Kaedah JavaScript Array every().
Kaedah JavaScript Array every()
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮检测数组的所有元素是否都大于 18 :</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
</script>
</body>
</html>Run instance»
Klik "Run Butang " Contoh" untuk melihat contoh dalam talian
Definisi dan penggunaan
setiap kaedah() digunakan untuk mengesan sama ada semua elemen tatasusunan memenuhi syarat yang ditentukan (disediakan melalui fungsi). Kaedah
every() menggunakan fungsi yang ditentukan untuk mengesan semua elemen dalam tatasusunan:
- Jika dikesan bahawa satu elemen dalam tatasusunan tidak berpuas hati, keseluruhan ungkapan akan kembali palsu , dan elemen yang selebihnya tidak akan diuji lagi.
- Kembalikan benar jika semua elemen memenuhi syarat.
Nota: setiap() tidak akan mengesan tatasusunan kosong.
Nota: every() tidak mengubah tatasusunan asal.
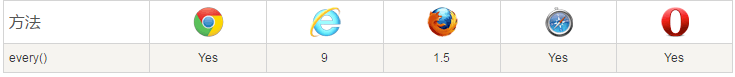
Sokongan Penyemak Imbas
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong kaedah ini.

Sintaks
array.every(function(currentValue,index,arr), thisValue)
Penerangan Parameter
| Parameter | Penerangan | ||||||
|---|---|---|---|---|---|---|---|
| Diperlukan. Fungsi, setiap elemen dalam tatasusunan akan melaksanakan fungsi ini Parameter fungsi:Perihalan parameter Nilai semasa mestilah. Indeks nilai elemen semasa adalah pilihan. Arr nilai indeks bagi elemen semasa adalah pilihan. Objek tatasusunan yang dimiliki oleh elemen semasa | ||||||
| Pilihan. Objek digunakan sebagai panggilan balik pelaksanaan, dihantar ke fungsi, dan digunakan sebagai nilai "ini". Jika thisValue diabaikan, nilai "this" adalah "undefined" |
Butiran teknikal Lagi kejadian
Kejadian
Kejadian
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮检测数组的所有元素是否都大于输入框中指定的数字。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>是否所有年龄都符号条件? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
</script>
</body>
</html>
Jalankan instance»








