
 3801
3801Responsif, gelongsor mudah alih, penukaran slaid

 3035
3035Pemalam karusel imej sepanduk sisi mudah alih swiper.js mencipta butang kiri dan kanan yang diindeks untuk mengawal penukaran karusel imej, penukaran imej gelongsor skrin sentuh dan kod penukaran imej responsif.

 2031
2031Kesan pensuisan gelongsor imej css responsif dengan huruf lutsinar

 291
291jQuery mengklik pada gambar kecil untuk mengawal kod penukaran gambar besar Ia adalah kod tayangan slaid dengan kesan gelongsor apabila menukar.

 3187
3187Ini ialah tayangan slaid penukaran teks imej animasi responsif berdasarkan pemalam Swiper Ia menyokong pensuisan tatal tetikus dan mempunyai kesan animasi seperti fade-in dan fade-out. Sesuai untuk grafik tayangan slaid laman web jenis blog dan kesan khas reka letak teks.

 399
399Kesan slaid lakaran kecil responsif JS ialah kesan pensuisan gelongsor untuk tajuk, lakaran kecil dan gambar besar dengan mengklik pada butang anak panah kiri dan kanan.

 1825
1825Kesan karusel terminal mudah alih responsif jQuery ialah kod penukaran imej berdasarkan Bootstrap yang menyokong penukaran gelongsor jari.

 1624
1624Ini ialah kesan slaid atmosfera format lebar pada halaman utama "Pengilangan Pintar NetEase" yang dihasilkan menggunakan pemalam Swiper Terdapat 6 slaid secara keseluruhan, reka bentuk responsif dan mod pensuisan adalah fade-in dan fade-out tetikus ke dalam kawasan slaid untuk memaparkan anak panah kiri dan kanan, dan alih keluar anak panah tersembunyi Pada masa yang sama Sediakan main balik automatik dan pemuatan tertunda imej.

 2055
2055Ini ialah tayangan slaid blog kesan animasi responsif, dihasilkan menggunakan pemalam Swiper Ia mengandungi lakaran kenit, tarikh, tajuk, pengenalan, pautan butiran dan maklumat lain Apabila slaid ditukar, maklumat ini mempunyai kesan animasi seperti pudar masuk dan keluar .

 575
575Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 1434
1434Ini ialah pemalam tayangan slaid paparan pencuci mulut yang hebat yang dibuat menggunakan CSS3 tulen. Apabila pemalam tayangan slaid ini menukar antara muka, pencuci mulut dan teks pengenalannya mempunyai kesan animasi yang menarik.

 2312
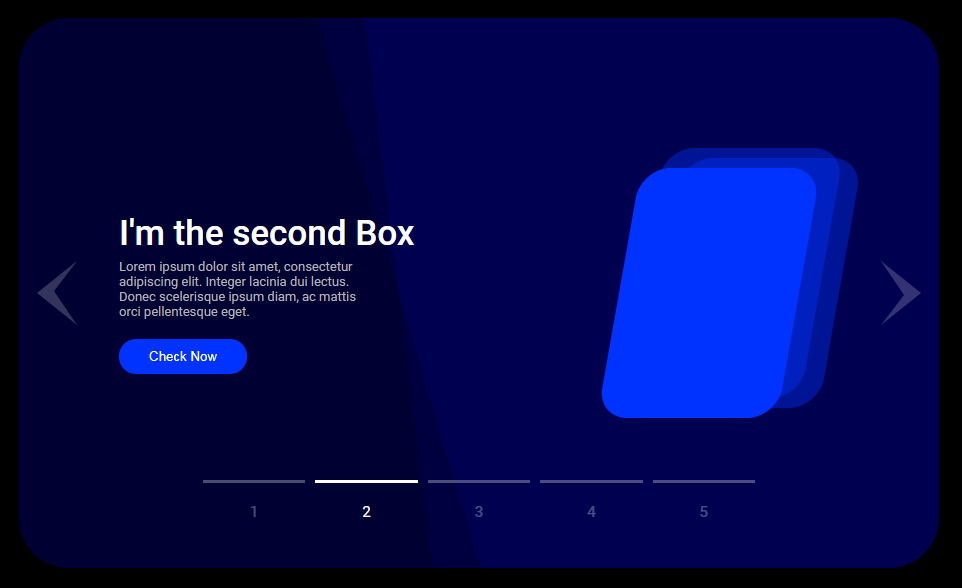
2312Ini ialah kesan karusel responsif jquery dengan kesan visual. Ciri imej karusel jquery ini ialah ia boleh ditukar menggunakan penyeretan tetikus, dan setiap imej mempunyai huruf lutsinar yang sejuk. Imej karusel mempunyai kesan perbezaan visual apabila meluncur.

 2117
2117bootstrap-carousel-touch-slider ialah kesan karusel responsif berdasarkan Bootstrap yang menyokong terminal mudah alih. Kesan karusel boleh ditukar dengan meluncur menggunakan jari anda. Dan apabila digabungkan dengan animate.css, ia boleh mencipta pelbagai kesan animasi teks yang hebat. Arahan Perkenalkan fail berkaitan bootstrap, fail ikon font font-awesome.css, fail animasi animate.min.css dan jquery.touchS ke dalam halaman

 343
343Pemalam Happy Scratch HTML5 mudah alih ialah pemalam H5 Scratch mudah alih yang sesuai untuk aktiviti Double 12.

 327
327Kertas HTML5 yang dilipat menjadi kesan animasi kotak hadiah ialah kesan animasi hadiah Krismas yang dilaksanakan dalam CSS yang sesuai untuk Krismas atau sebarang cuti.

 478
478Kesan khas pemain filem retro CSS3 tulen ialah pemain muzik filem mudah dan kesan khas pemain rakaman filem.

 571
571Kod terapung tetingkap pemain video HTML5 ialah kod pemain video MP4 hitam dan cantik.

 334
334Pemalam pop timbul halaman html5 WinBox yang ringan adalah sangat mudah dan mudah untuk dikendalikan Ia menyokong fungsi seperti memaksimumkan, meminimumkan, skrin penuh, menutup, mengalih dan membuka berbilang tetingkap.

 329
329bar menu gelongsor gambar akordion jQuery ialah bar menu navigasi kesan gelongsor gambar akordion sejuk kesan khas.

 459
459Kod CSS3 tulen untuk mencipta menu navigasi lungsur turun ialah atribut peralihan CSS3 tulen untuk mencipta menu navigasi merah Menu lungsur turun dikembangkan dengan menuding tetikus dan menyokong kod menu lungsur tiga peringkat.

