Cipta tetingkap mudah dengan jEasyUI
Membuat tetingkap adalah sangat mudah, kami mencipta teg DIV:
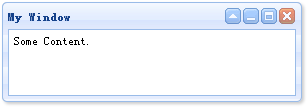
<div id="win" class="easyui-window" title="My Window" style="width:300px;height:100px;padding:5px;"> Some Content.</div>
Sekarang jalankan halaman ujian, anda akan melihat tetingkap dipaparkan pada skrin anda. Kami tidak perlu menulis sebarang kod javascript.

Jika anda ingin mencipta tetingkap tersembunyi, ingat untuk menetapkan atribut 'tertutup' kepada nilai 'benar' Anda boleh memanggil kaedah 'terbuka' untuk membuka tetingkap:
<div id="win" class="easyui-window" title="My Window" closed="true" style="width:300px;height:100px;padding:5px;"> Some Content.</div>
$('#win').window('open'); Sebagai contoh demonstrasi terakhir, kami mencipta tetingkap log masuk (tetingkap):
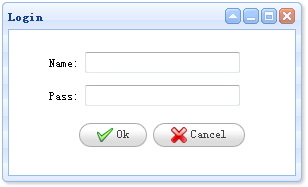
<div id="win" class="easyui-window" title="Login" style="width:300px;height:180px;"><form style="padding:10px 20px 10px 40px;"><p>Name: <input type="text"></p><p>Pass: <input type="password"></p><div style="padding:5px;text-align:center;"><a href="#" class="easyui-linkbutton" icon="icon-ok">Ok</a><a href="#" class="easyui-linkbutton" icon="icon-cancel">Cancel</a></div></form></div>

Muat turun contoh jQuery EasyUI
jeasyui-win-win1.zip








