lintasan jQuery
jQuery Traversal
Apakah itu traversal?
jQuery traversal, yang bermaksud "pindah", digunakan untuk "mencari" (atau memilih) elemen HTML berdasarkan hubungannya dengan elemen lain. Mulakan dengan pilihan dan bergerak mengikut pilihan ini sehingga anda mencapai elemen yang anda inginkan.
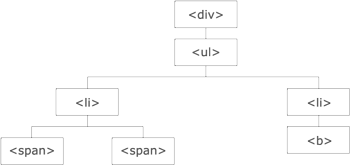
Gambar di bawah menunjukkan salasilah keluarga. Dengan traversal jQuery, anda boleh dengan mudah bergerak ke atas (nenek moyang), ke bawah (keturunan), dan mendatar (adik-beradik) dalam salasilah keluarga, bermula dari elemen yang dipilih (semasa). Pergerakan ini dipanggil melintasi DOM.

Analisis ilustrasi:
<div> Unsur induk , dan nenek moyang semua kandungan di dalamnya. Unsur
<ul> ialah elemen induk bagi <li> > di sebelah kiri Unsur <li> ialah unsur induk bagi <span>, unsur anak <ul> dan keturunan <div>. Unsur
<span> ialah unsur anak daripada <li>
Dua unsur <li> adalah adik beradik (mempunyai unsur induk yang sama).
Elemen <li> di sebelah kanan ialah unsur induk <b>, unsur anak <ul>, dan merupakan keturunan <div>. Unsur
<b> ialah anak kepada <li>
Nota: Moyang ialah bapa, datuk, datuk, dll. Keturunan ialah anak, cucu, cicit, dll. Adik beradik berkongsi ibu bapa yang sama. jQuery menyediakan Pelbagai cara untuk melintasi DOM.
Bab seterusnya akan menerangkan cara untuk bergerak ke atas, ke bawah dan ke tahap yang sama dalam pepohon DOM.








