Kaedah penapis () Tatasusunan JavaScript
Kaedah penapis Tatasusunan JavaScript()
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮获取数组中大于 18 的所有元素。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>Jalankan instance»
Klik "Run Butang " Contoh" untuk melihat contoh dalam talian
Definisi dan penggunaan
Kaedah penapis() mencipta tatasusunan baharu Elemen dalam tatasusunan baharu layak dengan menyemaknya tatasusunan yang ditentukan memenuhi syarat semua elemen.
Nota: penapis() tidak mengesan tatasusunan kosong.
Nota: filter() tidak mengubah tatasusunan asal.
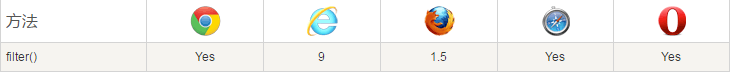
Sokongan Penyemak Imbas
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong kaedah ini.

Sintaks
array.filter(function(currentValue,index,arr), thisValue)
Penerangan Parameter
| Parameter | Fungsi | ||||||
|---|---|---|---|---|---|---|---|
| (currentValue, indeks,arr ) | Diperlukan. Fungsi, setiap elemen dalam tatasusunan akan melaksanakan fungsi ini
Perihalan parameter Nilai semasa mestilah. Indeks nilai elemen semasa adalah pilihan. Arr nilai indeks bagi elemen semasa adalah pilihan. Objek tatasusunan yang dimiliki oleh elemen semasa | ||||||
| thisValue | Pilihan. Objek digunakan sebagai panggilan balik pelaksanaan, dihantar ke fungsi, dan digunakan sebagai nilai "ini". Jika thisValue diabaikan, nilai "this" adalah "undefined" |
| 返回值: | 返回数组,包含了符合条件的所有元素。如果没有符合条件的元素则返回空数组。 |
|---|---|
| JavaScript 版本: | 1.6 |
Lagi kejadian
Klik butang "Run instance" untuk melihat contoh dalam talian Kejadian
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>Jalankan instance»








