Paparan panorama
table of contents
Ikhtisar
Peta panorama Baidu menyediakan pemandangan panoramik 360 darjah meliputi jalan yang ditetapkan dan titik lokasi yang ditetapkan di bandar sepanjang pemandangan panorama Berbanding dengan panorama peta dua dimensi, ia lebih realistik dan intuitif.
API peta panoramik pada masa ini meliputi bandar yang sama seperti Peta Baidu (map.baidu.com) dan mengekalkan kekerapan kemas kini yang sama seperti Peta Baidu.
Platform terbuka Baidu LBS menyediakan fungsi panoramik kepada dunia luar melalui API JavaScript, dan secara lalai bahagian PC menggunakan teknologi denyar untuk pemaparan, dan bahagian pelayar mudah alih menggunakan pemaparan JavaScript untuk memastikan ketersediaan perkhidmatan di bawah pelbagai pelayar. Di samping itu, disebabkan oleh isu merentas domain dalam pemaparan kilat kali ini, apabila menggunakan fungsi panorama pada PC, anda perlu menggunakan contoh panorama ke pelayan untuk melihat contoh secara terus tidak boleh memaparkan panorama.
Berikut ialah kesan panorama:

Kawalan panorama
Anda boleh memasukkan peta panorama dari peta biasa melalui kawalan panorama adalah serupa dengan menambahkan bar alat dan lain-lain kawalan
Kodnya adalah seperti berikut:
var stCtrl = new BMap.PanoramaControl(); stCtrl.setOffset(new BMap.Size(20, 20)); map.addControl(stCtrl);
Klik kawalan panorama untuk memasuki panorama Klik butang tutup di penjuru kanan sebelah atas panorama untuk kembali ke peta biasa.
Penggunaan peta panorama
Peta panorama boleh ditambahkan pada halaman web sebagai div seperti peta biasa. Berikut memberikan kod teras untuk memaparkan panorama dan memberikan penerangan kod.
<div id="panorama" style="width:100%;height:100%"></div> //1
<script type="text/javascript">
window.onload = function(){
var panorama = new BMap.Panorama('panorama'); //2
panorama.setPosition(new BMap.Point(120.320032, 31.589666)); //3
// panorama.setId('0100010000130501122416015Z1');
panorama.setPov({heading: -40, pitch: 6}); //4
}
</script>Arahan:
1) Buat div yang "mengandungi" peta panorama sebagai bekas
2) Buat objek panorama (Panorama), parameter pembina adalah sama dengan id div yang dibuat dalam 1 );
3) Paparkan peta panorama lokasi tertentu dengan menetapkan koordinat latitud dan longitud, selain daripada menentukan latitud dan longitud, anda juga boleh menetapkan paparan panorama yang sedang dipaparkan, seperti bahagian komen kod;
4) Kedua-dua tajuk dan Parameter pic digunakan untuk menetapkan sudut pandangan panorama, dengan tajuk merujuk kepada sudut kamera dalam arah mendatar ("kepala goyang"), arah utara ialah 0, arah timur ialah 90, arah selatan ialah 180, dan arah barat ialah 270 merujuk kepada arah menegak kamera ("angguk").
Tetapkan kawalan peta panorama
Dengan menetapkan parameter PanoramaOption dan kaedah setOptions kelas Panorama, anda boleh menentukan sama ada mahu memaparkan kawalan navigasi, kawalan panduan jalan, kawalan album foto, dsb. dalam peta panorama.
Kod teras untuk menetapkan kawalan navigasi tersembunyi adalah seperti berikut:
//通过PanoramaOption指定
var panorama = new BMap.Panorama('panorama', {navigationControl: false}); //默认为显示导航控件,默认值为true
//通过setOptions方法指定
Panorama.setOptions({navigationControl:false});Kod teras untuk menetapkan kawalan panduan jalan adalah seperti berikut:
di atas kaedah juga boleh menetapkan sama ada kawalan album panoramik dipaparkan. Dan gaya paparan, kod teras adalah seperti berikut:
//通过PanoramaOption指定
var panorama = new BMap.Panorama('panorama', {linksControl:false}); //默认为显示道路指引控件,默认值为true
//通过setOptions方法指定
Panorama.setOptions({linksControl:false});Panorama's specify Panoramay. jenis poi yang dipaparkan jenis yang disokong pada masa ini termasuk: hotel, restoran, Pawagam, perhentian bas, pemandangan dalaman, dsb. Apabila jenis tetapan ialah BMAP_PANORAMA_POI_NONE, ini bermakna semua poi disembunyikan.
Hanya kod teras jenis restoran dipaparkan dalam paparan panoramik yang ditentukan:
panorama.setOptions({
albumsControl: true,
albumsControlOptions:{anchor:BMAP_ANCHOR_TOP_LEFT, //设置相册显示位置
offset:new BMap.Size(10,10),//设置相册距离左上角偏移量
maxWidth:100%,//设置相册控件的最大显示宽度
imageHeight:80//设置相册控件的高度
}
});Selain itu untuk menyokong panoramik jalan raya Madu, Baip di sepanjang jalan raya. menyokong pemandangan dalaman di tempat yang indah dan pemandangan hotel. Perbezaan antara pemandangan dalaman dan panorama biasa ialah:
1) Panorama biasa menyokong penetapan panorama dalam dua cara: latitud dan longitud serta id, manakala pemandangan dalam ruangan hanya boleh ditetapkan oleh id
2) Kelas PanoramaOption biasa tidak menyokong kawalan pensuisan adegan dalaman, adegan dalaman disokong.
Kod teras untuk menetapkan kawalan pensuisan dalaman untuk adegan dalaman:
panorama.setPanoramaPOIType(BMAP_PANORAMA_POI_CATERING); //餐饮
panorama.setPov({pitch: 6, heading: 138});Dapatkan data peta panorama
Selain memaparkan panorama di lokasi dan sudut tertentu, API JavaScript juga menyokong mendapatkan maklumat jenis ini Berikut ialah contoh mendapatkan ID panorama dan koordinat latitud dan longitud .
var panorama = new BMap.Panorama('panorama', {
'disableIndoorSceneSwitchControl': true //默认为显示室内景场景点切换控件,默认值为false
});
panorama.setOptions({
'disableIndoorSceneSwitchControl': true
});
1) Kelas PanoramaService digunakan untuk mencipta instance kelas maklumat data panorama dan menyediakan getPanoramaById (dapatkan data panorama berdasarkan pid) getPanoramaByPOIId (dapatkan data panorama Banore berdasarkan POIId (dapatkan data panorama ganda berdasarkan POIId) jarak dari ini berdasarkan koordinat) Tiga kaedah digunakan untuk mendapatkan data panorama.
2) Kaedah getPanoramaByLocation boleh mengembalikan data panorama yang paling hampir dengan sini mengikut koordinat Apabila data tidak dapat diperoleh, parameter fungsi panggil balik adalah batal. Acara peta panorama .
Penggunaan adalah seperti berikut:
var panorama = new BMap.Panorama('panorama', {
'disableIndoorSceneSwitchControl': true //默认为显示室内景场景点切换控件,默认值为false
});
panorama.setOptions({
'disableIndoorSceneSwitchControl': true
});
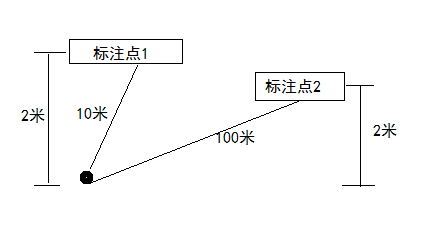
PanoramaLabel ialah satu kelas kedudukan label panorama (kelas kedudukan panorama) dan ketinggian yang boleh ditetapkan daripada label panorama, antaranya Ketinggian tiga dimensi mempunyai ciri-ciri "besar dekat dan kecil jauh", iaitu, semakin dekat titik label panorama dengan titik tengah panorama, nilai ketinggian yang sama akan dipaparkan lebih tinggi . Seperti yang ditunjukkan dalam rajah di bawah, ketinggian label 1 dan label 2 ditetapkan kepada 2 meter pada masa yang sama Namun, disebabkan label 1 lebih dekat dengan titik tengah daripada label 2, jadi label 1 dipaparkan lebih tinggi.
Label PanoramaLabel boleh ditambah pada panorama melalui kaedah addOverlay kelas Panorama. Penggunaannya adalah seperti berikut:
var panorama = new BMap.Panorama('panorama');
panorama.setPosition(new BMap.Point(120.320032, 31.589666));
panorama.addEventListener('position_changed', function(e){ //注册全景位置改变事件
var pos = this.getPosition();
console.log(e.type);
});
Selain menambah anotasi panorama, anda juga boleh mencetuskan klik, alih tetikus, tetikus keluar dan mengalih keluar peristiwa anotasi panorama. Begini cara menggunakan acara klik:
var panorama = new BMap.Panorama('panorama');
panorama.setPosition(new BMap.Point(116.403925,39.913903));//坐标点在天安门
var labelPosition = new BMap.Point(116.403925,39.913903);
var labelOptions = {
position: labelPosition,
altitude:5
};//设置标注点的经纬度位置和高度
var label = new BMap.PanoramaLabel('自定义标注-天安门广场', labelOptions);//创建全景标注对象
panorama.addOverlay(label);//在全景地图里添加该标注
panorama.setPov(label.getPov()); //修改点的视角,朝向该label







