jEasyUI mencipta butang menu
Butang Menu mengandungi butang dan komponen menu Apabila anda mengklik atau menggerakkan tetikus ke atas butang, menu yang sepadan akan dipaparkan.

Untuk menentukan butang menu (Butang Menu), anda harus menentukan butang pautan (Butang Pautan) dan menu (menu), berikut ialah contoh:
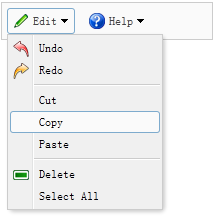
<div style="background:#fafafa;padding:5px;width:200px;border:1px solid #ccc"> <a href="#" class="easyui-menubutton" menu="#mm1" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-menubutton" menu="#mm2" iconCls="icon-help">Help</a> </div> <div id="mm1" style="width:150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div> <div id="mm2" style="width:100px;"> <div>Help</div> <div>Update</div> <div>About</div> </div>
Sekarang ialah Selepas menentukan butang menu (Butang Menu), anda tidak perlu menulis sebarang kod javascript.








