lapisan peta
Konsep lapisan peta
Sebuah peta boleh mengandungi satu atau lebih lapisan, setiap lapisan terdiri daripada beberapa jubin pada setiap peringkat, dan ia meliputi seluruh permukaan bumi. Sebagai contoh, paparan peta yang anda lihat termasuk jalan, tempat menarik, sekolah, taman, dan lain-lain adalah lapisan Selain itu, paparan aliran trafik juga direalisasikan melalui lapisan.
Lapisan yang disediakan oleh Peta Baidu pada masa ini termasuk:
Lapisan Trafik: Lapisan aliran trafik.
Tambah dan alih keluar lapisan
Anda boleh menambah lapisan pada peta melalui kaedah map.addTileLayer Contohnya, kod berikut akan memaparkan aliran trafik di Beijing.
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
var traffic = new BMap.TrafficLayer(); // 创建交通流量图层实例
map.addTileLayer(traffic); // 将图层添加到地图上Untuk mengalih keluar lapisan daripada peta, anda perlu memanggil kaedah map.removeTileLayer.
map.removeTileLayer(traffic); // 将图层移除
Lapisan tersuai
Sistem koordinat peta
Sebelum menggunakan lapisan tersuai, anda perlu memahami sistem koordinat peta bagi Baidu Map: 🜎 Sistem Baidu Map
Latitud dan sistem koordinat sfera longitud▪
Sistem koordinat satah mercator▪
Sistem penomboran blokLatitud dan longitud ialah sistem koordinat sfera. yang menggunakan ruang sfera di atas bumi boleh menandakan Di mana-mana di Bumi. Longitud yang melalui tapak asal Balai Cerap Greenwich di London ialah longitud 0 darjah, dan ia dibahagikan kepada 180 darjah timur dan barat dari longitud 0 darjah. Khatulistiwa ialah 0 darjah latitud, latitud utara khatulistiwa dipanggil latitud utara, dan selatan khatulistiwa dipanggil latitud selatan. Dalam Peta Baidu, longitud timur dan latitud utara diwakili oleh nombor positif, manakala longitud barat dan latitud selatan diwakili oleh nombor negatif. Sebagai contoh, lokasi Beijing adalah lebih kurang 39.9 darjah latitud utara dan 116.4 darjah bujur timur, jadi perwakilan berangka ialah longitud 116.6 dan latitud 39.9. Dalam peta Baidu, adalah kebiasaan untuk meletakkan longitud di hadapan dan latitud terakhir, contohnya:
var point = new BMap.Point(116.404, 39.915); // 创建点坐标,经度在前,纬度在后
Memandangkan peta Baidu dipaparkan pada satah, koordinat sfera perlu ditukar kepada koordinat satah dalam sistem peta dalaman Proses penukaran ini dipanggil unjuran. Peta Baidu menggunakan unjuran Mercator. Koordinat satah Mercator ditunjukkan dalam rajah di bawah Koordinat satah bertepatan dengan asal sistem koordinat latitud dan longitud.

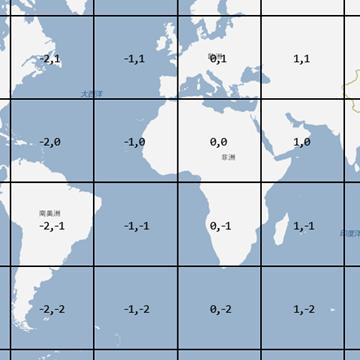
Peta Baidu membahagikan keseluruhan peta kepada beberapa jubin pada setiap peringkat, dan menyepadukan keseluruhan jubin bersama-sama melalui sistem penomboran untuk memaparkan peta lengkap. Apabila peta diseret atau tahap berubah, API peta akan mengira bilangan jubin yang perlu dipaparkan dalam medan pandangan semasa berdasarkan koordinat satah. Peraturan penomboran jubin Peta Baidu adalah seperti yang ditunjukkan dalam rajah di bawah:

Jubin di arah kanan atas bermula dari asal koordinat satah bernombor 0,0, dan seterusnya. Pada tahap zum terendah (Tahap 1), seluruh Bumi terdiri daripada 4 jubin. Apabila tahap meningkat, bilangan jubin yang digunakan dalam peta juga meningkat.
Tentukan peraturan pengambilan imej
Pembangun boleh melaksanakan lapisan tersuai melalui kelas TileLayer. Antaranya, kaedah getTilesUrl bagi contoh TileLayer perlu dilaksanakan untuk memberitahu API peraturan lukisan. Parameter kaedah getTilesUrl termasuk tileCoord dan zum, dengan tileCoord ialah maklumat penomboran jubin dan zum ialah tahap jubin Kaedah ini dipanggil secara automatik apabila peta perlu memaparkan jubin pada lokasi tertentu pada tahap tertentu , dan kedua-dua parameter ini disediakan. Pengguna perlu memaklumkan API alamat jubin yang sepadan dengan nombor dan tahap tertentu, supaya API boleh memaparkan lapisan tersuai secara normal.
Tambah dan Alih Keluar Lapisan Tersuai
Kod berikut memaparkan tindanan lutsinar ringkas pada setiap jubin pada semua peringkat zum, menggunakan titisan merah terapung kecil untuk mewakili garis besar jubin.
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别
var tilelayer = new BMap.TileLayer(); // 创建地图层实例
tilelayer.getTilesUrl=function(){ // 设置图块路径
return "layer.gif";
};
map.addTileLayer(tilelayer); // 将图层添加到地图上







