
 1075
1075Papan lukisan kanvas yang dibuat oleh js asli

 1506
1506Gunakan js asli digabungkan dengan kanvas untuk membuat kod permainan ular. Pergerakan arah WASD, peningkatan bilangan blok, kesan khas yang kaya dan baik.

 1830
1830Pembahagian gambar 3D CSS3 dan kesan khas penyambungan ialah kesan khas gambar yang dibuat dengan js+css3 asli.

 9570
9570Native js css3 digunakan untuk mencipta panel pengurusan navigasi kategori kiri hitam dan praktikal dengan susun atur ui menu navigasi menegak teks ikon. Sesuai untuk: templat tapak web ui pengurusan fungsian dan belakang.

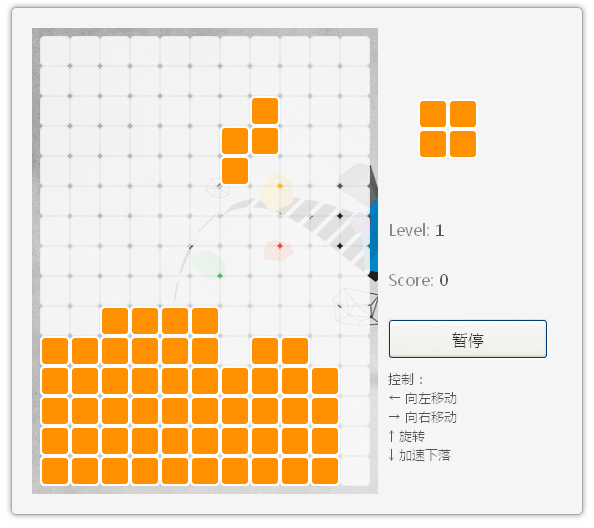
 2121
2121Kod sumber permainan mini Tetris js asli, permainan mini Tetris yang dibuat menggunakan js asli, jarang digunakan di tapak web, tetapi ia adalah contoh yang sangat baik untuk pembelajaran PHP Laman web Cina mengesyorkan muat turun.

 2182
2182Kod masa digital gula-gula comel js asli, kesan masa yang dihasilkan oleh js asli sangat sesuai untuk laman web korporat, tapak web pusat beli-belah dan laman web sekolah Gayanya sangat indah dan ia adalah kesan khas acara yang disyorkan untuk dimuat turun.

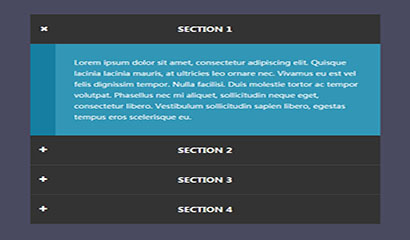
 1624
1624Kesan khas animasi akordion menegak Bootstrap adalah berdasarkan komponen Bootstrap Accordion asli Ia dicantikkan melalui CSS3, dan kesannya cantik dan murah hati.

 1410
1410Kesan khas animasi berterusan titik HTML5 ialah animasi titik berdasarkan kanvas HTML5 Ketumpatan lalai dan perbezaan kesan khas animasi lukisan titik disesuaikan.

 6364
6364Gunakan js asli untuk mencipta pemain muzik berputar filem bulat ringkas berdasarkan atribut audio. Ini ialah kod main balik muzik filem gaya klasik dan estetik yang menyokong kesan jeda dan mula main balik.

 3219
3219Flipside ialah kesan animasi peralihan yang hebat yang dibuat menggunakan CSS3 dan js yang beralih dengan lancar daripada butang klik kepada panel pengesahan. Kesan butang klik ini menghasilkan kesan animasi peralihan yang berbeza apabila bahagian tepi butang diklik dalam arah yang berbeza.

 1373
1373Buat alat UI lukisan cat ringkas berdasarkan kanvas Ia mempunyai 3 berus warna secara lalai. Anda boleh menambah palet warna dengan menetapkan nilai RBG. Ini ialah kesan khas yang ringkas dan praktikal daripada alat lukisan pad lakar. Baik untuk: lukisan atau tandatangan elektronik.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

