saiz jQuery
Dimensi jQuery
Dengan jQuery, mudah untuk mengendalikan dimensi elemen dan tetingkap penyemak imbas.
kaedah saiz jQuery
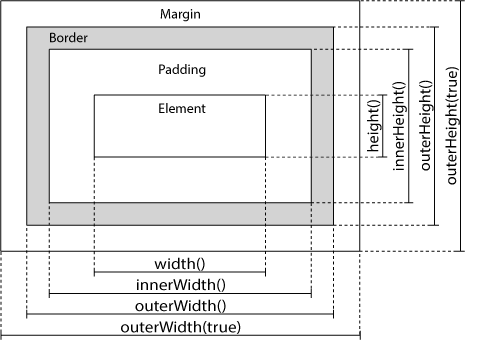
jQuery menyediakan Beberapa kaedah penting untuk mengendalikan dimensi:
lebar()
tinggi()
Lebar dalam ()
innerHeight()
outerWidth()
outerHeight()
saiz jQuery

kaedah jQuery width() dan height()< The 🎜>
Contoh
Jalankan contoh »Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>width() - 返回元素的宽度</p>
<p>height() - 返回元素的高度</p>
</body>
</html>Jalankan contoh »Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
kaedah jQuery innerWidth() dan innerHeight()
Instance
Jalankan contoh »Klik butang "Jalankan contoh" untuk melihat contoh dalam talian
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>innerWidth() - 返回元素的宽度 (包含内边距)。</p>
<p>innerHeight() - 返回元素的高度 (包含内边距)。</p>
</body>
</html>Jalankan contoh »Klik butang "Jalankan contoh" untuk melihat contoh dalam talian
kaedah jQuery outerWidth () dan outerHeight()
Instance
Jalankan Instance»Klik butang "Run Instance" untuk melihat contoh dalam talian
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>outerWidth() - 返回元素的宽度 (包含内边距和边框)。</p>
<p>outerHeight() - 返回元素的高度 (包含内边距和边框)。</p>
</body>
</html>Jalankan Instance»Klik butang "Run Instance" untuk melihat contoh dalam talian








