Pengenalan kepada DOM
DOM HTML menyediakan akses kepada semua elemen dokumen HTML JavaScript.
HTML DOM (Model Objek Dokumen)
Apabila halaman web dimuatkan, penyemak imbas mencipta Model Objek Dokumen halaman tersebut. Model
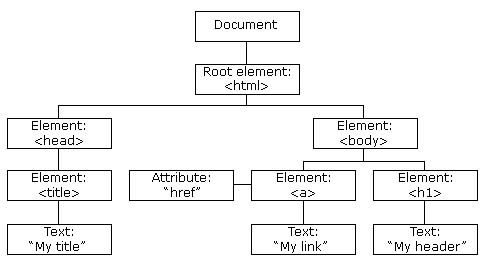
HTML DOM dibina sebagai pokok objek:
pokok HTML DOM
![]()

Melalui model objek boleh atur cara, JavaScript telah memperoleh kuasa yang mencukupi untuk mencipta HTML dinamik.
JavaScript boleh menukar semua elemen HTML dalam halaman
JavaScript boleh menukar semua atribut HTML dalam halaman
JavaScript boleh menukar semua gaya CSS dalam halaman
JavaScript boleh bertindak balas terhadap semua acara dalam halaman
Mencari Elemen HTML
Biasanya, dengan JavaScript, anda perlu memanipulasi elemen HTML.
Untuk melakukan ini, anda mesti mencari elemen terlebih dahulu. Terdapat tiga cara untuk melakukannya:
Cari elemen HTML mengikut id
Cari elemen HTML mengikut nama tag
Cari elemen HTML mengikut nama kelas
Cari elemen HTML mengikut id
Cara termudah untuk mencari elemen HTML dalam DOM, By menggunakan id elemen.
Contoh ini mencari elemen id="intro":
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p id="intro">你好世界!</p>
<p>该实例展示了 <b>getElementById</b> 方法!</p>
<script>
x=document.getElementById("intro");
document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");
</script>
</body>
</html>Jalankan instance»
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Jika elemen ditemui, kaedah akan mengembalikan elemen sebagai objek (dalam x).
Jika elemen tidak ditemui, x akan mengandungi null.
Cari elemen HTML mengikut nama teg
Contoh ini mencari elemen dengan id="utama", dan kemudian mencari semua <p> elemen dalam id="utama". :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p>你好世界!</p>
<div id="main">
<p> DOM 是非常有用的。</p>
<p>该实例展示了 <b>getElementsByTagName</b> 方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);
</script>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Cari elemen HTML mengikut nama kelas
Contoh ini menggunakan fungsi getElementsByClassName untuk mencari elemen dengan class="intro":
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p class="intro">你好世界!</p>
<p>该实例展示了 <b>getElementsByClassName</b> 方法!</p>
<script>
x=document.getElementsByClassName("intro");
document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
<p><b>注意:</b>Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。</p>
</body>
</html>Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Tutorial HTML DOM
Dalam selebihnya tutorial ini, anda akan mempelajari:
Cara menukar kandungan elemen HTML (innerHTML)
Cara menukar gaya (CSS) elemen HTML
Cara bertindak balas terhadap acara HTML DOM
-
Cara menambah atau mengalih keluar elemen HTML








