acara onplaying
memainkan acara
instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onplaying" 事件。</p>
<p>尝试播放,暂停然后再次播放视频。</p>
<video controls onplaying="myFunction()">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("视频正在播放");
}
</script>
</body>
</html>run instance»
klik Butang "Jalankan Instance" untuk melihat contoh dalam talian
Lebih banyak contoh disertakan di bahagian bawah artikel ini.
Definisi dan penggunaan
Acara main main dicetuskan apabila video/audio (audio/video) dijeda atau sedia untuk dimulakan semula selepas penimbalan.
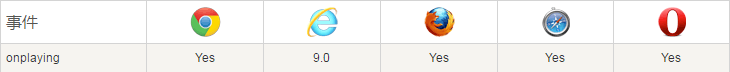
Sokongan Penyemak Imbas
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong acara tersebut.

Sintaks
HTML:
<elemen
onplaying="myScript">Cubalah
JavaScript:
objek.onplaying=function(){ myScript}; Cuba
Dalam JavaScript, gunakan kaedah addEventListener():
objek.addEventListener("playing ", myScript); Cubalah
Nota: Internet Explorer 8 dan versi IE terdahulu tidak menyokong kaedah addEventListener().
Butiran teknikal
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: | <audio>, <video> |








