tab ionik(tab)
tab ionik (tab) ialah butang atau pautan yang disusun secara mendatar yang digunakan untuk menukar navigasi antara halaman. Ia boleh mengandungi gabungan teks dan ikon dan merupakan kaedah navigasi yang popular pada peranti mudah alih.
Bekas tab berikut menggunakan kelas tab dan setiap tab menggunakan kelas item tab. Secara lalai, tab ialah teks dan tidak mempunyai ikon.
Instance
<div class="tabs"> <a class="tab-item"> 主页 </a> <a class="tab-item"> 收藏 </a> <a class="tab-item"> 设置 </a> </div>
Secara lalai, warna tab ialah lalai Anda boleh menetapkan gaya warna yang berbeza berikut: tabs-default, tabs-light. tab- stabil, tab-positif, tab-tenang, tab-seimbang, tab-bertenaga, tab-asertif, tab-diraja, tab-gelap.
Untuk menyembunyikan bar tab, gunakan kelas tabs-item-hide.
Tab ikon
Tambahkan kelas ikon tab sahaja selepas kelas tab untuk menetapkan tab ikon sahaja untuk dipaparkan.
<div class="tabs tabs-icon-only"> <a class="tab-item"> <i class="icon ion-home"></i> </a> <a class="tab-item"> <i class="icon ion-star"></i> </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> </a> </div>
Ikon teratas + tab teks
Tambah kelas ikon teratas selepas kelas tab untuk menetapkan ikon atas + tab teks.
<div class="tabs tabs-icon-top"> <a class="tab-item" href="#"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
Ikon kiri + tab teks
Tambah kelas tab-ikon-kiri selepas kelas tab untuk menetapkan ikon kiri + tab teks.
<div class="tabs tabs-icon-left"> <a class="tab-item"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
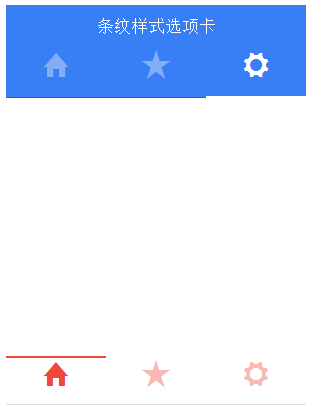
Tab gaya berjalur
Anda boleh menambah elemen berjalur tab dengan nama gaya tab untuk mencapai tab gaya Android. Anda juga boleh menambah tab atas untuk melaksanakan tab di bahagian atas halaman.
Warna tab berjalur boleh dikawal melalui tab-background-{color} dan tabs-color-{color}, Nilai {color} mungkin: lalai, terang, stabil, positif, tenang, seimbang, bertenaga, tegas, diraja atau gelap.
Nota: Jika anda ingin menetapkan tajuk pengepala pada tab, anda perlu menggunakan kelas has-tabs-top.
<div class="tabs-striped tabs-top tabs-background-positive tabs-color-light"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div> <div class="tabs-striped tabs-color-assertive"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div>
Kesan operasi adalah seperti berikut: