Weibo Meta Tag
Weibo Meta Tag, iaitu Weibo Meta Tag, menyokong dan serasi dengan meta tag konvensional di bawah protokol graf Terbuka, dan berdasarkan keadaan negara, jenis objek atau atribut yang tidak berkenaan dengan Open Graph Buat penanda pengembangan terhad. Boleh digunakan dengan OpenGraph.
Mengapa mengkonfigurasi Teg Meta Weibo?
Unit maklumat Internet tradisional selalunya berdasarkan Halaman Web dan URL sebagai petunjuk untuk pengindeksan dan edaran. Dengan mentakrifkan Weibo Meta Tag, anda boleh menembusi Halaman Web, mengindeks Objek dengan tepat di Internet dan memformat serta mengurus kandungan di Internet. Dengan data Objek yang diformatkan, anda boleh memberikan pengguna modul paparan kandungan yang fleksibel, berskala dan mudah dibaca.
Bagaimana untuk menentukan jenis objek? Apakah jenis objek yang disokong oleh komponen serupa?
Pertama, anda perlu menentukan jenis objek halaman web ini berdasarkan kandungan yang dinyatakan oleh halaman web.
1. Kaedah definisi:
Dalam teg <head> pada halaman tapak web anda, tambahkan tag <meta> type" content="Jenis objek" //>
atau
<meta name="weibo:type" content="Jenis objek" //>
takrifan Selepas menentukan jenis objek, takrifkan maklumat atribut terperinci objek dengan menanyakan jadual atribut objek.
laman web (laman web), artikel (artikel), audio (audio), gambar (imej), orang (orang), tempat (tempat). ), produk ( produk), video (video), buku (buku), permainan (permainan), aplikasi (aplikasi)
Cara menentukan Weibo Meta Tag
Cari jenis objek yang sesuai untuk anda halaman web melalui jadual atribut objek Pertanyaan dan tetapan nilai atribut akan membawa hasil yang lebih baik Akhir sekali, letakkan kod di kepala disenaraikan di bawah untuk penjelasan
1. Contoh kod meta objek video:
Letakkan teg <meta> berikut dalam teg <head>
HTML
Kod di atas menggunakan mod hibrid OpenGraph dan Weibo Meta Tags, Weibo Meta Tag kini menyokong lima sifat OpenGraph asas, iaitu:
HTML
<meta property="og:type" content="type" />
< meta property="og:url" content="URL address" />
< meta property="og:title" content="Title" />
<meta property="og:image" content=" Picture" />
<meta property="og:description" content="Description " />
Atribut OG di atas boleh dikendalikan secara langsung dengan atribut Meta Tag Weibo. Contoh menggunakan format kod Weibo Meta Tag sepenuhnya adalah seperti berikut:
HTML
2. Objek halaman web Contoh kod meta:
mengikuti teg <meta> dalam teg <head>
HTML
//Diperlukan
<meta property="og:type" content="webpage" />
<meta property="og:url" content="http://sports.sina.com.cn / nba/2012-12-26/06576353009.shtml" /> />
<meta property="og:description" content="Kobe Bryant secara tidak dijangka memperoleh 34 mata dan menjadi pendahulu mata dalam sejarah permainan Krismas. Bukan itu sahaja, tuhan berusia 34 tahun itu telah Mendapat 30+ mata dalam 9 perlawanan, mencipta markah kedua terbaik dalam kerjayanya dan terus bergerak ke arah pencapaian 16 perlawanan berturut-turut pada tahun 2003 http://i2.sinaimg! .cn/ty/nba/2012-12-26/U4934P6T12D6353009F1286DT20121226070232.jpg" />
<meta name="weibo:webpage:create_at" content="-2012>06:2016-01:2016
<meta name="weibo:webpage:update_at" content="2012-12-26 06:57:00" />
definisi ketat dan takrifan tidak ketat
Terdapat dua format A dan B di bawah, di mana A ialah takrifan yang ketat dan B ialah takrifan tidak ketat Perbezaannya ialah bahagian tengah boleh ditinggalkan untuk takrifan tidak ketat.
HTML
Apabila jelas Apabila jenis objek ditakrifkan, takrifan tidak ketat boleh digunakan dan semua atribut akan diiktiraf sebagai jenis yang ditakrifkan pada masa ini, jika tidak, ia tidak akan dikenali. Definisi ketat adalah disyorkan.
Takrifan berbilang nilai bagi atribut tunggal
Takrifan berbilang nilai bagi satu atribut bermakna berbilang nilai berbeza boleh diberikan kepada atribut objek (iaitu teg) pada masa yang sama, dan nilai atribut dipaparkan mengikut susunan mengikut keperluan produk lapisan pembentangan.
Kaedah: Tentukan satu atribut setiap baris, yang memerlukan tag meta Atribut yang sama dan tugasan yang berbeza ditakrifkan baris demi baris.
Contoh:
HTML
Nota 1: Pada masa ini kaedah ini hanya terbuka kepada atribut imej semua jenis objek, dan atribut lain tidak tersedia buat masa ini.
Nota 2: Takrifan berbilang nilai atribut imej pada masa ini boleh digunakan untuk berkongsi imej pratetap tetingkap. Jadual atribut terperinci objek atribut imej Tentukan berbilang nilai, iaitu , berbilang gambar
<meta property="og:image" content="Contoh imej 1" />
<meta property="og:image" content="Contoh imej 2" /> ;
<meta property ="og:image" content="Contoh gambar 3" />
<meta name="weibo:webpage: image" content="Contoh gambar 4" />
<meta name ="weibo:webpage: image" content="Contoh gambar 5" />
Contoh kod:
HTML
Artikel (artikel)
Contoh kod:

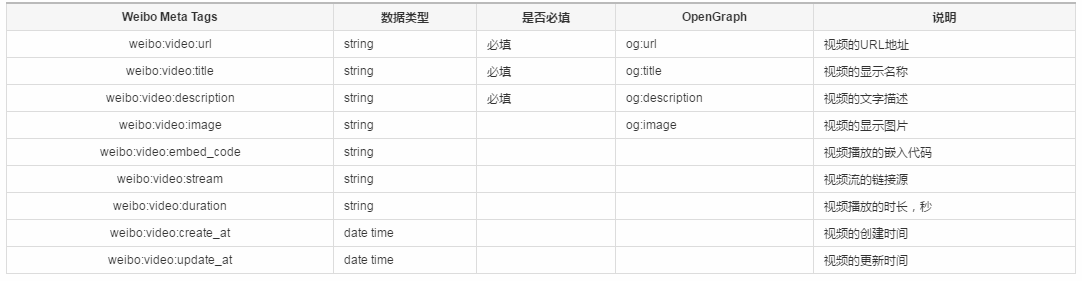
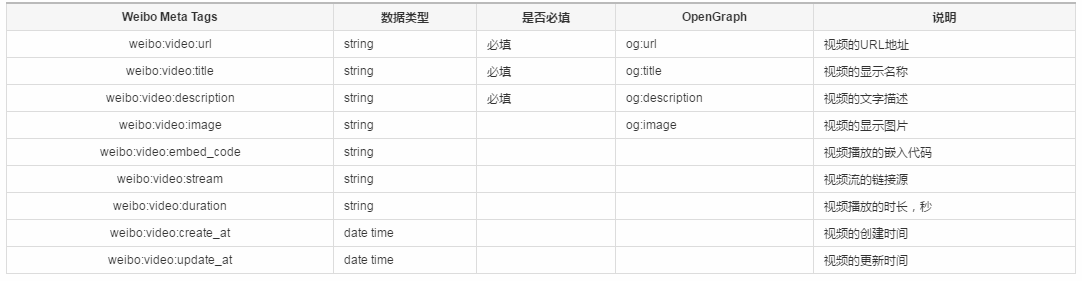
Video (video)

Sampel kod:
HTML
🎜
//Diperlukan
<meta property="og:type" content="video" />
<meta property="og:url" content="Alamat URL video" />
< meta property="og:title" content="Paparan nama video" />
<meta property="og:description" content="Text description of the video" />
//Optional
< meta property="og:image" content="Imej paparan video" />
<meta name="weibo:video:embed_code" content="Kod benam HTML untuk main balik video" />
< meta name= "weibo:video:stream" content="Pautan sumber strim video" />
<meta name="weibo:video:duration" content="Tempoh main balik video, saat" />
< ;meta name ="weibo:video:create_at" content="Masa pembuatan video" />
<meta name="weibo:video:update_at" content="Masa kemas kini video" />
Imej >
<meta property="og:url" content="Alamat URL gambar" />
<meta property="og:title" content="Tajuk paparan bagi gambar" //>
<meta property="og:description" content="Text description of the image" />//Optional <meta property="og:image" content="Paparan imej kecil bagi the image" />< meta property="weibo:image:full_image" content="Imej besar asal bagi imej" />
<meta property="og:image" content="Paparan imej kecil bagi the image" />< meta property="weibo:image:full_image" content="Imej besar asal bagi imej" />
<meta name="weibo:image:create_at" content="The masa penciptaan imej" />
<meta name="weibo:image:update_at" content="masa kemas kini imej" />
Nota: Parameter og:image sepadan dengan weibo:image:image (thumbnail) dan weibo:image:full_image (imej besar asal Jika anda perlu membezakan lakaran kecil dan imej besar asal, sila tetapkan weibo:image:image). dan weibo masing-masing :image:full_image, tag weibo akan menulis ganti tag og.
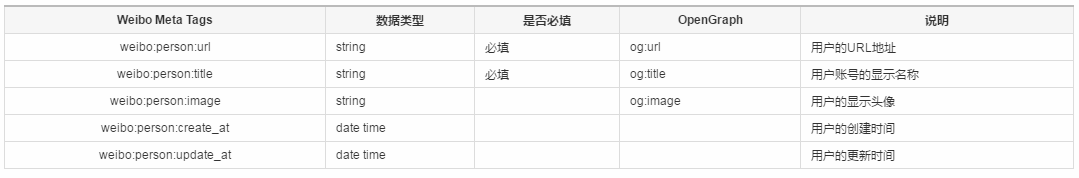
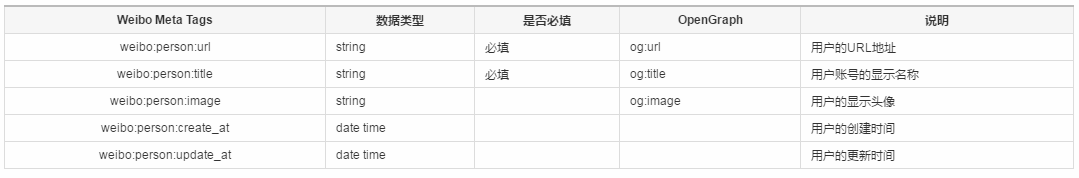
orang

Contoh kod:
="og:type" content="imej" />
<meta property="og:url" content="Alamat URL imej" />
<meta property="og:title" content="Tajuk paparan imej" /> <meta property="og:description" content="Text description of the image" />

HTML
//diperlukan
< ;meta property="og:type" content="product" />
<meta property="og:url" content="URL alamat produk" />
<meta property="og:title" content="Paparan nama tajuk produk" />
<meta property="og:description" content="Text description of the produk" />
//Pilihan
<meta property="og:image" content="Imej lakaran kecil produk" /><meta name="weibo:product:full_image" content="Asal besar imej produk" /> <meta name="weibo:product:create_at " content="Masa pembuatan produk" /><meta name="weibo:product:update_at" content="Masa kemas kini produk " />
<meta name="weibo:product:create_at " content="Masa pembuatan produk" /><meta name="weibo:product:update_at" content="Masa kemas kini produk " />
Penjelasan: parameter og:imej sepadan dengan weibo :product:image (gambar kecil) dan weibo:product:full_image (imej besar asal). Jika anda perlu membezakan imej lakaran kecil daripada besar asal imej, sila tetapkan weibo:product:image dan weibo:product:full_image masing-masing, dan tag weibo akan ditimpa tanda og.
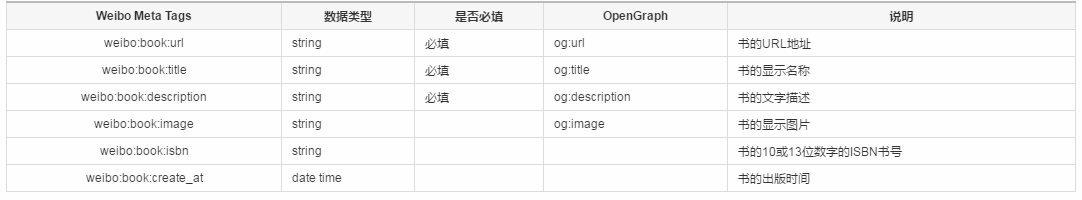
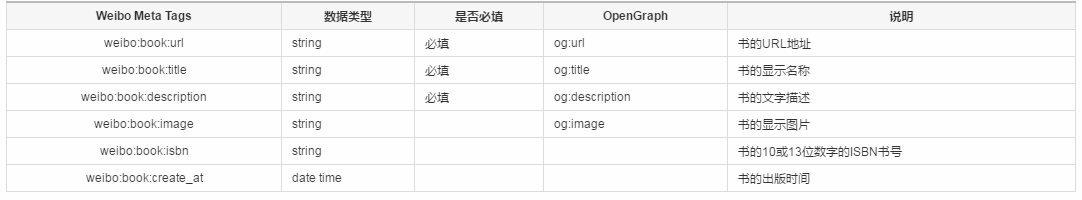
buku

Contoh kod:
HTML
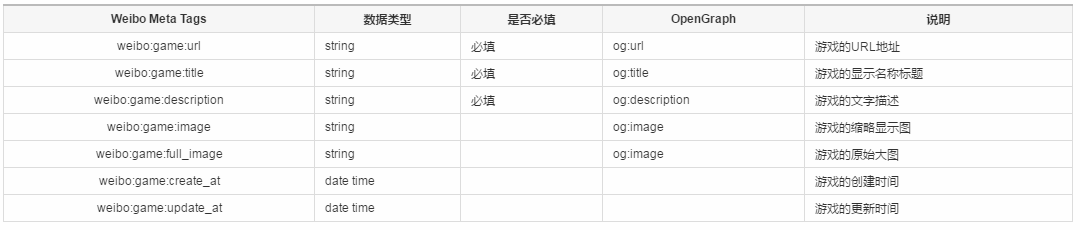
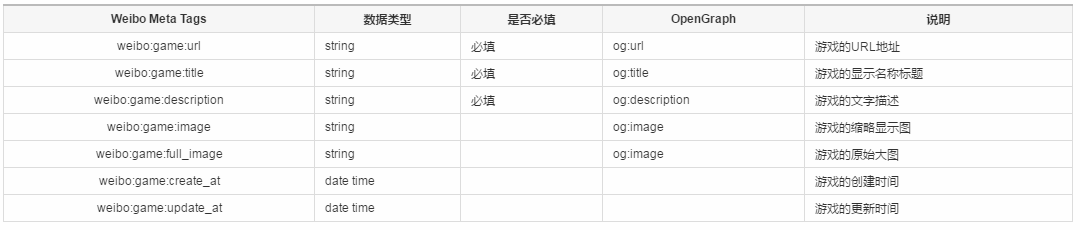
Permainan

Contoh kod:
🎜
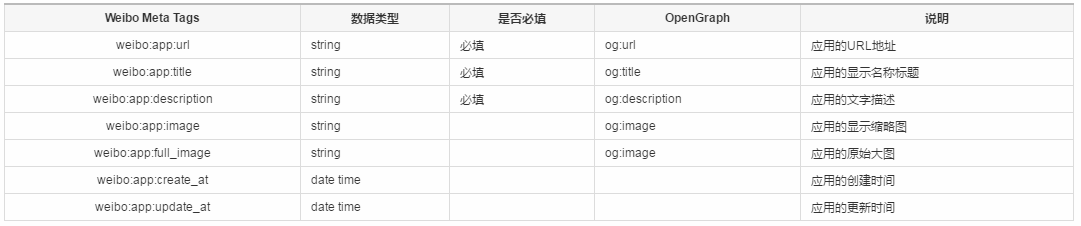
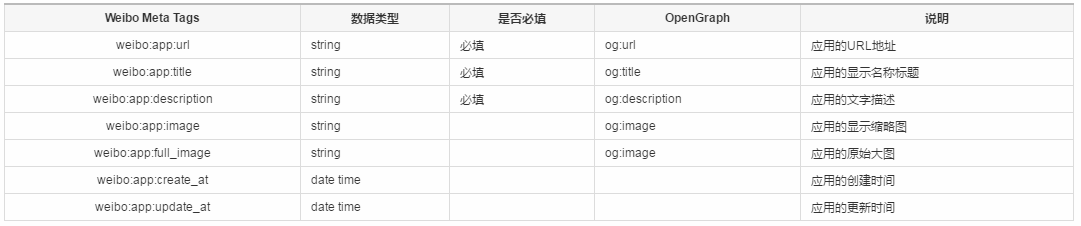
Penjelasan: Parameter og:image sepadan dengan weibo:game:image (thumbnail) dan weibo:game:full_image (imej besar asal jika anda perlu membezakan antara lakaran kecil dan imej besar asal, sila tetapkan weibo:game:). masing-masing imej dan weibo:game:full_image, tag weibo akan menulis ganti tag og. App property="og:type" content= "app" />
<meta property="og:url" content="Alamat URL aplikasi" />
<meta property="og:title" content="Tajuk nama paparan aplikasi" /> ;
<meta property="og:description" content="Text description of the application" />
//Optional
<meta property="og:image " content="Paparkan lakaran kenit aplikasi" /> ;
<meta name="weibo:app:full_image" content="Imej besar asal aplikasi" />
<meta name="weibo:app: create_at" content="Masa penciptaan aplikasi" />
<meta name="weibo:app:update_at" content="Masa kemas kini aplikasi" />
Nota: Parameter og:image sepadan dengan weibo:app:image (thumbnail) dan weibo:app:full_image (imej besar asal Jika anda perlu membezakan lakaran kecil dan imej besar asal, sila tetapkan weibo:app:). imej dan weibo:app:full_image, teg weibo akan menimpa teg og.


 <meta property="og:image" content="Paparan imej kecil bagi the image" />
<meta property="og:image" content="Paparan imej kecil bagi the image" />

 <meta name="weibo:product:create_at " content="Masa pembuatan produk" />
<meta name="weibo:product:create_at " content="Masa pembuatan produk" />