Seni bina AppML
MVC 架构
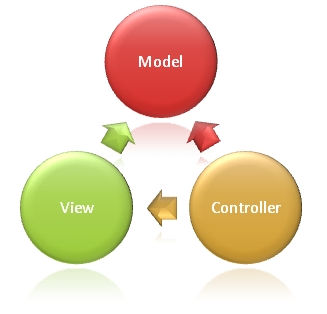
<AppML> 采用了 MVC 架构。 MVC 全名是 Model View Controller,是模型(Model)-视图(View)-控制器(Controller)的缩写,一种软件设计典范。 模型(Model) 描述你的应用。 视图(View) 显示你的数据。 制器(Controller) 控制你的应用。
Wikipedia:Model, View, Controller
|  |
MODEL - Hanya fail XML ringkas
Satu model menerangkan aplikasi anda dan boleh diulang merentasi penggunaan perkakasan dan perisian yang berbeza (PC, iPhone, Tablet, dll.). Ia tidak mengambil berat tentang antara muka pengguna (UI) atau persembahan.
Model ditulis dalam xml dan disimpan dalam pelayan web.
<sumber data>
<pangkalan data>
<sambungan>Northwind</connection>
<sql>SELECT Nama Pelanggan,Nama Kenalan,Bandar,Negara DARIPADA Pelanggan</sql>
</database>
</datasource>
<penapis>
<query>
<field label="Customer">CustomerName</field>
<field>City</field>
<field>Country</field>
</query>
<order>
<field label="Customer">CustomerName</field>
<field>City</field>
<field>Negara</field>
</order>
</filters>
</appml>
Contoh di atas mentakrifkan data Sumber adalah daripada pangkalan data Northwind.
Model membenarkan pengambilan data menggunakan SQL yang dipratentukan. Ia juga membenarkan pertanyaan data dan pengisihan mengikut Pelanggan, Bandar dan Negara.
Lihat (VIEW) - hanya fail HTML biasa
Paparan ialah UI (Antara Muka Pengguna: Antara Muka Pengguna). Ia biasanya halaman HTML untuk memaparkan dan memasukkan data (pilihan):
<html>
<head>
<pautan rel="stylesheet" href="appml.css" />
</head>
<body>
<h1>Aplikasi Web Pertama Saya</h1>
< div id="Place01"></div>
<script src="appml.js"></script>
<script>
pelanggan=baru
AppML("appml.html","Customers.xml");
customers.run("Place01");
</script>
</body>
< ;/html>
Halaman HTML di atas menggunakan bahasa skrip pelaksanaan untuk mencipta objek AppML dan memaparkan data dalam div dengan id="Place01".
Menggunakan fail skrip "appml.js".
PENGAWAL - hanya penyemak imbas dan skrip sebelah pelayan
Skrip sebelah pelayan mengawal aplikasi dengan cara berikut:
Terima minta data daripada penyemak imbas
Kembalikan model dan data ke penyemak imbas
Terima data kemas kini daripada penyemak imbas
Kemas kini data pada pelayan
Sila jalankan pengesahan keselamatan data semasa proses komunikasi data.
Skrip penyemak imbas mengawal aplikasi melalui:
Apabila halaman dimuatkan, anda boleh memuatkan pengawal <AppML>
Menggunakan pengawal, anda boleh mencipta <AppML>
Apabila <AppML> objek dilaksanakan, ia meminta data daripada pelayan.
<AppML> objek menerima data daripada pelayan (menggunakan model data).
<AppML> objek (atau kod anda) memaparkan data anda pada halaman.
(Pilihan) Pengguna web mengubah suai data.
(pilihan) <AppML> boleh menghantar permintaan pengubahsuaian ke pelayan.
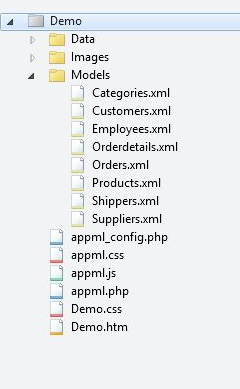
Fail dan folder Web biasa:
 <🎜> <🎜> | <🎜> folder web:Demo <🎜><🎜>Folder data: Data<🎜><🎜>Folder imej: Imej<🎜><🎜>Folder model: < strong> Model<🎜><🎜>Aplikasi: Demo.htm<🎜><🎜>Gaya: Demo.css<🎜><🎜>< br/><🎜> <🎜><AppML> Fail konfigurasi: appml_config.php (atau .htmlx)<🎜><🎜><AppML> Fail gaya: appml.css <🎜 ><🎜><AppML> Pengawal Pelayar: appml.js<🎜><🎜><AppML> Pengawal Pelayan: appml.php< /strong> (atau .htmlx)< 🎜> |
Pembangunan aplikasi yang pantas dan fleksibel
Pembangunan Aplikasi Pantas (RAD) bukan sahaja kaedah pengekstrakan keperluan, ia juga merupakan kaedah yang mengintegrasikan pembangunan perisian. Tujuan pembangunan aplikasi pantas adalah untuk mengeluarkan penyelesaian sistem dengan cepat, dan keanggunan teknikal adalah kedua kepada kelajuan pelepasan.
<AppML> Menyediakan prototaip ultra pantas, 100 kali lebih pantas daripada kaedah pembangunan perisian tradisional.
Prototaip aplikasi boleh dijalankan terus daripada model aplikasi tanpa sebarang pengekodan.
Wikipedia: Pembangunan Aplikasi Rapid
Pembangunan perisian tangkas ialah kaedah pembangunan langkah demi langkah berdasarkan kerjasama bersama antara pengguna dan pembangun.
<AppML> Aplikasi daripada prototaip untuk melengkapkan aplikasi boleh ditulis dan dilaksanakan langkah demi langkah secara berperingkat.
Wikipedia: Pembangunan Perisian Tangkas
Pengaturcaraan Deklaratif
Pembangunan perisian selalunya gagal disiapkan tepat pada masanya dan mengikut bajet. Ralat pengekodan perisian juga kerap berlaku. Ini kerana kod komputer sukar dibangunkan, diuji dan diselenggara.
Pengekodan adalah lapuk. Anda harus menerangkan lebih lanjut tentang perkara yang perlu dilakukan daripada cara mencapainya.
Untuk menggunakan <AppML> anda perlu mengisytiharkan aplikasi anda dalam model.
Gunakan <AppML> untuk menulis kurang atau tiada kod.
Wikipedia:Deklaratif Pengaturcaraan
Kod Didahulukan
Pembangunan aplikasi web boleh menggunakan dua kaedah berbeza berikut:
1 Kod Pertama: Gunakan kod pra-diprogramkan dan hanya tambah arahan permohonan baharu.
2. Kontrak Pertama: Tulis permohonan dari awal menggunakan keperluan spesifikasi permohonan yang lengkap.
<AppML> Gunakan konsep yang paling munasabah: Kod Didahulukan .
Seni bina berorientasikan perkhidmatan (SOA)
Perkhidmatan Web ialah antara muka data, yang ditentukan melalui URL, sama seperti halaman web . Tetapi ia berbeza dengan laman web, ia hanyalah satu cara untuk menyampaikan maklumat.
Perkhidmatan Web tipikal menyediakan data untuk halaman tersebut.
Menggunakan <AppML>, HTML dipaparkan sebagai antara muka pengguna dan <AppML>
Perkhidmatan Web Asal direka menggunakan penanda XML seperti SOAP, WSDL dan UDDI.
Perkhidmatan Web Moden Contohnya, <AppML>
Lebih mudah difahami - boleh dibaca oleh kami
Ringan - tiada kod atau markup yang tidak perlu
Mudah untuk dilaksanakan - tiada alat pembangunan diperlukan
Seni bina berorientasikan perkhidmatan (SOA) ialah model komponen yang menghubungkan unit fungsi yang berbeza bagi aplikasi (dipanggil perkhidmatan) melalui antara muka yang jelas antara perkhidmatan ini dan dipautkan mengikut kontrak. Antara muka ditakrifkan dengan cara yang neutral dan harus bebas daripada platform perkakasan, sistem pengendalian dan bahasa pengaturcaraan di mana perkhidmatan itu dilaksanakan. Ini membolehkan perkhidmatan terbina dalam pelbagai sistem sedemikian untuk berinteraksi dengan cara yang bersatu dan biasa.
Kelebihan Perkhidmatan Web
Perkhidmatan web hanya memerlukan sejumlah kecil kod
Perkhidmatan web direka bentuk untuk mengendalikan Satu set tugas yang terhad
Perkhidmatan web menggunakan protokol komunikasi berasaskan HTTP
Perkhidmatan web adalah bebas daripada sistem pengendalian
Perkhidmatan web adalah bebas daripada bahasa pengaturcaraan
Perkhidmatan web boleh menyambungkan aplikasi, sistem dan peranti yang berbeza
Perkhidmatan web boleh Menerbitkan maklumat dengan mudah
Perkhidmatan Web memudahkan pembangunan aplikasi yang pantas
Sebagai contoh, perkhidmatan Web boleh mereka bentuk program kecil untuk menyediakan stok Terkini yang lain apl harga dagangan.
Perkhidmatan web menggunakan protokol HTTP untuk berkomunikasi dengan sistem lain adalah bebas daripada sistem pengendalian dan bahasa pengaturcaraan.
Aplikasi yang memanggil perkhidmatan Web akan sentiasa menggunakan protokol HTTP untuk menghantar permintaan. Aplikasi panggilan tidak akan peduli sistem pengendalian atau bahasa pengaturcaraan yang dijalankan oleh komputer lain.
Perkhidmatan web boleh mencipta kemungkinan baharu untuk lebih banyak perniagaan kerana ia menyediakan cara mudah untuk mengedarkan sejumlah besar maklumat.
Contohnya: jadual penerbangan dan sistem tempahan tiket.
Cloud Computing
Cloud Computing ialah lanjutan SOA: Application-as-a service, Storage- as-a-service), Data-as-a-service.
Bagi kebanyakan orang, pengkomputeran awan adalah mengenai menyimpan data di web:
Siarkan sangat kalendar
Dokumen dan elektronik Jadual
Buku, nota, senarai tugasan
Muzik, gambar dan filem
Pangkalan Data dan Aplikasi
Alasannya jelas:
Ada data diakses dari seluruh dunia
Kongsi data saya dengan orang lain
Naik taraf atau ranap perkakasan
<AppML> memudahkan untuk meletakkan pangkalan data dan aplikasi di awan.








