onbeforeunload acara
onbeforeunload Acara
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onbeforeunload="return myFunction()">
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.w3cschool.cc">点击跳转到w3cschool.cc</a>
<script>
function myFunction() {
return "我在这写点东西...";
}
</script>
</body>
</html>Run Instance»
Klik Butang "Jalankan contoh" untuk melihat contoh dalam talian
Definisi dan penggunaan
Acara onbeforeunload dicetuskan apabila anda akan meninggalkan halaman semasa (muat semula atau dekat).
Acara ini boleh digunakan untuk memunculkan kotak dialog untuk menggesa pengguna sama ada untuk meneruskan menyemak imbas halaman atau meninggalkan halaman semasa.
Mesej gesaan lalai kotak dialog berbeza-beza mengikut pelayar yang berbeza Mesej standard adalah serupa dengan "Adakah anda pasti mahu meninggalkan halaman ini?". Maklumat ini tidak boleh dipadamkan.
Tetapi anda boleh menyesuaikan beberapa gesaan mesej untuk dipaparkan dalam kotak dialog bersama-sama dengan maklumat standard.
Nota: Jika anda tidak menentukan acara onbeforeunload pada elemen <body>, anda perlu menambah acara pada objek tetingkap dan menggunakan returnValue Hartanah mencipta maklumat tersuai (lihat di bawah untuk contoh sintaks).
Nota: Dalam pelayar Firefox, hanya maklumat peringatan lalai dipaparkan (maklumat tersuai tidak dipaparkan).
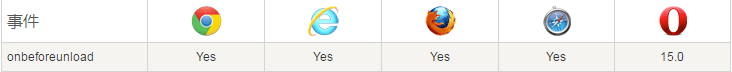
Sokongan Penyemak Imbas
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong acara tersebut.

Sintaks
HTML:
JavaScript:
Dalam JavaScript, gunakan kaedah addEventListener():
Nota: Internet Explorer 8 dan versi IE terdahulu tidak menyokong kaedah addEventListener().
Butiran teknikal
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | Yes |
| 事件类型: | Event |
| 支持的 HTML 标签: | <body> |








