jEasyUI mencipta kurikulum sekolah
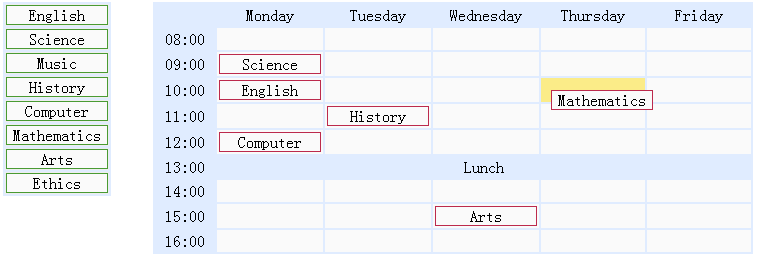
Tutorial ini akan menunjukkan kepada anda cara mencipta kurikulum sekolah menggunakan jQuery EasyUI. Kami akan membuat dua jadual: satu menunjukkan mata pelajaran sekolah di sebelah kiri dan jadual waktu di sebelah kanan. Anda boleh seret dan lepas mata pelajaran sekolah ke sel jadual waktu. Subjek sekolah ialah elemen <div class="item">

Tunjukkan mata pelajaran sekolah
<div class="left"> <table> <tr> <td><div class="item">English</div></td> </tr> <tr> <td><div class="item">Science</div></td> </tr> <!-- other subjects --> </table> </div>
Tunjukkan jadual waktu
<div class="right"> <table> <tr> <td class="blank"></td> <td class="title">Monday</td> <td class="title">Tuesday</td> <td class="title">Wednesday</td> <td class="title">Thursday</td> <td class="title">Friday</td> </tr> <tr> <td class="time">08:00</td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> </tr> <!-- other cells --> </table> </div>
Seret mata pelajaran sekolah ke kiri
$('.left .item').draggable({
revert:true,
proxy:'clone'
});Meletakkan Mata Pelajaran Sekolah pada Sel Jadual Waktu
$('.right td.drop').droppable({
onDragEnter:function(){
$(this).addClass('over');
},
onDragLeave:function(){
$(this).removeClass('over');
},
onDrop:function(e,source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')){
$(this).append(source);
} else {
var c = $(source).clone().addClass('assigned');
$(this).empty().append(c);
c.draggable({
revert:true
});
}
}
});Seperti yang anda boleh lihat kod di atas, apabila pengguna menyeret subjek sekolah di sebelah kiri dan menjatuhkannya ke dalam sel jadual waktu, fungsi panggil balik onDrop akan dipanggil. Kami mengklon elemen sumber yang diseret dari kiri dan melampirkannya pada sel jadual. Apabila menyeret subjek sekolah dari satu sel jadual waktu ke sel lain, hanya alihkannya.
Muat turun contoh jQuery EasyUI
jeasyui-dd-timetable.zip








