jEasyUI mencipta grid pokok asas
Komponen TreeGrid mewarisi daripada DataGrid tetapi membenarkan perhubungan nod ibu bapa/anak antara baris. Banyak sifat diwarisi daripada DataGrid dan boleh digunakan dalam TreeGrid. Untuk menggunakan grid pokok (TreeGrid), pengguna mesti menentukan atribut 'treeField' untuk menunjukkan medan yang bertindak sebagai nod pokok.
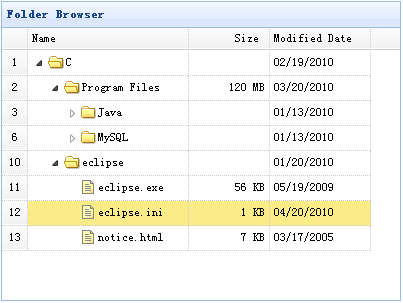
Tutorial ini akan menunjukkan kepada anda cara menyediakan penyemakan imbas folder menggunakan komponen TreeGrid.

Buat grid pokok (TreeGrid)
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:400px;height:300px" url="data/treegrid_data.json" rownumbers="true" idField="id" treeField="name"> <thead> <tr> <th field="name" width="160">Name</th> <th field="size" width="60" align="right">Size</th> <th field="date" width="100">Modified Date</th> </tr> </thead> </table>
Muat turun contoh jQuery EasyUI
jeasyui-tree-treegrid1.zip








