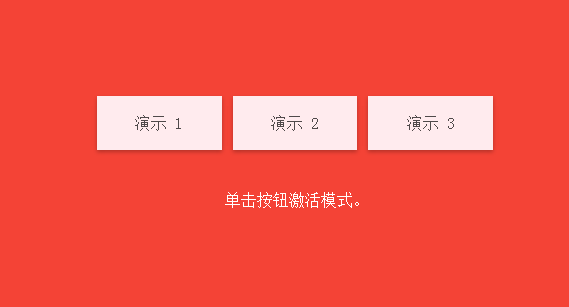
1219Kotak modal yang ringkas dan responsif dengan kesan pop timbul yang baik, sesuai untuk terminal mudah alih

 926
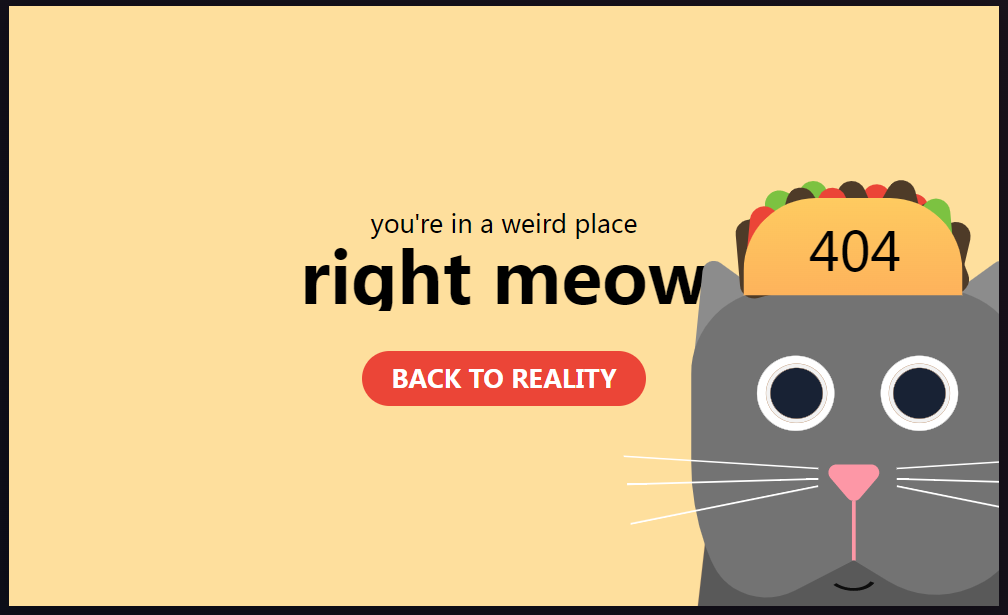
926Templat halaman ralat laman web Kartun 404

 1865
1865templat laman web muzik gaya hitam jplayer

 28778
28778jQuery responsif log masuk templat kod sumber html Halaman log masuk menggunakan jquery untuk mengesahkan borang dan menentukan sama ada nama pengguna dan kata laluan memenuhi keperluan Biasanya halaman log masuk adalah halaman yang mesti digunakan pada laman web korporat atau laman web pusat membeli-belah halaman, Apabila pelayar mengezum masuk atau keluar, latar belakang akan mengubah saiz imej mengikut pelayar! Laman web PHP Cina mengesyorkan muat turun!

 1766
1766Templat antara muka log masuk laman web moden

 2300
2300Templat tapak web muzik latar belakang kesan khas awan HTML5

 6142
6142Kod permainan flip halaman web responsif H5

 3913
3913Klik produk web responsif untuk ditambahkan pada troli beli-belah

 2059
2059Kesan penukaran kabur imej responsif HTML5 ialah kod penukaran kabur dinamik imej skrin penuh berdasarkan HTML5 SVG.

 3378
3378Ini ialah tayangan slaid penukaran teks imej animasi responsif berdasarkan pemalam Swiper Ia menyokong pensuisan tatal tetikus dan mempunyai kesan animasi seperti fade-in dan fade-out. Sesuai untuk grafik tayangan slaid laman web jenis blog dan kesan khas reka letak teks.

 858
858Imej reka letak grid css kesan zum responsif

 1629
1629kesan perbezaan visual tatal web responsif Parallux pemalam jQuery

 2716
2716Win8 gaya Metro antara muka tablet navigasi responsif kesan khas kod JS, susun atur responsif, menyokong tatal mendatar, menyokong susun atur mendatar atau susun atur menegak yang disesuaikan, ia masih sangat baik, sesuai untuk antara muka navigasi berfungsi.