Togol ionik
Suis togol adalah serupa dengan teg kotak pilihan HTML, tetapi lebih mudah digunakan pada peranti mudah alih.
Togol suis boleh menggunakan togol-asertif untuk menentukan warna.
<label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label>
Acara ini mempunyai berbilang senarai suis togol. Ambil perhatian bahawa kelas togol item perlu ditambah selepas kelas item setiap pilihan.
<ul class="list"> <li class="item item-toggle"> HTML5 <label class="toggle toggle-assertive"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> ... </ul>
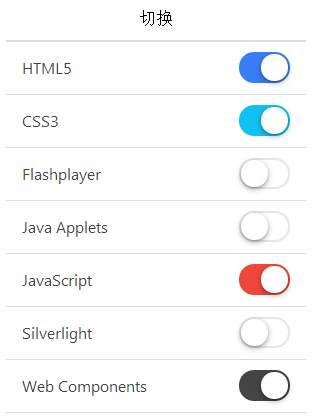
Kesan operasi adalah seperti berikut: