kejadian peralihan
tamat peralihan Acara
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myDIV {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s;
}
#myDIV:hover {
width: 400px;
}
</style>
</head>
<body>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<div id="myDIV"></div>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<script>
// Safari 3.1 到 6.0 版本代码
document.getElementById("myDIV").addEventListener("webkitTransitionEnd", myFunction);
// 标准语法
document.getElementById("myDIV").addEventListener("transitionend", myFunction);
function myFunction() {
this.innerHTML = "过渡事件触发 - 过渡已完成";
this.style.backgroundColor = "pink";
}
</script>
</body>
</html>Jalankan Instance»
Klik Butang "Jalankan contoh" untuk melihat tika dalam talian
Definisi dan penggunaan
Peristiwa peralihan dicetuskan selepas CSS melengkapkan peralihan.
Nota: Jika peralihan dialih keluar sebelum selesai, contohnya jika sifat peralihan-sifat CSS dialih keluar, peristiwa peralihan tidak akan dinyalakan.
Untuk lebih lanjut tentang peralihan CSS, lihat peralihan CSS3 kami.
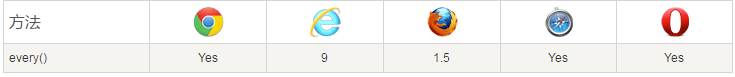
Sokongan Penyemak Imbas
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong acara tersebut.
Nombor yang ditentukan oleh "webkit" atau "moz" atau "o" ialah awalan nombor versi pertama yang menyokong acara ini.

Nota: Safari versi 3.1 hingga 6.0 sahaja menyokong acara ini. Gunakan awalan webkitTransitionEnd.
Tatabahasa
objek.addEventListener("transitionend", myScript); // Sintaks standard
Nota: Internet Explorer 8 dan versi IE yang lebih awal tidak menyokong kaedah addEventListener().
Butiran Teknikal
| 是否支持冒泡: | Yes |
|---|---|
| 是否可以取消: | Yes |
| 事件类型: | TransitionEvent |
Halaman Berkaitan
Tutorial CSS: Peralihan CSS3
Manual Rujukan CSS: Ciri Peralihan CSS3
Manual Rujukan CSS: Harta harta peralihan CSS3








