Pustaka gaya pembangunan web WeChat
Perpustakaan gaya pembangunan web WeChat
weui adalah satu set perpustakaan gaya asas yang konsisten dengan pengalaman visual asli WeChat. persepsi lebih bersatu. Menggunakan WeUI dalam pembangunan web WeChat mempunyai kelebihan berikut:
1 Kesan visual yang sama seperti pelanggan WeChat, memudahkan semua pengguna WeChat menggunakan tapak web anda
2
3 Pasukan reka bentuk WeChat dengan teliti menciptanya supaya jelas, ringkas dan elegan
Pustaka gaya pada masa ini merangkumi pelbagai elemen seperti butang, sel, dialog, kemajuan, roti bakar, artikel, ikon, dll. Ia telah bersumberkan terbuka. pada GitHub.

Kaedah 1: Gunakan bower untuk memasang
bower install --save weui
npm pasang - - jimat weui
Selepas memilih mana-mana kaedah untuk dipasang, anda hanya perlu memperkenalkan salah satu dist/style/weui.css atau dist/style/weui.min.css ke dalam halaman. Contohnya:
<!DOCTYPE html> <html> scalable=0"> style/weui.min.css"/>
</head>
<body>
gitwe.ui.com git
cd weui
npm pasang -g gulp
npm pasang
gulp -ws
Jalankan arahan gulp -ws, yang akan memantau perubahan dalam semua fail dalam direktori src, mulakan pelayan pada port 8080 secara lalai, dan kemudian buka http://localhost:8080/example dalam penyemak imbas.
Butang boleh menggunakan tag atau butang. Untuk mencetuskan keadaan aktif butang pada wap, acara ontouchstart mesti dicetuskan Anda boleh menambah ontouchstart="" pada badan untuk mencetuskan secara global.
Senario operasi biasa butang: OK, Batal, Amaran, masing-masing sepadan dengan kelas: weui_btn_primary, weui_btn_default, weui_btn_warn Setiap senario mempunyai keadaan kelabu weui_btn_disabled ialah dua jenis saiz butang, lebar lalai ialah 100%, lebar butang kecil adalah penyesuaian, dan jarak antara sempadan pada kedua-dua belah dan teks ialah 0.75em:

<a href="#" class="weui_btn weui_btn_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_warn">确认</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_warn">确认</a>
<a href="#" class="weui_btn weui_btn"> "#" class="weui_btn weui_btn_disabled weui_btn_default">按钮</a>
<div class="button_sp_area"><a href="#" class="weui_btn weui_btn_plain_default">按钮</a>
<a href="#" class="weui_btn weui_btn_plain_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_mini weui_btn_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_mini weui_btn_default">按钮</a> </div>
Sel, paparan senarai, digunakan untuk memaparkan maklumat pada halaman dalam struktur senarai Ia adalah struktur kandungan yang paling biasa digunakan pada wap. Sel terdiri daripada berbilang bahagian, setiap bahagian termasuk tajuk bahagian weui_cells_title dan sel weui_cells.
Sel terdiri daripada tiga bahagian: lakaran kecil weui_cell_hd, body weui_cell_bd, dan aksesori weui_cell_ft Cell menggunakan reka letak adaptif. Cuma tambahkan kelas weui_cell_primary pada bahagian yang perlu adaptif:

. class="weui_cells_title">Senaraikan item dengan penerangan</div>
<div class="weui_cells">
<div class="weui_cell">
<div class="weui_cell_b ;
</div>
</div> ;
Sel boleh menjalankan pelbagai sambungan tersuai mengikut keperluan, termasuk arahan tambahan, lompatan, pilihan radio, pilihan semak, dsb. Berikut ialah item senarai dengan ikon, perihalan dan lompat Dalam kes lain, anda boleh merujuk terus kepada kod di bawah contoh:
<div class="weui_cells weui_cells_access"> "icon" style="width:20px;margin-right:5px;display:block">
; #">
<div class=" weui_cell_hd">
>
/a>
</div>
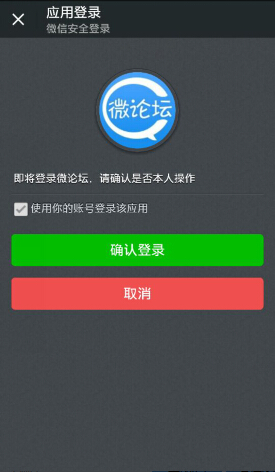
Jika borang makluman sistem tidak dapat memenuhi keperluan kandungan paparan sementara halaman web, anda boleh menyesuaikan dialog yang serupa dengan borang makluman dan menggunakan pelbagai kawalan dalam dialog untuk memenuhi keperluan sistem .

">Sesuaikan kandungan tetingkap timbul, paparan dijajar kiri, memaklumkan bahawa pengesahan diperlukan Maklumat, dsb.</div>
" class="weui_btn_dialog primary">OK</a>
" </ div>
" </div>
</div>
<div class="weui_mask"></div>
<div class="weui_dialog">
;strong class="weui_dialog;Ptitle"> tajuk tetingkap atas</strong></div>
<div class="weui_dialog_bd">Kandungan tetingkap timbul, memaklumkan maklumat halaman semasa, dsb.</div>
< div class="weui_dialog_ ">
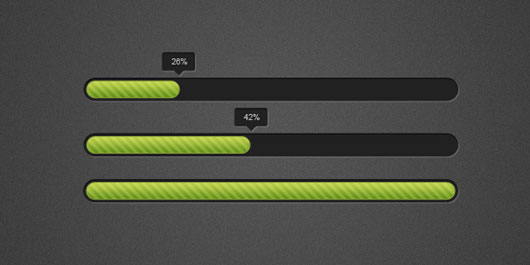
Progress digunakan untuk memuat naik, memuat turun dan senario lain yang memakan masa di mana kemajuan perlu dipaparkan pada bila-bila masa.

<div class="weui_progress_bar">
;
</div>
<a href="#" class="weui_progress_opr">
<i class="weui_icon_cancel"></i>
</a>
</div> ;
Toast digunakan untuk memaparkan maklumat tertentu buat sementara waktu dan akan hilang secara automatik selepas beberapa saat. Maklumat ini lazimnya ialah maklumat status kejayaan, kegagalan atau menunggu untuk operasi ringan.

<div class="weui_mask_transparent"></div>
<div class="weui_toast"&
<div class="weui_mask_transparent"></div>
<div class="<div class="weui_toast" ;
<div class="weui_loading">
<!-- :) --> <div class="weui_loading_leaf weui_loading_leaf_1 "></div>
<div class="weui_loading_leaf weui_loading_leaf_2"></div>
<div class="g_<div_loading" t;
<div class="weui_loading_leaf weui_loading_leaf_4"></div>
<div class="weui_loading_leaf weui_loading_leaf_5"></div>
<div class="weui_loading_leaf weui_loading_leaf_5"></div>
; div_leaf t;</div>
<div class=" weui_loading_leaf weui_loading_leaf_7"></div>
<div class="weui_loading_leaf weui_loading_leaf_8"></div>
loading _leaf_9"></div>
<div class= "weui_loading_leaf weui_loading_leaf_10"></div>
<div class="weui_loading_leaf weui_loading_leaf_11"></div> > ; ; <p class="weui_toast_content">数据加载中< /p>
</div>
</div>
Secara umumnya, halaman keputusan boleh dianggap sebagai halaman ringkasan pada akhir proses selepas beberapa siri langkah operasi. Fungsi utama halaman hasil adalah untuk memaklumkan kepada pengguna hasil pemprosesan operasi dan butiran berkaitan yang diperlukan (yang boleh digunakan untuk mengesahkan sama ada operasi sebelumnya tidak betul jika proses digunakan untuk menghidupkan atau mematikan beberapa fungsi penting, anda boleh menambah maklumat yang berkaitan dengan halaman hasil ke halaman keputusan Kandungan deskriptif yang berkaitan dengan fungsi selain itu, halaman hasil juga boleh membawa beberapa operasi nilai tambahan, seperti menyediakan cabutan loteri, mengikuti akaun awam dan pintu masuk berfungsi yang lain.

<div class="weui_icon_area"><i class="weui_icon_success weui_icon_msg"><</i> ="weui_text_area">
; <h2 class="weui_msg_title">Operasi berjaya</h2>
; <p class="weui_msg_desc">Perincian kandungan boleh diatur mengikut keperluan sebenar<.
</div>
<div class="weui_opr_area">
<p class="weui_btn_area">
<a href="#" class="weui_btn weui_btn_primary">OK< ;/a
;
<div class="weui_extra_area">
<a href="">Lihat butiran</a>
</div>
</div>
Paparan teks memaparkan blok besar teks, yang biasanya merupakan kandungan utama pada halaman. Artikel menyokong gaya teks kaya seperti perenggan, tajuk berbilang lapisan, petikan, imej sebaris, senarai tersusun/tidak tersusun, dsb., dan boleh bertindak balas terhadap operasi pemilihan pengguna.
Apabila menggunakan Artikel dalam paparan web pelanggan WeChat, anda mesti memastikan bahawa teks itu cukup boleh dibaca dan dibaca, menggunakan fon standard, memastikan jarak perenggan yang mencukupi dan tidak mempunyai lekukan pada permulaan perenggan.

<h1>大标题</h1> ;
<h3><h1><<h1><< ;Cerita itu sendiri mungkin menyakitkan, yang adipiscing akan diikuti, tetapi dengan cara ini
masa akan jatuh seperti kerja dan kesakitan yang hebat. Untuk sampai ke perincian yang paling kecil, tidak seorang pun melakukan apa-apa jenis latihan melainkan dia mendapat manfaat daripadanya. Duis aute</p>
</section>
<section>
<h3> masa Mereka mengalami kesakitan yang teruk. Untuk sampai kepada yang terkecil,
Melainkan jika mereka dibutakan oleh hawa nafsu dan tidak tampil ke hadapan, mereka adalah salah orang yang meninggalkan kewajipan dan melembutkan hati mereka, itulah kerja keras.</section>
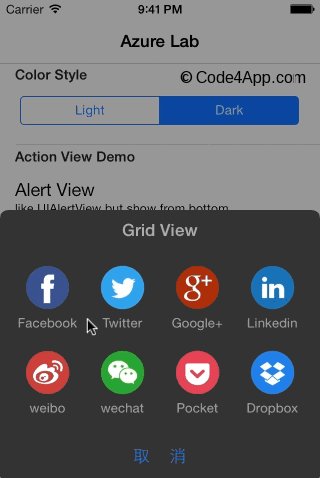
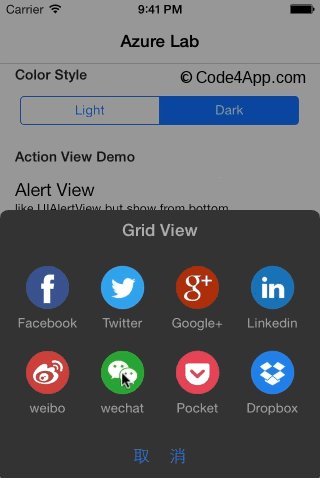
ActionSheet digunakan untuk memaparkan satu siri koleksi tindakan interaktif, termasuk arahan, lompatan, dsb. Muncul dari bawah, biasanya digunakan untuk membalas klik pengguna pada halaman.

<div class="weui_mask_transition" id="mask"></div>
<div class="etui_action" >
<div class="weui_actionsheet_cell">Contoh menu</div>
>

<i class="weui_icon_msg" <i kelas= "weui_icon_msg weui_icon_warn"></i>
<i class="weui_icon_msg weui_icon_waiting"></i>
<i class="weui_icon_safe weui_uc&_lt;" kelas ="weui_icon_safe weui_icon_safe_warn"></i>
<div class="icon_sp_area">
<i class="weui_icon_success"></i></i> ;</i> ; /i>
<i class="weui_icon_waiting_circle"></i>
<i class="weui_icon_circle"></i>
<i class="weui_icon_circle" ;
<i class="weui_icon_download"></i>
<i class="weui_icon_info_circle"></i>
<i class="weui_icon_gt;>> </div>








