
 1752
1752Cipta animasi butang magnetik mudah dengan js css3, dan gerakkan butang dengan melayang kursor tetikus dengan kesan khas. ps: Kesan butang dan kursor boleh digunakan secara berasingan.

 1676
1676Kesan animasi penguncupan anjal butang apabila melayang

 1719
1719Atribut Animasi css3 mencipta kesan interaktif UI yang mudah untuk menukar ikon tuding butang pembayaran kad kredit. Sesuai untuk butang pembayaran UI e-dagang, ia adalah kesan khas interaktif butang UI kreatif.

 1895
1895Tetikus CSS3 tulen atas kesan butang animasi ialah kesan animasi butang berdasarkan atribut peralihan CSS3.

 758
758Kesan khas animasi butang bentuk berbilang pilih radio SVG ialah butang suis radio titik yang dibuat berdasarkan gsap svg Ia boleh menyemak butang semak dan menyerahkan kesan animasi krim butang.

 1667
1667HTML5 melukis elemen bentuk ringkas berdasarkan svg, butang radio, butang togol, butang berbilang pilih dan serahkan butang UI kesan khas animasi cecair.

 2228
2228Kesan animasi butang gelombang elastik CSS3 yang sangat mudah dan cantik JS menggabungkan atribut CSS3 untuk merealisasikan kesan animasi butang hover tetikus.

 3191
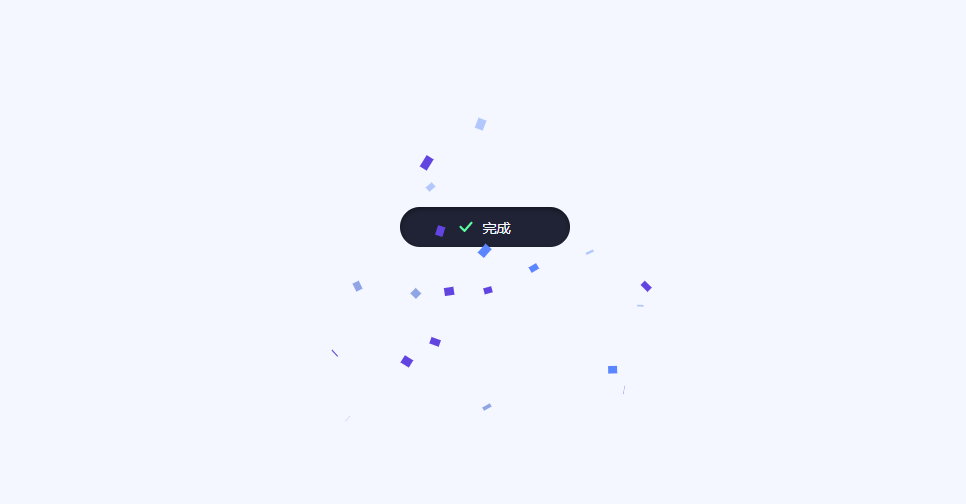
3191HTML5 adalah berdasarkan svg untuk mencipta butang klik tempat confetti berselerak dan jatuh, dan butang confetti berinteraksi dengan kesan animasi UI.

 1925
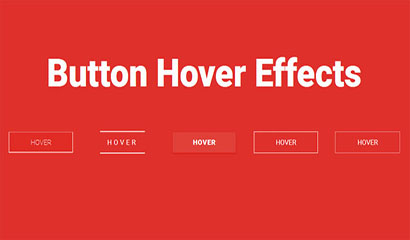
1925Atribut peralihan css3 mencipta pelbagai kesan animasi hover butang, butang hover CSS3, kesan peralihan CSS3, kesan peralihan butang klik CSS3

 3709
3709Kesan animasi main balik teks diperibadikan html5 svg ialah kesan khas untuk mengklik butang mula untuk menghidupkan paparan trajektori dan penulisan teks.

 2300
2300Kesan animasi sempadan butang CSS3 Tulen ialah kesan animasi sempadan butang yang dipaparkan apabila tetikus dialihkan ke atas.

 1499
1499Kesan khas animasi peralihan klik butang css3

 657
657Kesan khas animasi penukaran butang suis html5 svg

 1692
1692HTML5 svg mencipta animasi interaktif butang pembayaran troli beli-belah, kesan khas animasi butang penghantaran ekspres penyelesaian pembayaran.

 1862
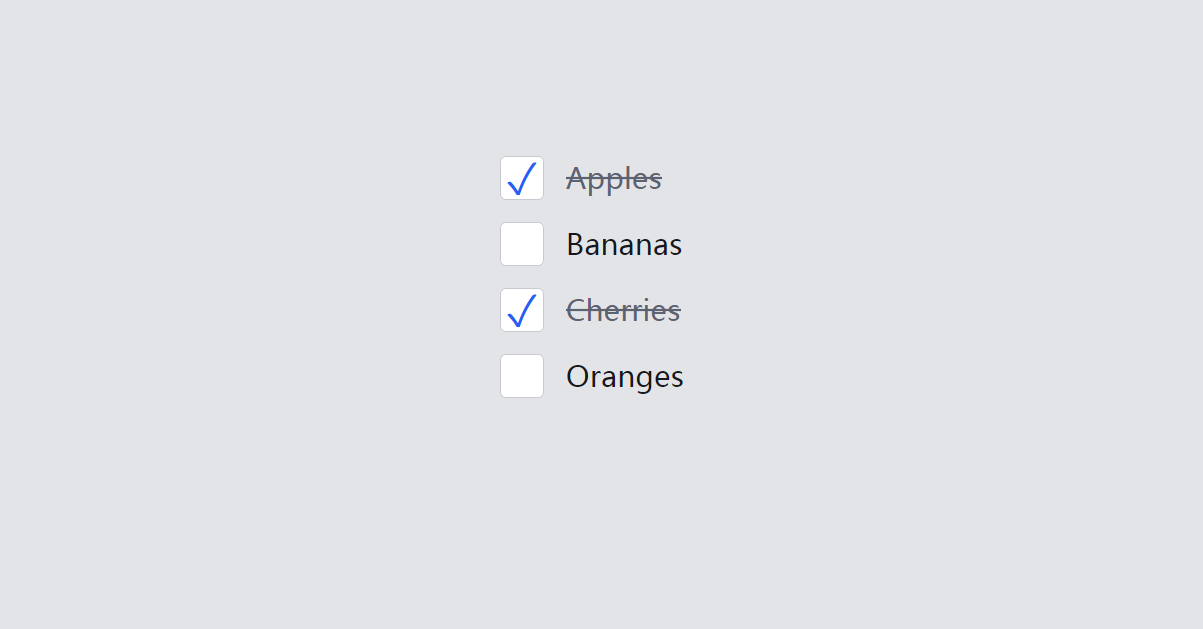
1862JavaScript+css3 menghasilkan pengindahan kotak berbilang pilihan, klik butang kotak berbilang pilih untuk menandakan teks dan garis bawah kesan khas animasi ui

 1732
1732Kod menu bar alat elastik jQuery+CSS3 hanya memaparkan butang bulat secara lalai Apabila butang diklik sekali, item submenu akan berkembang dengan animasi elastik, yang mempunyai kesan yang baik.

 1500
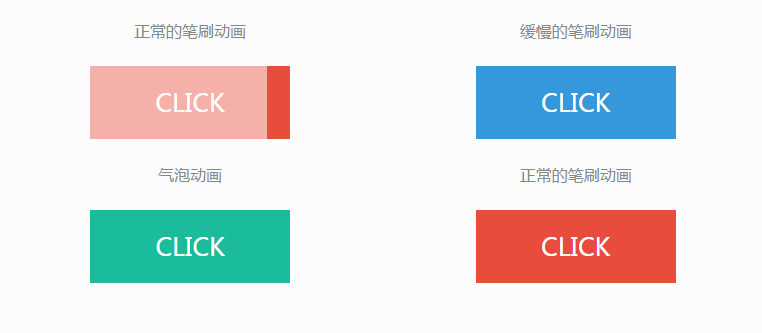
1500Satu set kesan animasi latar belakang butang atas tetikus yang sangat keren. Dalam kesan khas ini, apabila tetikus meluncur ke atas butang, animasi CSS3 digunakan untuk menganimasikan saiz latar belakang dan sifat kedudukan latar belakang untuk mencipta pelbagai kesan animasi latar belakang.

 971
971Kesan khas animasi topeng cahaya butang hover css3

 975
975Kesan khas animasi butang muat turun interaktif css3 svg

 765
765Kesan penapisan animasi butang tetikus atas CSS3

