jEasyUI mencipta kotak dialog
Dialog ialah tetingkap khas yang boleh mengandungi bar alat di bahagian atas dan butang di bahagian bawah. Secara lalai, kotak dialog (Dialog) tidak boleh diubah saiznya, tetapi pengguna boleh menetapkan atribut boleh diubah saiz kepada benar supaya ia boleh diubah saiznya.

Mencipta Dialog
Dialog adalah sangat mudah dan boleh dibuat daripada tag DIV seperti berikut:
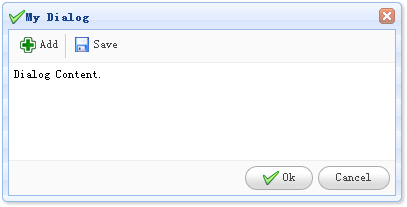
<div id="dd" class="easyui-dialog" style="padding:5px;width:400px;height:200px;" title="My Dialog" iconCls="icon-ok" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
Sediakan bar alat ( Bar Alat) dan butang ( Butang)
<div id="dlg-toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="javascript:alert('Ok')">Ok</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Cancel</a>
</div>Dengan kod di atas kami mencipta kotak dialog (dialog) dengan bar alat (bar alat) dan butang (butang). Ini ialah konfigurasi standard untuk dialog, bar alat, kandungan dan butang.
Muat turun contoh jQuery EasyUI
jeasyui-win-dlg1.zip








