
 2484958
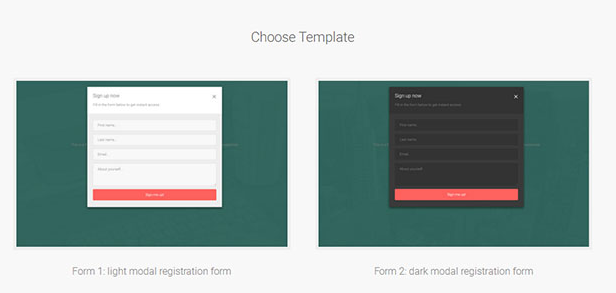
2484958Templat pendaftaran pengguna pop timbul Bootstrap

 219995
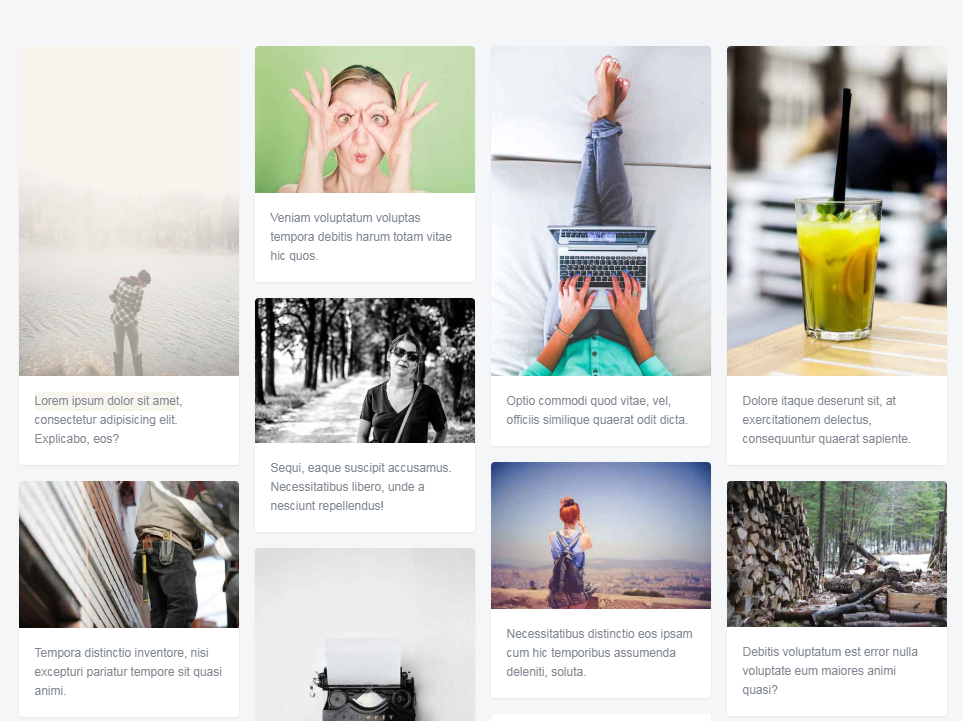
219995aliran air terjun responsif jQuery serta tetingkap timbul

 226679
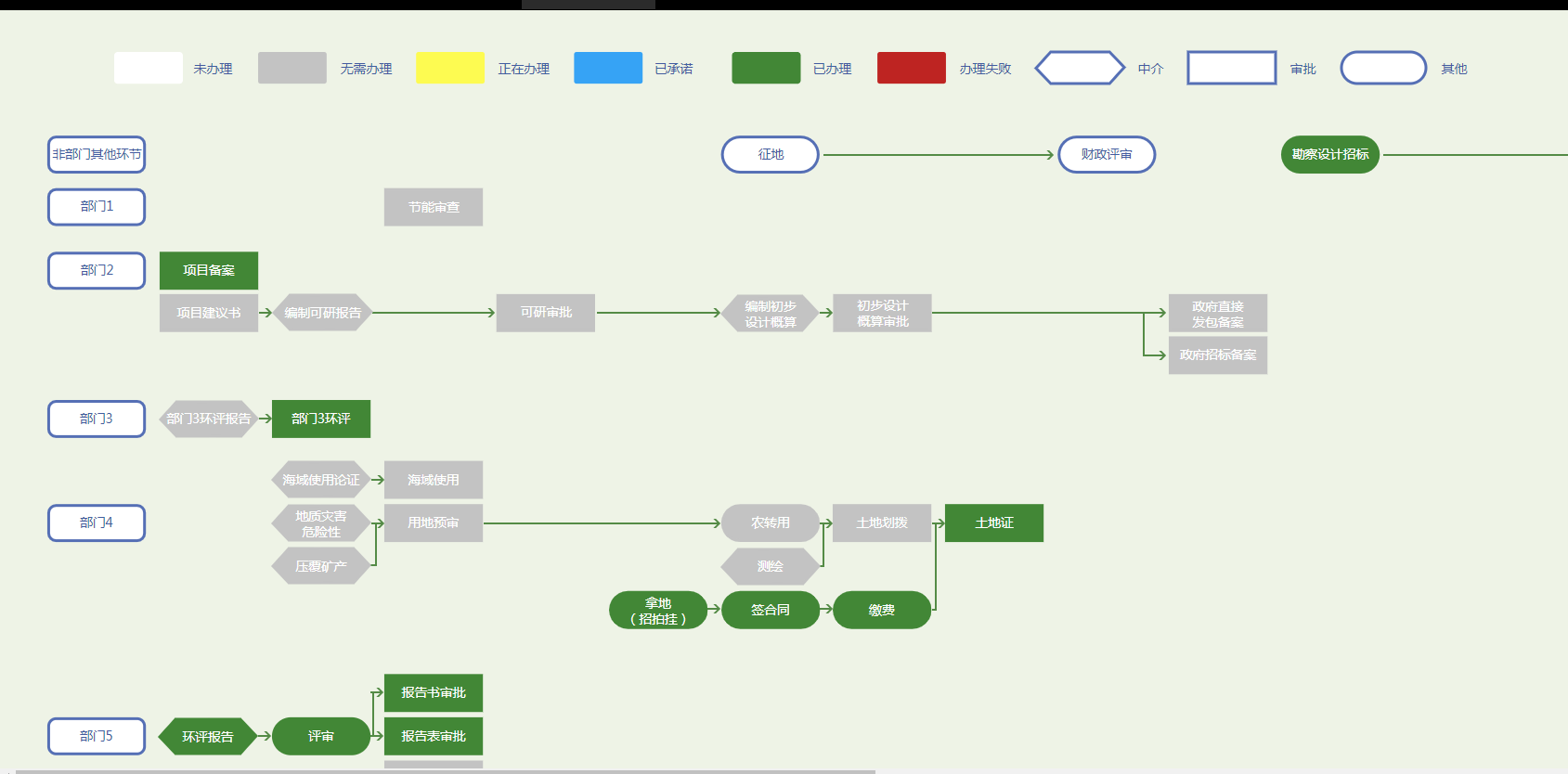
226679svg Carta alir pemalam lapisan pop timbul jDialog

 226890
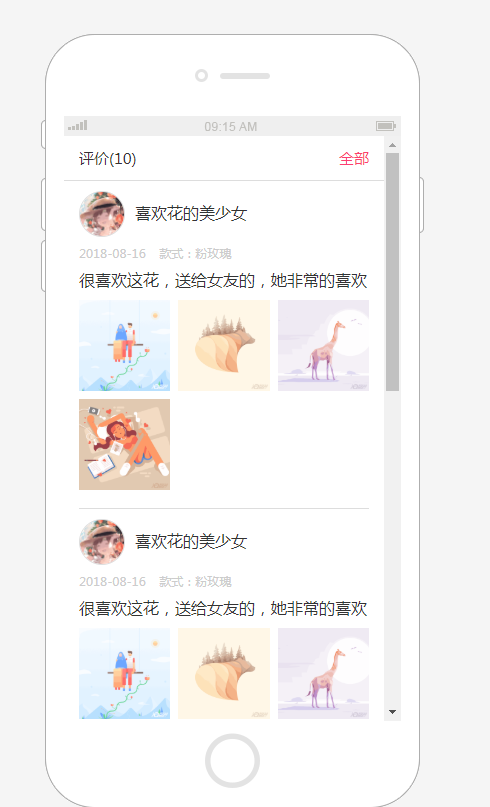
226890Modul penyemakan imbas imej tetingkap pop timbul ulasan terminal mudah alih

 208627
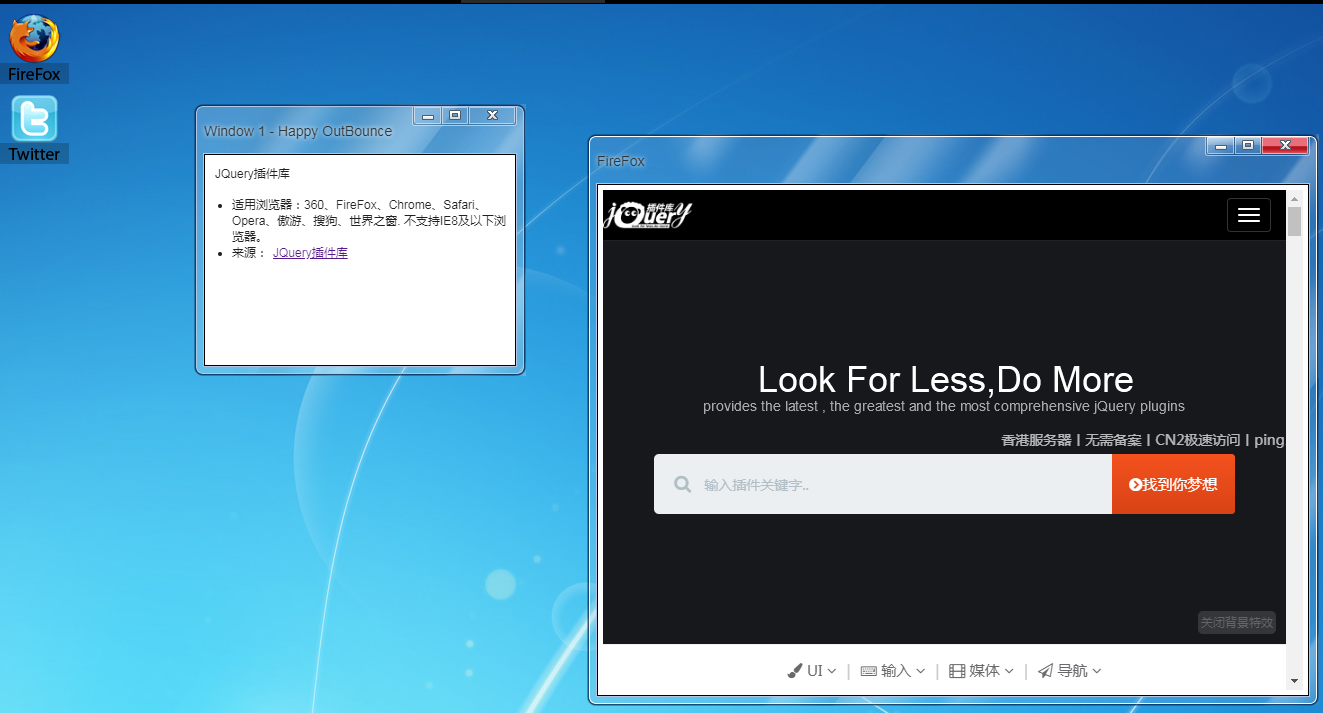
208627Tiruan win7 antara muka tetingkap timbul kesan zum masuk dan keluar

 2270516
2270516Bootstrap klik templat tetingkap log masuk pengguna lapisan pop timbul

 2437008
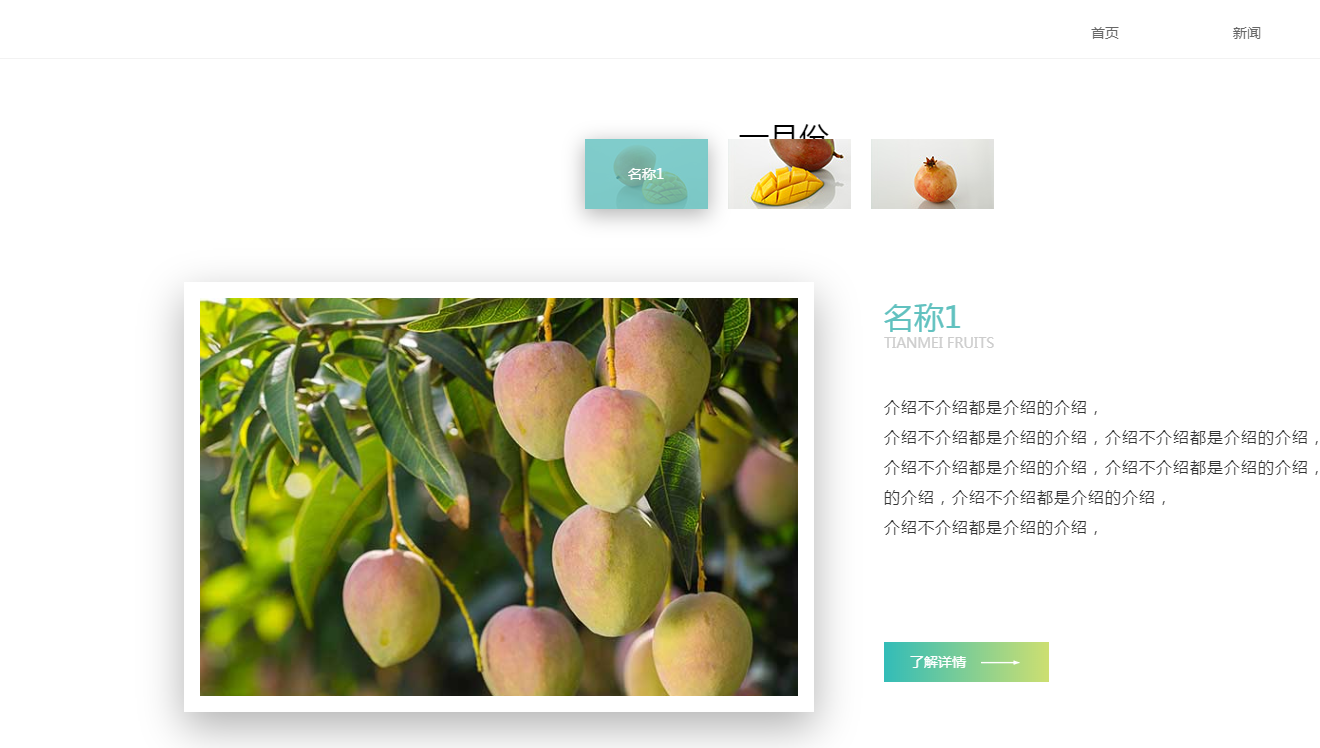
2437008Templat tapak web responsif pop timbul produk baharu yang berwarna-warni

 226499
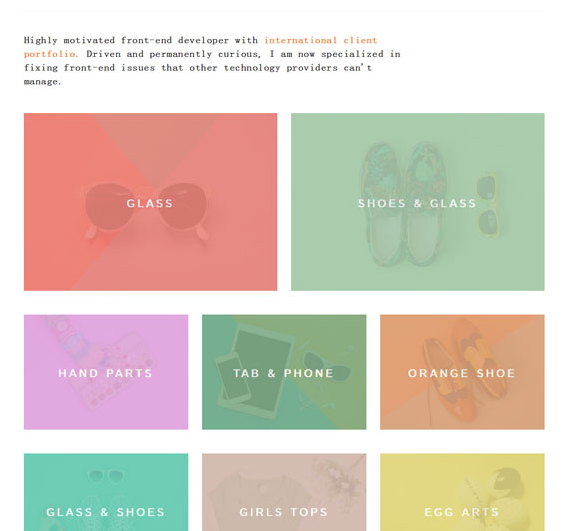
226499Penukaran pelbagai fungsi susun atur laman web satu halaman dengan tetingkap timbul

 208844
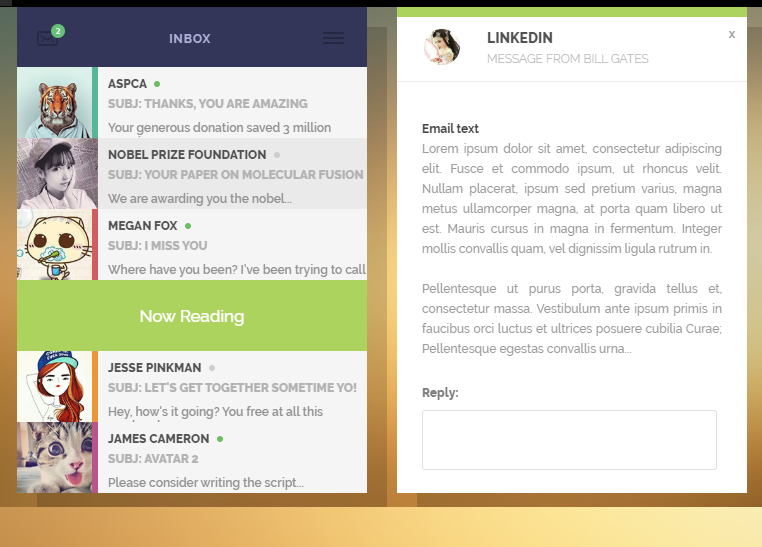
208844Pembaca mel berbilang tetingkap CSS3

 228851
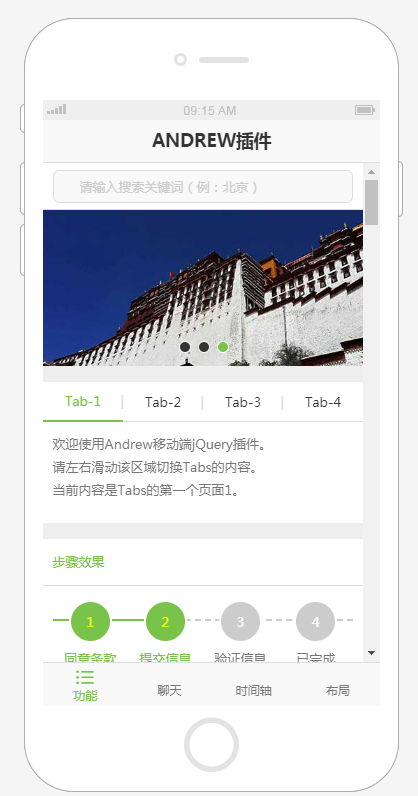
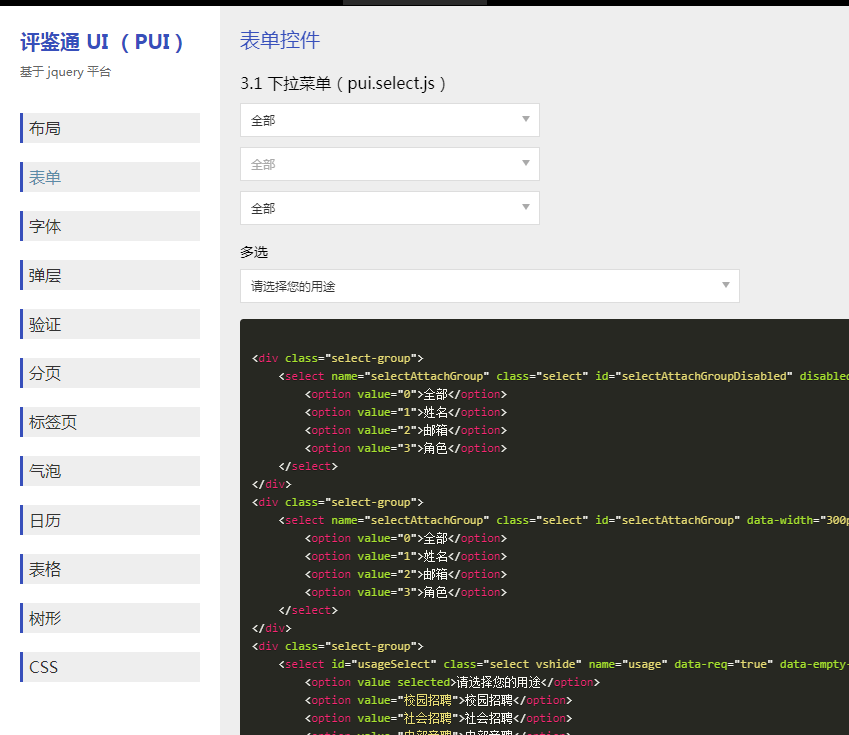
228851pui ialah perpustakaan pemalam yang dibangunkan berdasarkan jQyery. Pada masa ini, ia telah digunakan secara stabil dalam talian selama lebih daripada 2 tahun Antara muka yang kaya, kaedah panggilan yang mudah dan jelas serta fungsi panggil balik yang fleksibel membolehkan anda mencipta penyelesaian antara muka hadapan web dengan interaksi yang fleksibel. Pustaka pemalam merangkum reka letak, elemen borang, pengesahan borang, tetingkap timbul, roti bakar, pop gelembung, penukaran tab, masa kalendar, paging, jadual, pokok, penamaan css dan fungsi lain

 226224
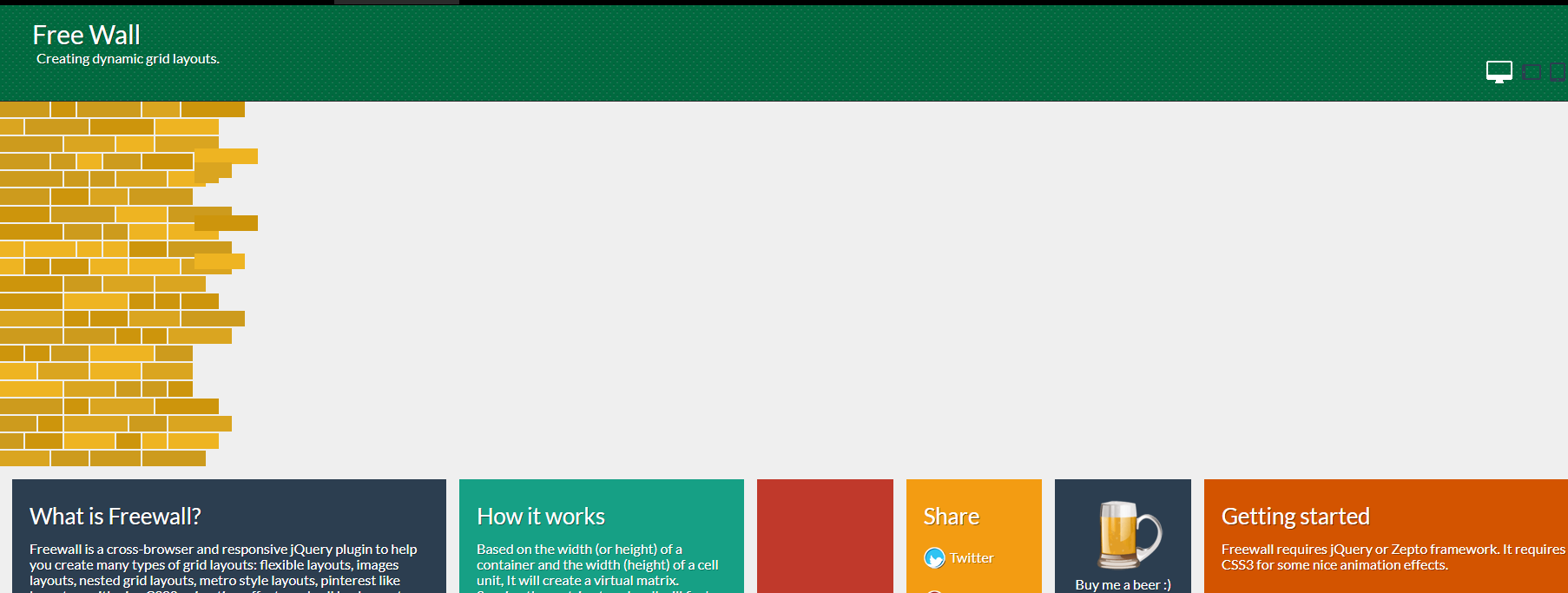
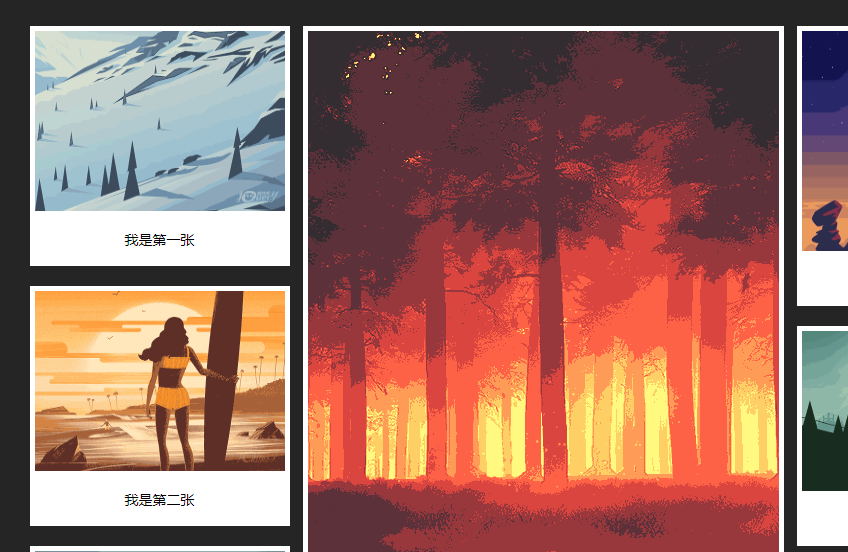
226224Pemalam air terjun tindak balas berbilang terminal

 220018
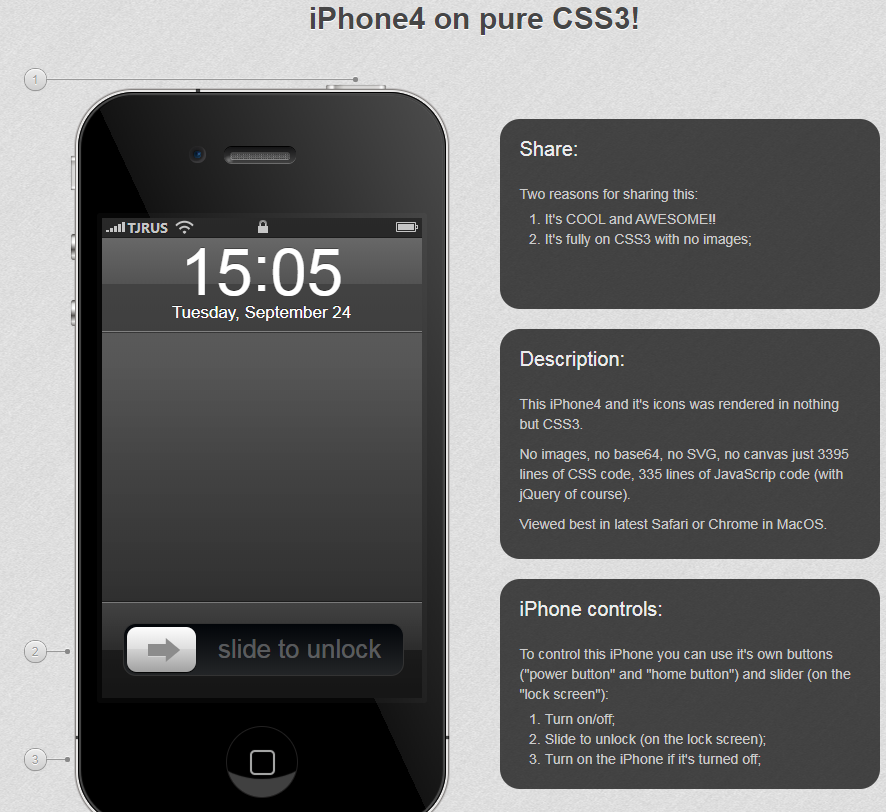
220018CSS3 mensimulasikan pemalam kesan membuka kunci iPhone4

 215211
215211Seluruh tapak pusat membeli-belah tidak mempunyai kesan pemalam

 226565
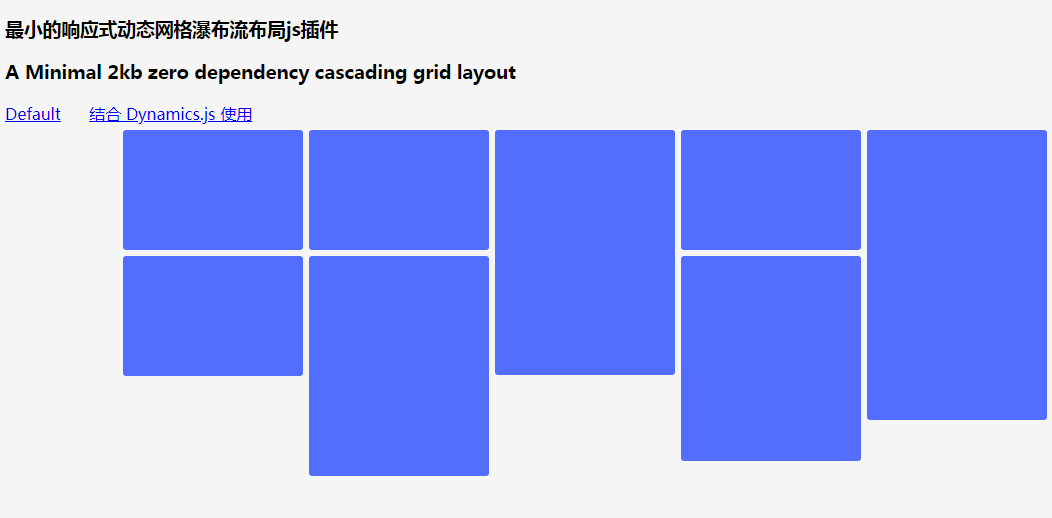
226565Pemalam air terjun minigrid.js responsif

 226200
226200Pemalam aliran air terjun dengan pengisihan seret dan lepas

 220324
220324jQuery asymmetric waterfall flow animation grid plug-in Flex

 213953
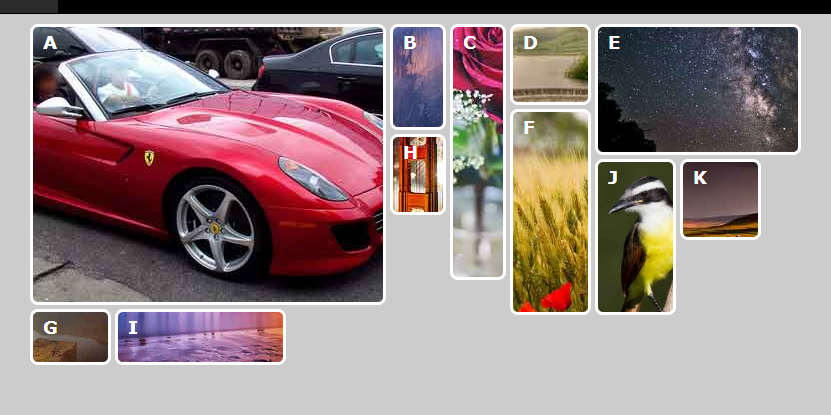
213953pemalam grid imej grid imej responsif jQuery

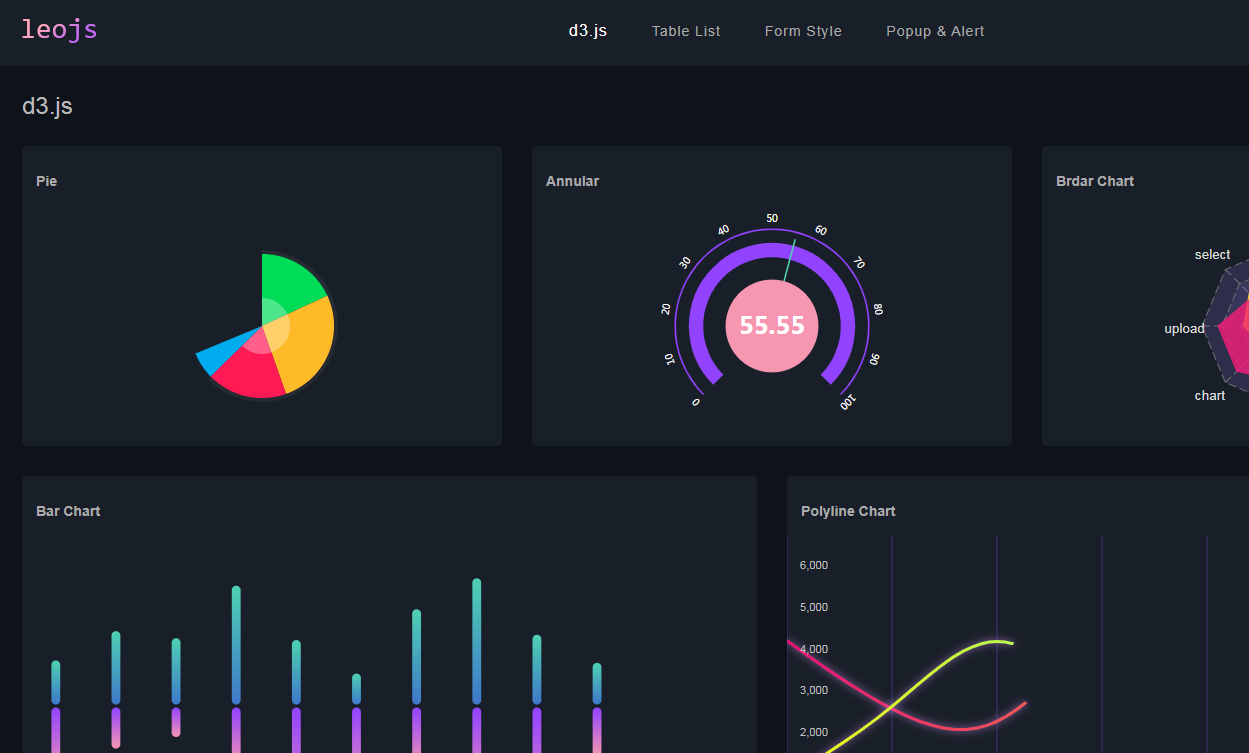
 226831
226831Templat dan pemalam yang biasa digunakan untuk sistem pengurusan web-leojs