animasi pemuatan ionik
ion-spinner
ionSpinner menyediakan pelbagai jenis berputar dan memuatkan ikon animasi. Apabila antara muka anda dimuatkan, anda boleh membentangkan ikon pemuatan yang sepadan kepada pengguna.
Ikon ini menggunakan SVG.
Penggunaan
<ion-spinner icon="spiral"></ion-spinner> //默认用法
Seperti kebanyakan komponen ionik lain, pemutar juga boleh menggunakan konvensyen penamaan warna standard ionik, seperti ini:
<ion-spinner class="spinner-energized"></ion-spinner>
Contoh
Kod HTML
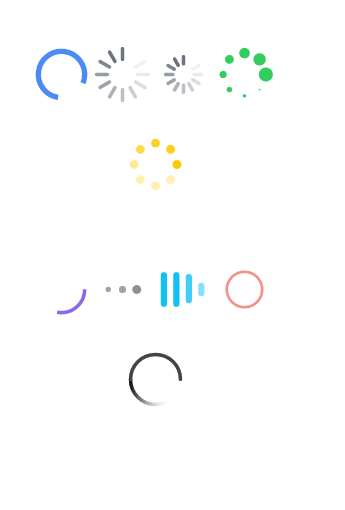
<ion-content scroll="false" class="has-header"> <p> <ion-spinner icon="android"></ion-spinner> <ion-spinner icon="ios"></ion-spinner> <ion-spinner icon="ios-small"></ion-spinner> <ion-spinner icon="bubbles" class="spinner-balanced"></ion-spinner> <ion-spinner icon="circles" class="spinner-energized"></ion-spinner> </p> <p> <ion-spinner icon="crescent" class="spinner-royal"></ion-spinner> <ion-spinner icon="dots" class="spinner-dark"></ion-spinner> <ion-spinner icon="lines" class="spinner-calm"></ion-spinner> <ion-spinner icon="ripple" class="spinner-assertive"></ion-spinner> <ion-spinner icon="spiral"></ion-spinner> </p> </ion-content>
Kod CSS
body {
cursor: url('../style/images/finger.png'), auto;
}
p {
text-align: center;
margin-bottom: 40px !important;
}
.spinner svg {
width: 19% !important;
height: 85px !important;
}Kod JavaScript
angular.module('ionicApp', ['ionic'])
.controller('MyCtrl', function($scope) {
});Kesannya adalah seperti berikut: