
 1515
1515Sekeping HTML yang merealisasikan perubahan dinamik dalam warna latar belakang dan kesan tatal lancar pada halaman web

 1561
1561jQuery menukar kesan warna teks dan latar belakang secara dinamik

 1974
1974Kod pensuisan warna latar belakang CSS3 ialah kod untuk menukar warna latar belakang apabila tajuk teks menatal dan warna latar belakang juga bertukar dengan penatalan.

 7270
7270Kesan khas proses pembangunan syarikat garis masa jQuery ialah kesan khas menatal garis masa mendatar dengan latar belakang beralun yang berdasarkan swiper.js untuk mencipta garis masa mendatar sejarah pembangunan syarikat.

 622
622Kesan khas animasi teks dinamik roller coaster ditetapkan pada latar belakang hitam sepenuhnya Teks dalam skrin memaparkan animasi trajektori roller coaster, berguling ke atas dan ke bawah dalam bulatan, disertai dengan kesan kecerunan warna teks.

 5720
5720Berdasarkan svg, tatal beralun beralun di bahagian bawah halaman web digabungkan dengan latar belakang kecerunan biru. Ini adalah kesan latar belakang dinamik yang sangat indah untuk halaman web.

 2175
2175Ini ialah teks iklan css3 yang mudah menatal kod penukaran ke bawah, kesan karusel menatal teks css dan gaya teks dan warna latar belakang yang boleh disesuaikan.

 5299
5299Pemalam garis masa mendatar jQuery mencipta butang kiri dan kanan garis masa responsif skrin lebar untuk mengawal kod kesan tatal Ini ialah kod gaya garis masa atmosfera dengan latar belakang.

 705
705Navigasi kesan gelongsor hover menu CSS3, dengan pelbagai jalur berwarna-warni sebagai latar belakang, menu animasi dengan kesan tatal dan legar, menu kesan tatal atas dan bawah adalah mudah dan praktikal, sesuai untuk pelbagai navigasi pengelasan produk e-dagang.

 2239
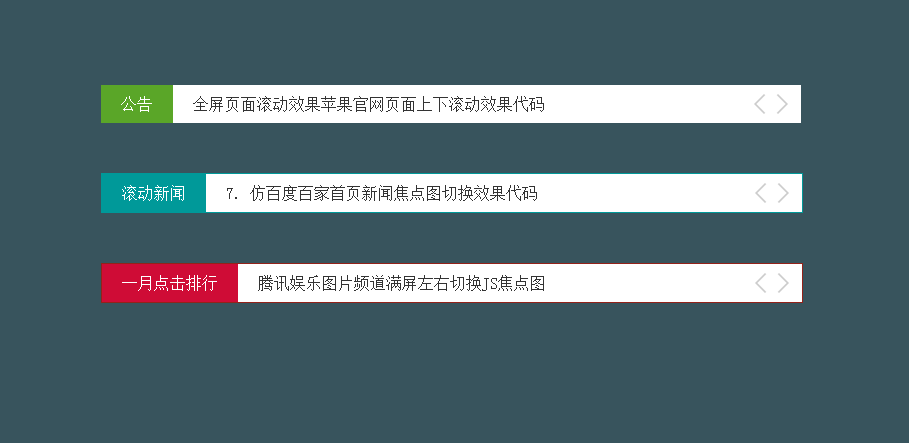
2239Apabila menyemak imbas web, anda selalunya boleh melihat kandungan tatal yang terputus-putus, seperti pengumuman, kemas kini, berita tatal, dsb. Pemalam jQuery yang diperkenalkan hari ini - BreakingNews, boleh mencipta kesan tatal sekejap ini. Melalui konfigurasi, ia boleh menetapkan tajuk, warna tajuk, saiz fon, lebar, tatal automatik, masa selang, dan lain-lain, dan ia juga menyediakan dua kaedah peralihan-pudar dan slaid.

 3175
3175Hari ini saya ingin berkongsi dengan anda pemalam penukaran halaman jQuery yang indah Gayanya berbeza daripada penukaran Tab tradisional Pertama sekali, label Tab menggunakan mod ikon kecil, sama seperti butang. Selain itu, apabila menukar tab, gaya label tab juga sangat tersendiri Ia adalah arka yang dibangkitkan, memberikan kesan visual 3D. Pada masa yang sama, warna latar belakang juga boleh ditukar secara automatik apabila menukar tab.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

