ondragstart acara
ondragstart Acara
Instance
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style>
.droptarget {
float: left;
width: 100px;
height: 35px;
margin: 15px;
padding: 10px;
border: 1px solid #aaaaaa;
}
</style>
</head>
<body>
<p>在两个矩形框中来回拖动 p 元素:</p>
<div class="droptarget" ondrop="drop(event)" ondragover="allowDrop(event)">
<p ondragstart="dragStart(event)" ondragend="dragEnd(event)" draggable="true" id="dragtarget">拖动我!</p>
</div>
<div class="droptarget" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<p style="clear:both;"><strong>注意:</strong>Internet Explorer 8 及更早 IE 版本或 Safari 5.1 及更早版本的浏览器不支持 drag 事件。</p>
<p id="demo"></p>
<script>
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById("demo").innerHTML = "开始拖动 p 元素";
}
function dragEnd(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动。";
}
function allowDrop(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
</script>
</body>
</html>Run Instance»
Klik Butang "Jalankan Instance" untuk melihat contoh dalam talian
Lebih banyak contoh disertakan di bahagian bawah artikel ini.
Definisi dan Penggunaan
Acara ondragstart dicetuskan apabila pengguna mula menyeret elemen atau teks yang dipilih.
Seret dan lepas ialah ciri yang sangat biasa dalam HTML5. Maklumat lanjut boleh didapati dalam HTML kami Seret dan lepas HTML5 dalam tutorial.
Nota: Untuk menjadikan elemen boleh diseret, anda perlu menggunakan atribut HTML5draggable.
Petua: Pautan dan imej boleh diseret secara lalai dan tidak memerlukan atribut boleh diseret.
Peristiwa berikut akan dicetuskan semasa proses seret dan lepas:
- Acara akan dicetuskan pada sasaran seret (elemen sumber) :
- ondragstart - Menyala apabila pengguna mula menyeret elemen
- ondrag - Menyala apabila elemen sedang diseret
- ondragend - Menyala apabila pengguna selesai menyeret elemen
- Peristiwa yang dicetuskan apabila sasaran dilepaskan:
- ondragenter - Peristiwa ini dicetuskan apabila objek yang diseret oleh tetikus memasukinya skop kontena
- ondragover - Peristiwa ini dicetuskan apabila objek yang diseret diseret dalam julat bekas objek lain
- ondragleave - Peristiwa ini dicetuskan apabila objek yang diseret oleh tetikus meninggalkan bekasnya julat
- ondrop - Acara ini dicetuskan apabila butang tetikus dilepaskan semasa proses menyeret
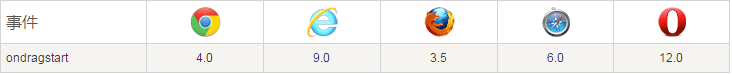
Sokongan penyemak imbas
Nota: Apabila menyeret elemen, acara ondragover akan dicetuskan setiap 350 milisaat.

Sintaks
HTML:
JavaScript:
Dalam JavaScript, gunakan kaedah addEventListener():
Nota: Internet Explorer 8 dan versi IE terdahulu tidak menyokong kaedah addEventListener().
Butiran teknikal
| 是否支持冒泡: | Yes |
|---|---|
| 是否可以取消: | Yes |
| 事件类型: | DragEvent |
| 支持的 HTML 标签: | All HTML elements |
Lagi kejadian
Instance
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style>
.droptarget {
float: left;
width: 100px;
height: 35px;
margin: 15px;
padding: 10px;
border: 1px solid #aaaaaa;
}
</style>
</head>
<body>
<p>在两个矩形框中来回拖动 p 元素:</p>
<div class="droptarget">
<p draggable="true" id="dragtarget">拖动我!</p>
</div>
<div class="droptarget"></div>
<p style="clear:both;"><strong>注意:</strong>Internet Explorer 8 及更早 IE 版本或 Safari 5.1 及更早版本的浏览器不支持 drag 事件。</p>
<p id="demo"></p>
<script>
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id(“drag1”)
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});
</script>
</body>
</html>Instance berjalan»
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Halaman Berkaitan
Tutorial HTML: HTML5 Drag and Drop
Manual Rujukan HTML: Atribut boleh seret HTML








