Gunakan spesifikasi reka bentuk
Spesifikasi Interaksi
A1 Arahan Penggunaan
- Dokumen ini mentakrifkan definisi rangka kerja interaksi produk dan gaya bahagian ketiga Weibo kepada Spesifikasi Visual Weibo dan fail sumber JPA. Seksyen 02, 03, dan 04 dalam dokumen ini adalah wajib dan anda mesti mematuhinya semasa mereka bentuk produk anda. Bahagian 05 adalah pilihan dan menyenaraikan reka letak sedia ada Weibo dan gaya komponen/kawalan untuk rujukan semasa reka bentuk.
A2 Prinsip Reka Bentuk Interaksi
- Selain mengikut spesifikasi umum yang disenaraikan dalam dokumen ini, produk pihak ketiga mempunyai kebebasan reka bentuk yang lebih besar dalam penyelesaian reka bentuk mereka. Jabatan Reka Bentuk Weibo menyediakan prinsip reka bentuk interaksi berikut untuk rujukan:
- Perpaduan dan penyeragaman
- Jenis halaman yang sama menggunakan struktur reka letak yang sama atau serupa, dan kekal dengan struktur reka letak yang sama atau serupa konsisten;
- Struktur navigasi kekal konsisten, termasuk navigasi global, carian, penapisan, dsb.;
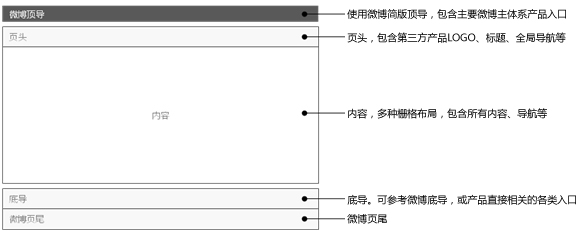
- 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 , dan halaman sekunder dan bawah mesti mempunyai tahap navigasi yang jelas, seperti navigasi bersatu, serbuk roti, dll. 🎜🎜Maklumat maklum balas adalah tepat, ringkas, mudah, dan memberi pengajaran kepada operasi pengguna; 🎜Menyediakan cara untuk mencegah atau membetulkan kesilapan; 🎜🎜Sediakan langkah perlindungan privasi; 🎜🎜🎜🎜🎜🎜Spesifikasi Rangka Kerja Bebas A3 untuk produk pihak ketiga🎜🎜🎜🎜A3.1 Susun atur rangka kerja keseluruhan🎜🎜🎜 ly termasuk lima bahagian berikut: Panduan atas Weibo, pengepala halaman, kandungan, panduan bawah dan pengaki Weibo. Antaranya, sila hubungi terus antara muka untuk panduan atas dan pengaki Weibo Untuk pengepala, kandungan dan panduan bawah halaman, sila reka sendiri kandungan struktur khusus mengikut prinsip rangka kerja interaktif. 🎜🎜🎜🎜🎜

A3.2 Panduan teratas Weibo
- Pada dasarnya, untuk produk pihak ketiga, sila hubungi terus panduan teratas versi mudah Weibo. Jika anda mempunyai keperluan khas dan ingin menggunakan versi penuh panduan teratas, sila hubungi orang antara muka Weibo yang berkaitan untuk pengesahan.

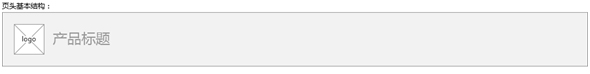
A3.3 Pengepala
- Pengepala ialah kawasan navigasi global bagi keseluruhan produk dan mesti mengandungi logo keseluruhan produk. Elemen lain, seperti slogan, paparan imej pengepala jenama, kotak carian, kedudukan operasi, dll., sila susun aturnya sendiri tanpa merosakkan struktur keseluruhan pengepala halaman.

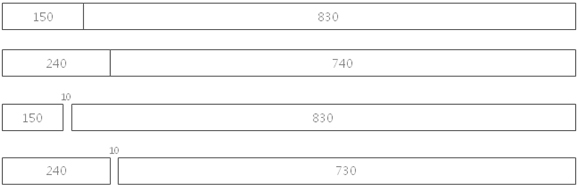
- Pengepala tersedia dalam dua saiz: pengepala standard dan pengepala sempit. Pengepala standard sesuai untuk halaman peringkat pertama produk, dan pengepala sempit sesuai untuk halaman peringkat kedua. Tujuan mereka bentuk pengepala sempit adalah untuk memaparkan lebih banyak kandungan pada halaman kedua, jadi ketinggian pengepala diturunkan. Dalam produk tertentu, sila ikuti prinsip berikut Halaman produk tidak boleh menggunakan pengepala sempit sahaja dan halaman peringkat pertama produk tidak boleh menggunakan pengepala sempit.
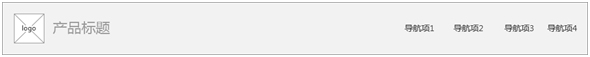
- Jika navigasi peringkat pertama produk diletakkan di kawasan pengepala, sila selaraskan ke kanan dan rujuk struktur berikut:

A3.4 Kandungan
- Terdapat pelbagai struktur lajur tersedia untuk susun atur kawasan kandungan: versi tiga lajur, versi dua lajur (sempit di sebelah kiri dan lebar di sebelah kanan, lebar pada kanan dan sempit di sebelah kiri), dan versi lajur penuh. Sila rujuk definisi spesifikasi visual untuk dimensi sistem grid. Produk boleh memilih format susun atur yang sesuai berdasarkan ciri strukturnya sendiri.
- Versi tiga lajur
- Sebelah kiri ialah navigasi, tengah ialah kawasan kandungan utama, dan sebelah kanan ialah kandungan bantuan seperti cadangan.

- Versi dua lajur - sempit di sebelah kiri dan lebar di sebelah kanan adalah di sebelah kiri dan navigasi di sebelah kiri. Mengikut kandungan produk, anda boleh memilih empat susun atur dua lajur berikut dengan kiri dan lebar kanan yang sempit.

- Versi dua lajur - lebar di sebelah kiri dan sempit di sebelah kanan sebelah kanan ialah kandungan dan kawasan navigasi. Bergantung pada kandungan produk, anda boleh memilih daripada empat susun atur dua lajur berikut dengan lebar kiri dan kanan sempit.
- Berikut ialah perbandingan reka bentuk sebelum dan selepas aplikasi mikro dan cakera mikro untuk rujukan: 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜
- Versi sepanduk
- Struktur sepanduk tidak mempunyai spesifikasi yang jelas untuk navigasi dan kandungan primer dan sekunder, sila reka sendiri. prinsip, struktur maklumat adalah jelas dan panduan navigasi adalah jelas.

- Jika struktur lajur di atas tidak dapat memenuhi keperluan sebenar produk, anda boleh menukarnya berdasarkan sistem grid ini dengan 30px sebagai unit modulus, seperti 720/260.
A3.5 Panduan Bawah
- Panduan bawah ialah pintu masuk navigasi luaran yang berkaitan dengan produk, seperti pautan ke produk pihak ketiga yang lain, dsb. Sila rujuk struktur berikut:

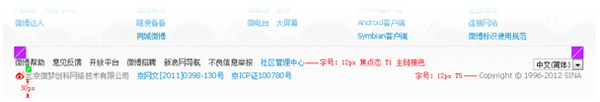
A3.6 Weibo page footer- Untuk produk pihak ketiga Weibo, sila hubungi terus produk Weibo

A4 Rangka Kerja Rangka Kerja untuk Membenamkan Weibo Homepage Peribadi
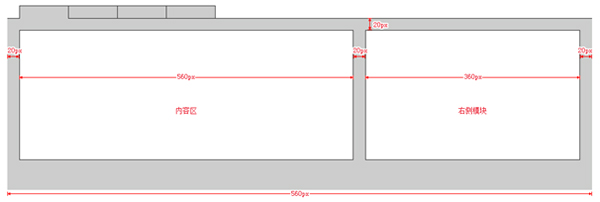
- A4.1 Pemilihan Talian Bingkai Keseluruhan Bingkai Dalam Rajah Di Bawah Bahagian adalah sebaris Kawasan kandungan aplikasi. Berbeza daripada reka bentuk halaman web bebas, komponen/kawalan interaktif dan gaya visual aplikasi terbenam mesti mematuhi spesifikasi reka bentuk Weibo dengan ketat Untuk bahagian yang digunakan semula, sila hubungi terus antara muka Weibo yang berkaitan.
- Adalah disyorkan untuk menggunakan dua susun atur lajur dalam kawasan kandungan aplikasi: dua lajur 560-20-380.
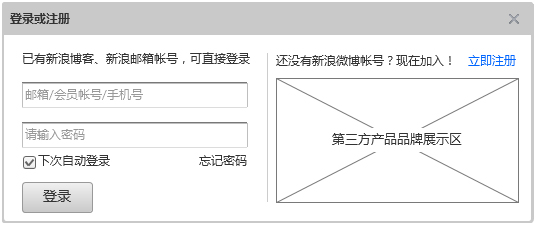
Spesifikasi Komponen Biasa dan Kawalan A5A5.1 Halaman log masuk dan lapisan terapung log masuk
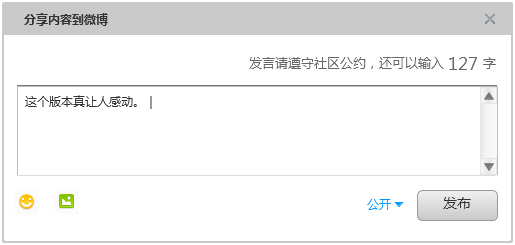
- A5.2 Weibo Publisher🎜🎜🎜🎜Apabila anda perlu menggunakan produk Weibo, sila hubungi pihak ketiga yang berkongsi 🎜🎜🎜🎜🎜

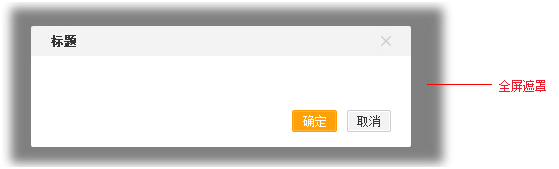
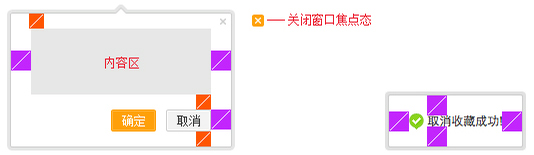
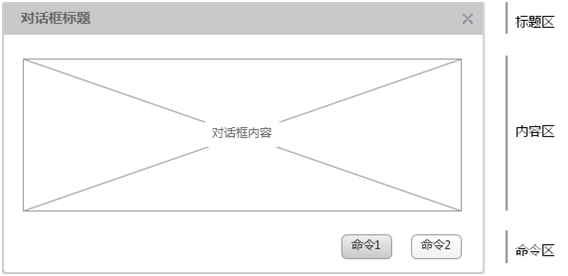
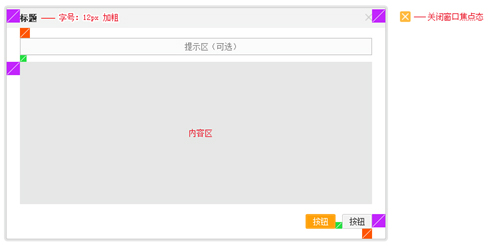
A5.3 Kotak dialog dan lapisan pop timbul- Kotak dialog dan lapisan pop timbul ialah kedua-dua pembawa interaktif yang digunakan untuk melengkapkan gesaan atau tugasan maklumat tertentu untuk menjadi lebih interaktif. Operasi penting atau gelagat maklumat yang muncul di tengah-tengah halaman atau berhampiran objek operasi secara paksa mengganggu tugas semasa pengguna. Lapisan pop timbul lebih cenderung kepada operasi pantas atau gelagat maklumat Ia muncul berhampiran objek operasi, dengan harapan dapat mengganggu tugas semasa pengguna sesedikit mungkin.
- Dialog
- Berikut ialah struktur asas kotak dialog:

- Dengan lapisan pop timbul arahan sesuai untuk tingkah laku jenis tugas, tanpa lapisan pop timbul arahan sesuai untuk maklum balas gesaan kejayaan. Lapisan pop timbul akan hilang secara automatik tanpa arahan, jadi salinan gesaan ini bukanlah sesuatu yang mesti dilihat oleh pengguna.
 B Spesifikasi Visual
B Spesifikasi Visual
Arahan Penggunaan B1
Tiga blok saiz unit digunakan dalam spesifikasi visual, 10px untuk hijau, 15px untuk merah dan 20px untuk ungu.
- B2 Sistem Grid

B3 Navigation
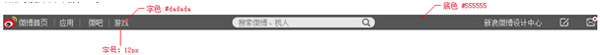
B3.1 Weibo top guide
- Navigasi atas tengah 5px, ketinggian: 2px

B3.2 Header- Standard Header

- Tajuk sempit
-
 B5 Kawalan Asas
B5 Kawalan Asas - B5.1 Tambah Butang Ikuti


-
- B6 Spesifikasi aplikasi untuk membenamkan halaman utama peribadi Weibo

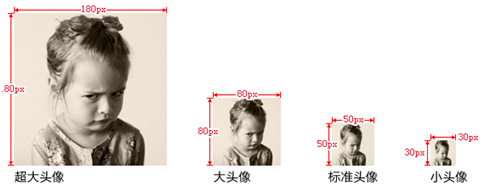
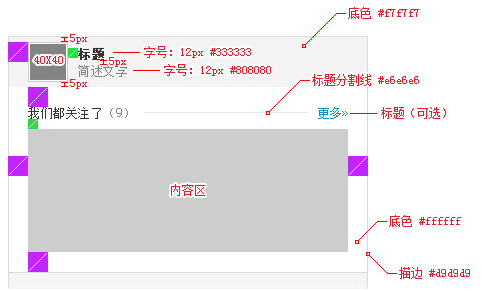
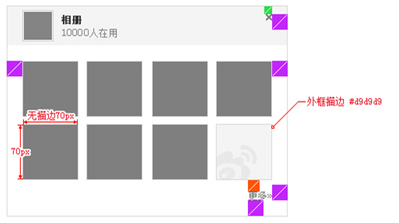
- B6.1 Spesifikasi ikon kad halaman utama peribadi

Ikon sahaja Ketinggian: 20px, ketinggian termasuk unjuran hendaklah dalam 22*22px
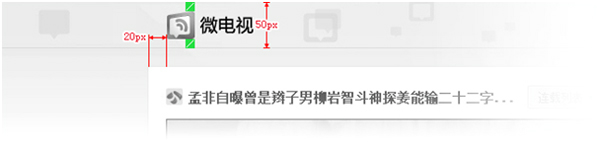
B6.2 Jarak modul halaman
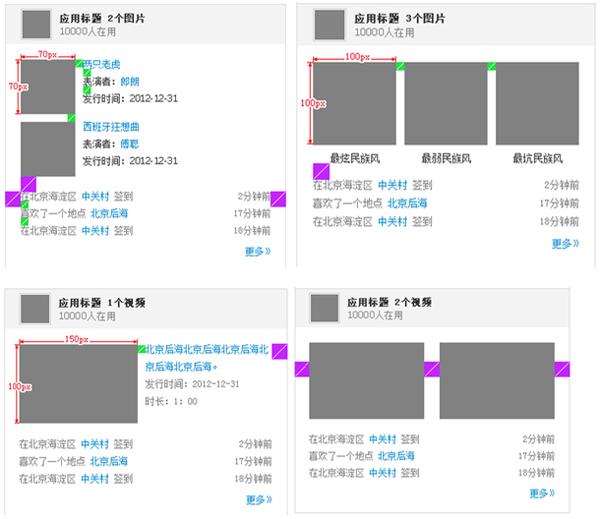
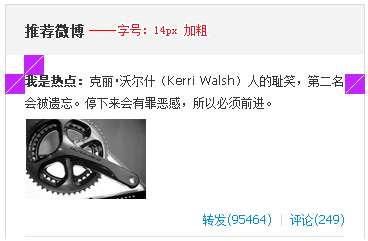
- B6.2 Jarak modul halaman🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜 🎜🎜🎜Spesifikasi modul B6.3 di sebelah kanan 🎜🎜🎜🎜🎜🎜🎜🎜🎜.

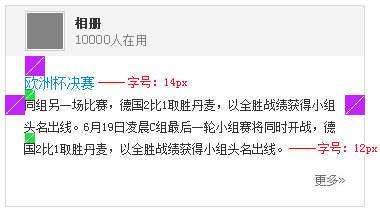
Kandungan topik


- Kotak dialog B7 dan pop- lapisan atas

- kotak dialog standard
- Dialog mod (Paksa latar belakang hitam)

-
Lapisan anjal
- .
- (pilihan)

Kotak dialog pemilihan templat
Lapisan elastik pilihan lampiran penerbit Weibo
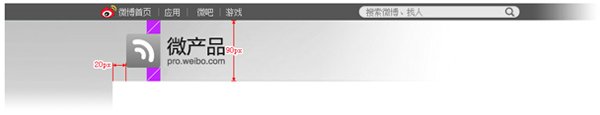
B8 .1 Perkadaran Logo dan sumber cahaya- Perkadaran gabungan nama domain Cina dan Inggeris (ini ialah gabungan yang disyorkan):

- perhubungan nama domain
-
Kedudukan sumber cahaya adalah 90 darjah betul-betul di atas
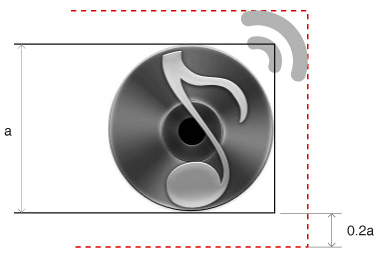
B8.2 Logo grafik badan utama dan julat keselamatan kawasan lanjutan
- Seperti yang ditunjukkan dalam julat utamanya, hendaklah berdasarkan logo pada julat utamanya tidak melebihi 20% daripada ketinggian badan utama %.
B8.3 Logo font- Apabila julat kecerahan latar belakang ialah B70~B100, gunakan spesifikasi berikut:

- Latar belakang julat kecerahan B0 ~B60, gunakan spesifikasi berikut:

B8.4 Cadangan gaya reka bentuk logo
- B8.4 Cadangan gaya reka bentuk logo