
 1081
1081jQuery boleh menyeret kesan menu sesuka hati

 2060
2060Menu navigasi boleh diseret Ia sering digunakan pada laman web korporat atau laman web pusat membeli-belah Ia boleh diseret ke mana-mana kedudukan di laman web PHP Cina mengesyorkan muat turun.

 2391
2391Kesan main balik video latar belakang skrin penuh jQuery ialah kesan khas yang menetapkan kawasan untuk menggunakan video sebagai latar belakang halaman web, dan juga boleh digunakan sebagai kesan animasi latar belakang video skrin penuh.

 1058
1058Realisasikan pembesaran bar tugas, pengurangan dan kebolehseretan berdasarkan kesan animasi jQueryUI dan kaedah seret

 2440
2440HTML5 menggunakan svg untuk mencipta kesan gambar seret pen PS dan potong, dan melaraskan saiz kawasan gambar dengan menyeret anak panah pen.

 6995
6995Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

 2535
2535Ini ialah kesan karusel responsif jquery dengan kesan visual. Ciri imej karusel jquery ini ialah ia boleh ditukar menggunakan penyeretan tetikus, dan setiap imej mempunyai huruf lutsinar yang sejuk. Imej karusel mempunyai kesan perbezaan visual apabila meluncur.

 2612
2612Kesan animasi CSS3 dipetik sepenuhnya untuk paparan, dan kesan visualnya agak bagus! Dengan artifak pengakuan ini, pengaturcara juga boleh menjadi romantis

 1746
1746H5 mencipta pratonton imej skrin penuh untuk halaman web, dan tetikus bergerak ke atas, bawah, kiri dan kanan untuk mencipta kesan pratonton mudah alih paralaks. Hanya gantikan gambar dan ia sedia untuk digunakan!

 8884
8884Pengiklanan pengumuman pemberitahuan pop timbul dengan kesan animasi js muat turun kod kesan khas. Lapisan pop timbul animasi spring js asli menyokong kod lapisan pop timbul boleh seret.

 3617
3617Pemalam kaca pembesar gambar jquery ialah kesan kaca pembesar gambar jQuery yang mudah dan praktikal kawasan untuk melihat butiran gambar Ia serupa dengan kod kaca pembesar Taobao dan sesuai untuk Penggunaan Laman Web e-dagang.

 1830
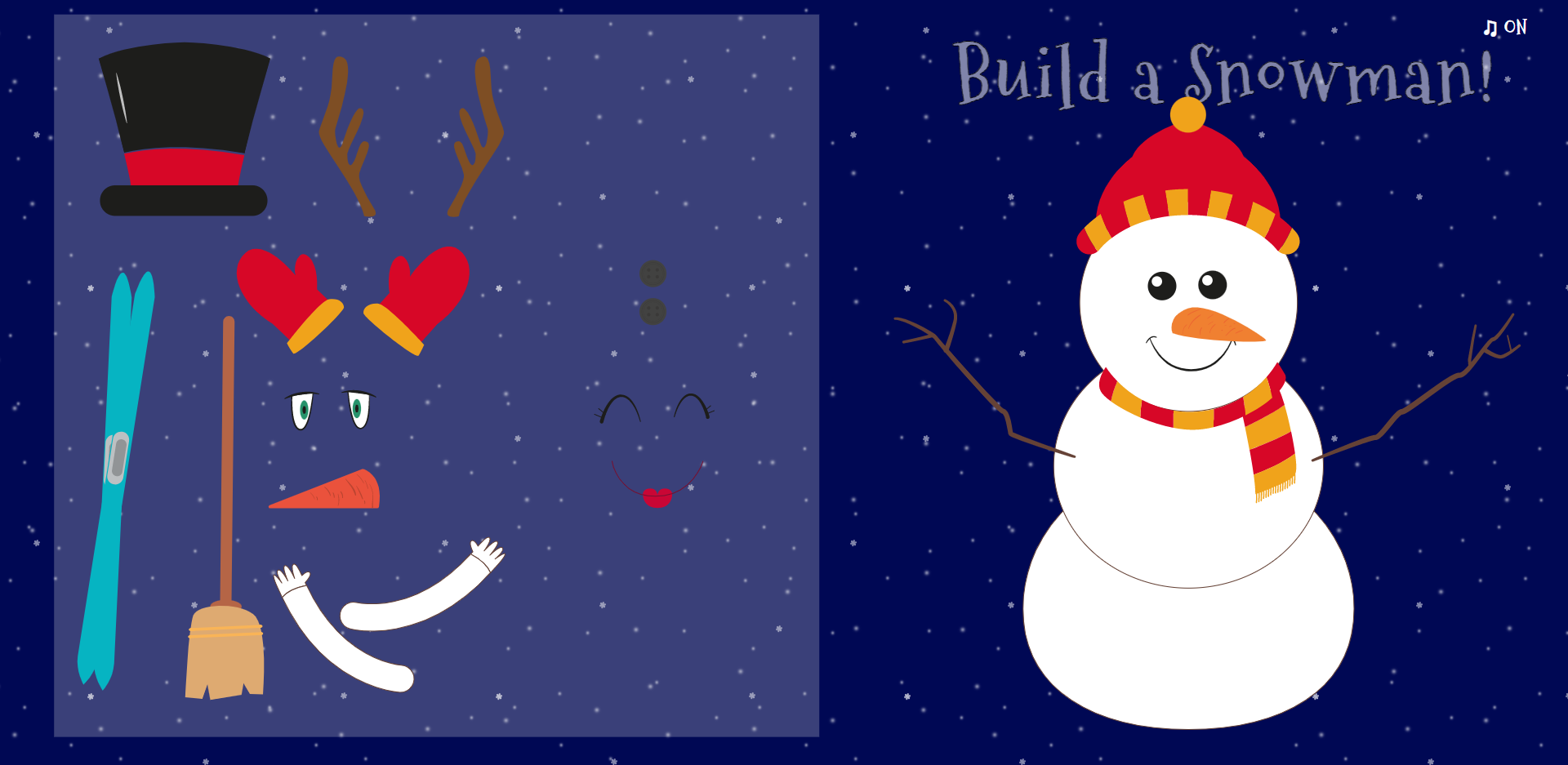
1830Kesan khas animasi salji Krismas yang kreatif dan cantik menggunakan svg untuk merealisasikan kesan seret-dan-lepaskan Kesan khas halaman web ini boleh disesuaikan untuk seret dan lepas untuk menghiasi salji, dan kesan khas termasuk muzik dan latar belakang dinamik, dan. pengalaman adalah hebat. Kawan yang suka, jangan ketinggalan

 2005
2005"Muat turun kod kesan khas boleh alih kesan khas topeng peristiwa klik jQuery. Pemalam lapisan pop timbul jquery untuk mencipta kesan penyerahan borang lapisan pop timbul borang pendaftaran, yang boleh menyokong pop timbul seret ke jQuery kesan lapisan atas Tajuk, ketinggian, lebar, dsb. boleh disesuaikan pemalam js lapisan pop timbul.

 1950
1950Kod kesan zum imej produk jQuery, klik pada lakaran kecil untuk membesarkan imej asal, anda boleh menyeret tetikus untuk membesarkan imej, serasi dengan pelayar arus perdana. Arahan: 1. Fail rujukan kawasan kepala jquery.js, lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan 4. Perkenalkan imagezoom.js, product_img.js

 3401
3401Ini ialah kesan animasi latar belakang menggelegak titik berwarna-warni yang dilukis oleh js+css3 secara rawak menjana bulatan pelbagai warna untuk membesar dan hilang Anda boleh menyeret peluncur untuk melaraskan bilangan titik.

 3719
3719HTML5 adalah berdasarkan TweenMax untuk mencipta kesan animasi pratonton imej seret dan lepas. Kesan seretan menggunakan pemalam Draggabilly. Ini ialah susun atur pratonton imej mendatar html5 dan CSS3 yang boleh diseret. Reka letak ini menyusun semua gambar secara mendatar di tengah-tengah skrin, dan anda boleh menyeret gambar ke sana ke mari dengan tetikus. Apabila anda mengklik pada nombor gambar, semua lakaran kecil akan disembunyikan, dan gambar yang sedang diklik akan dipaparkan pada skrin untuk membesarkan dan memaparkan kandungan teks.

 1621
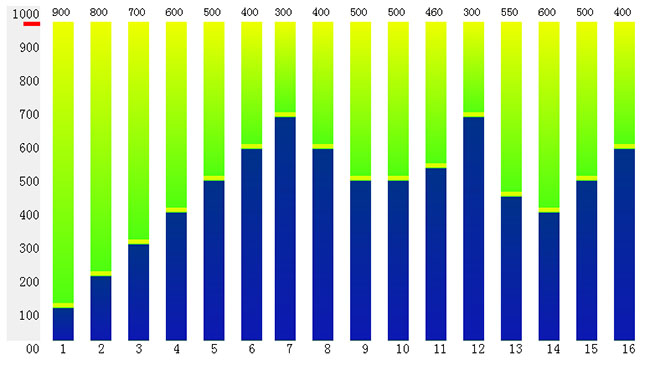
1621Kod carta statistik kolumnar jQuery ialah carta statistik trafik kedai bulanan yang boleh disesuaikan dan diseret untuk menetapkan jumlah bilangan orang dan kod kesan nombor sehari.

 2203
2203Kesan pembesaran separa imej produk JS Gerakkan tetikus ke atas imej produk untuk membesarkannya separa pelayar arus perdana. Arahan: 1. Fail rujukan kawasan kepala mzp-packed.js, lrtk.css, magiczoomplus.css 2. Tambahkan <!-- kod mula --><!-- kod akhir -->kod wilayah pada fail anda 3. lrtk.js



