acara menunggu
menunggu Acara
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onwaiting" 事件。</p>
<p>播放视频。</p>
<video controls onwaiting="myFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("稍等! 我需要缓冲下一帧");
}
</script>
</body>
</html>Jalankan Instance»
Klik Butang "Jalankan contoh" untuk melihat tika dalam talian
Definisi dan penggunaan
Acara menunggu dicetuskan apabila video perlu ditimbal kerana bingkai seterusnya adalah untuk dimainkan.
Acara ini boleh digunakan pada elemen <audio> tetapi biasanya digunakan semasa main balik video (<video> elemen).
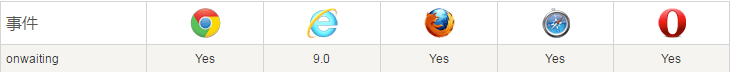
Sokongan Penyemak Imbas
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong acara tersebut.

Sintaks
HTML:
<elemen onwaiting="myScript ">Cubalah
Dalam JavaScript:
objek.onwaiting=function(){myScript } ; Cuba
Dalam JavaScript, gunakan kaedah addEventListener():
objek.addEventListener("menunggu", myScript); Cubalah
Nota: Internet Explorer 8 dan versi IE yang lebih awal tidak menyokong kaedah addEventListener().
Butiran teknikal
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: | <audio>, <video> |








