menu bar sisi ionik
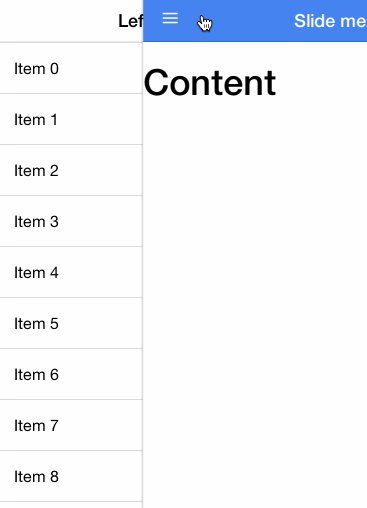
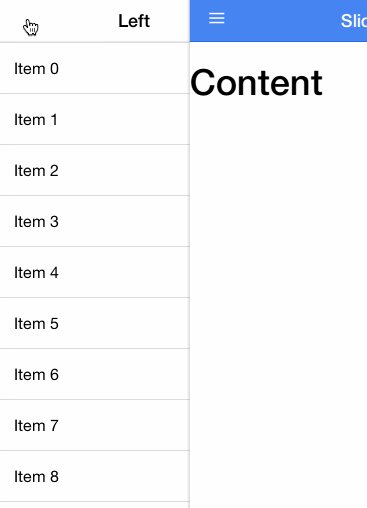
Elemen bekas yang mengandungi menu sampingan dan kandungan utama. Togol menu bar sisi kiri atau kanan dengan menyeret kawasan kandungan utama dari sisi ke sisi.
Perenderan adalah seperti berikut:

Penggunaan
Untuk menggunakan menu bar sisi, tambahkan elemen induk <menu sisi-ion> <kandungan-menu-sisi-ion> dan satu atau lebih arahan <menu-sisi-ion>
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>rrree
API
| Properties | Taip | Butiran | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| dayakan-menu-dengan-pandangan-belakang (pilihan)< / em> | Boolean |
| |||||||||
| delegate-handle | String | Hendal ini digunakan untuk mengenal pasti paparan skrol dengan $ionicScrollDelegate. |
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API| 属性 | 类型 | 详情 |
|---|---|---|
| drag-content (可选) | 布尔值 | 内容是否可被拖动。默认为true。 |
| Atribut | Jenis< /th> | Butiran |
|---|---|---|
| kandungan seret (pilihan) < / td> | Nilai Boolean | Sama ada kandungan boleh diseret. Lalai adalah benar. |
ion-side-menu
Bekas untuk menu sidebar, sisi ion pada yang sama peringkat -menu-kandungan arahan.
Penggunaan
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
| 属性 | 类型 | 详情 |
|---|---|---|
| side | 字符串 | 侧栏菜单当前在哪一边。可选的值有: 'left' 或 'right'。 |
| is-enabled (可选) | 布尔值 | 该侧栏菜单是否可用。 |
| width (可选) | 数值 | 侧栏菜单应该有多少像素的宽度。默认为275。 |
| Atribut | Jenis< /th> | Butiran |
|---|---|---|
| sisi | String | < td ><🎜>Di sebelah mana menu bar sisi sedang dihidupkan. Nilai pilihan ialah: 'kiri' atau 'kanan'. <🎜>|
| didayakan (pilihan) | Nilai Boolean < /code> | <🎜>Sama ada menu bar sisi tersedia. <🎜> |
| lebar (pilihan) | Nilai | <🎜>Berapa piksel lebar menu bar sisi sepatutnya. Lalai ialah 275. <🎜> |
togol menu
Togol menu dalam bar sisi yang ditentukan.
Penggunaan
Berikut ialah contoh pautan dalam bar navigasi. Mengklik pautan ini akan membuka menu bar sisi yang ditentukan secara automatik.
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
menu-tutup
Tutup menu bar sisi yang sedang dibuka.
Penggunaan
Berikut ialah contoh pautan dalam bar navigasi. Mengklik pautan ini akan membuka menu bar sisi yang ditentukan secara automatik.
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
$ionicSideMenuDelegate
Kaedah ini secara langsung mencetuskan perkhidmatan $ionicSideMenuDelegate untuk mengawal semua menu bar sisi. Gunakan kaedah $getByHandle untuk mengawal ionSideMenus dalam keadaan tertentu.
Penggunaan
<a menu-close href="#/home" class="item">首页</a>
<body ng-controller="MainCtrl"> <ion-side-menus> <ion-side-menu-content> 内容! <button ng-click="toggleLeftSideMenu()"> 切换左侧侧栏菜单 </button> </ion-side-menu-content> <ion-side-menu side="left"> 左侧菜单! <ion-side-menu> </ion-side-menus> </body>
Kaedah
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}Togol menu bar sisi kiri jika ada.
| Parameter | Jenis | Butiran | ||||||
|---|---|---|---|---|---|---|---|---|
| isOpen (pilihan)
| Nilai Boolean | Sama ada untuk membuka atau menutup menu. Lalai: Togol menu. |
toggleLeft([isOpen])
| 参数 | 类型 | 详情 |
|---|---|---|
| isOpen (可选) | 布尔值 | 是否打开或关闭菜单。默认:切换菜单。 |
| Parameter | Jenis | Butiran |
|---|---|---|
| isOpen (pilihan) | Nilai Boolean | Sama ada untuk membuka atau menutup menu. Lalai: Togol menu. |
toggleRight([isOpen])Dapatkan perkadaran kandungan menu yang dibuka melebihi lebar menu. Sebagai contoh, menu dengan lebar 100px yang dibuka dengan lebar 50px dan skala 50% akan mengembalikan nilai skala 0.5.
Nilai pulangan: Titik terapung 0 bermaksud tidak dibuka, jika menu kiri dibuka atau dibuka, ia adalah 0 hingga 1, jika menu kanan dibuka atau dibuka, ia adalah 0 hingga -1.
getOpenRatio()
Nilai pulangan: Nilai Boolean untuk menentukan sama ada menu kiri atau kanan telah dibuka.
isOpen()
Nilai pulangan: Nilai Boolean sama ada menu kiri telah dibuka.
isOpenLeft()
| 参数 | 类型 | 详情 |
|---|---|---|
| canDrag (可选) | 布尔值 | 设置是否可以拖动内容打开侧栏菜单。 |
Nilai pulangan: Nilai Boolean sama ada menu yang betul telah dibuka.
isOpenRight()
| Parameter | Jenis | Butiran | ||||||
|---|---|---|---|---|---|---|---|---|
| canDrag (pilihan) | Nilai Boolean |
|
canDragContent([canDrag])<🎜><🎜> Contohnya: <🎜>
$getByHandle(handle)<🎜>








